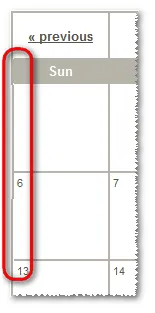
我正在使用表格来渲染一个日历。我注意到在Firefox 3.6到7版本中有一个奇怪的渲染bug,这是一个屏幕截图:

如你所见,当我滚动时,边框会“弯曲”。而且,在水平和垂直边框之间存在间隙,它不会被“弯曲”。可以在此网站上查看实时示例。
我没有在Chrome、Safari或Internet Explorer中看到这种行为。
更新
我仍然在Firefox 20中看到这个问题。我注意到单像素边框没有出现这种情况,只有两个或更多像素。

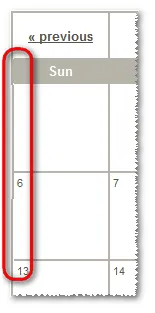
如你所见,当我滚动时,边框会“弯曲”。而且,在水平和垂直边框之间存在间隙,它不会被“弯曲”。可以在此网站上查看实时示例。
我没有在Chrome、Safari或Internet Explorer中看到这种行为。
更新
我仍然在Firefox 20中看到这个问题。我注意到单像素边框没有出现这种情况,只有两个或更多像素。