我正在尝试使用Flexbox制作我的css,所以我阅读了一些文章并尝试按照以下示例设置我的元素:
元素1和2位于另一个容器中
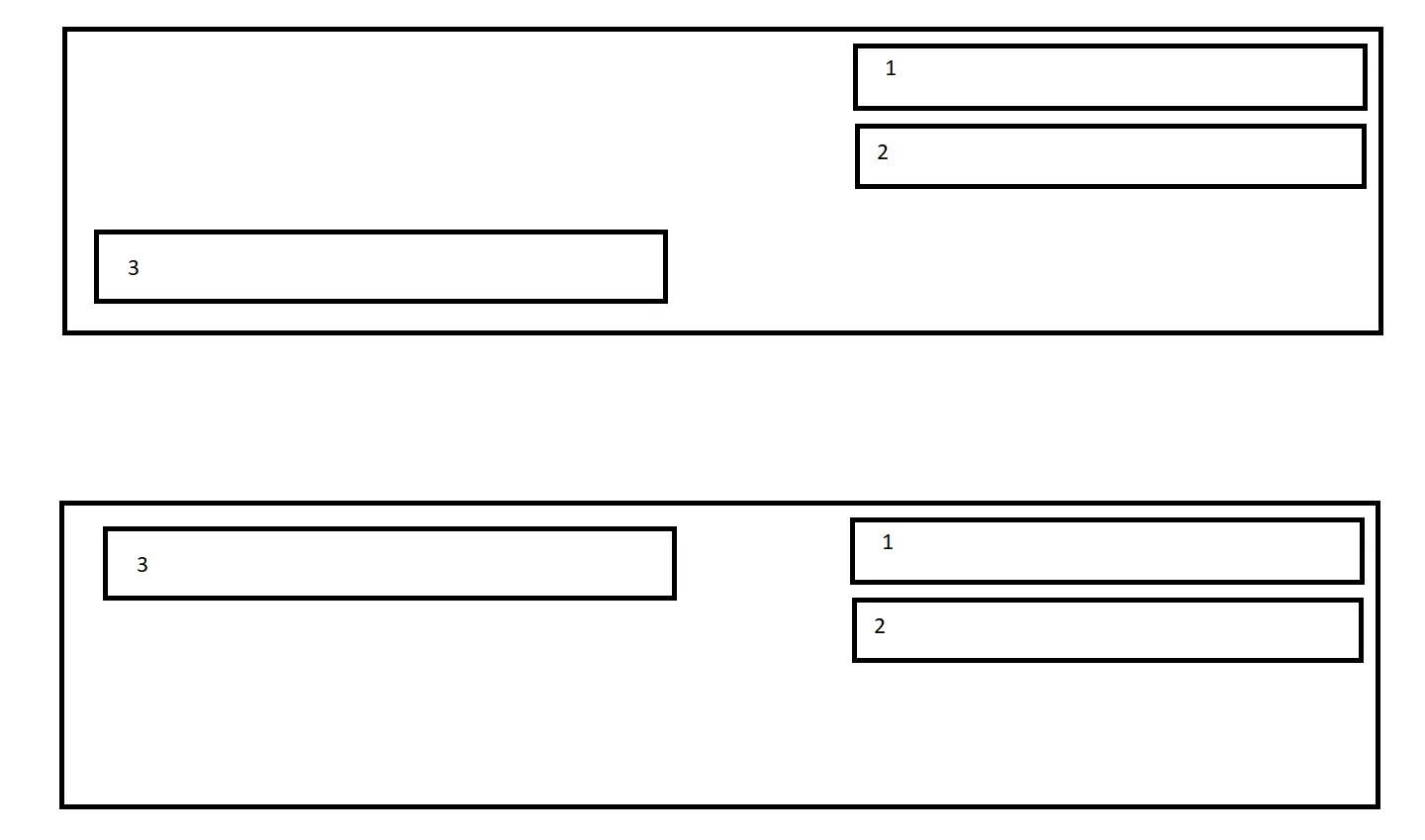
我想将两个元素(1和3)像第二个示例一样放在一起(第一个是我现在拥有的,另一个是我正在努力实现的目标)。
但由于我将容器设置为flex-direction: column;,因此我无法找到一个好的方法来使用Flexbox。
<div class="container">
<div class="sub-ctn">
<h5 class="1"><span>♦ </span>{{ text }}</h5>
<span class="2">{{ value }}</span>
<div class="3">
<h5>{{ text }}
</div>
</div>
</div>
CSS:
.container {
margin-right: 2.5%;
direction: rtl;
}
.sub-ctn {
display: flex;
flex-flow: row;
margin-top: 1%;
flex-direction: column;
}
.1 {
width: 100%;
direction: rtl;
text-align: right;
}
.2 {
float: right;
/* text-align: right; */
}
.3 {
margin-left: 1%;
display: flex;
flex-direction: column;
}
如果需要其他信息,请告诉我。