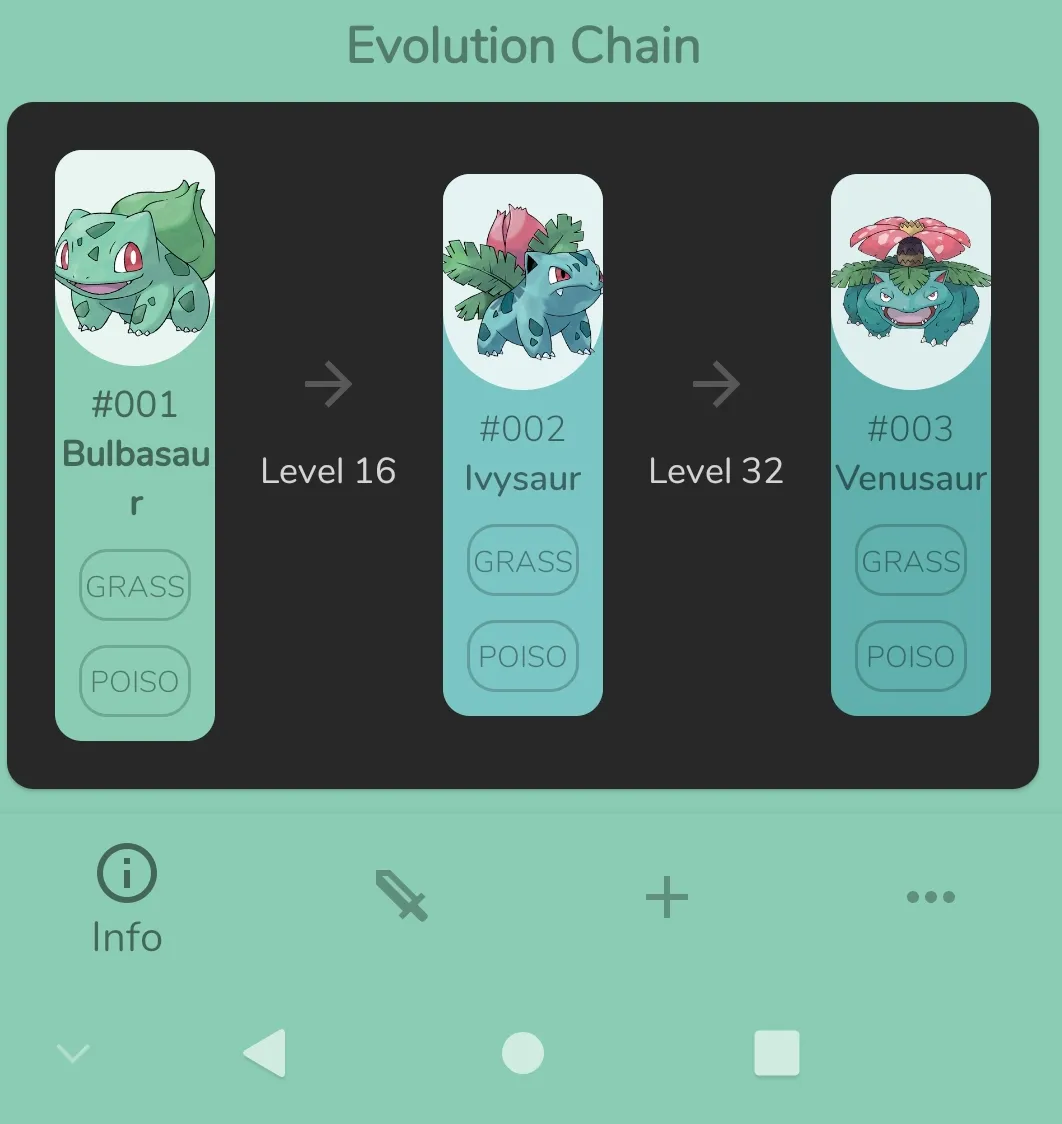
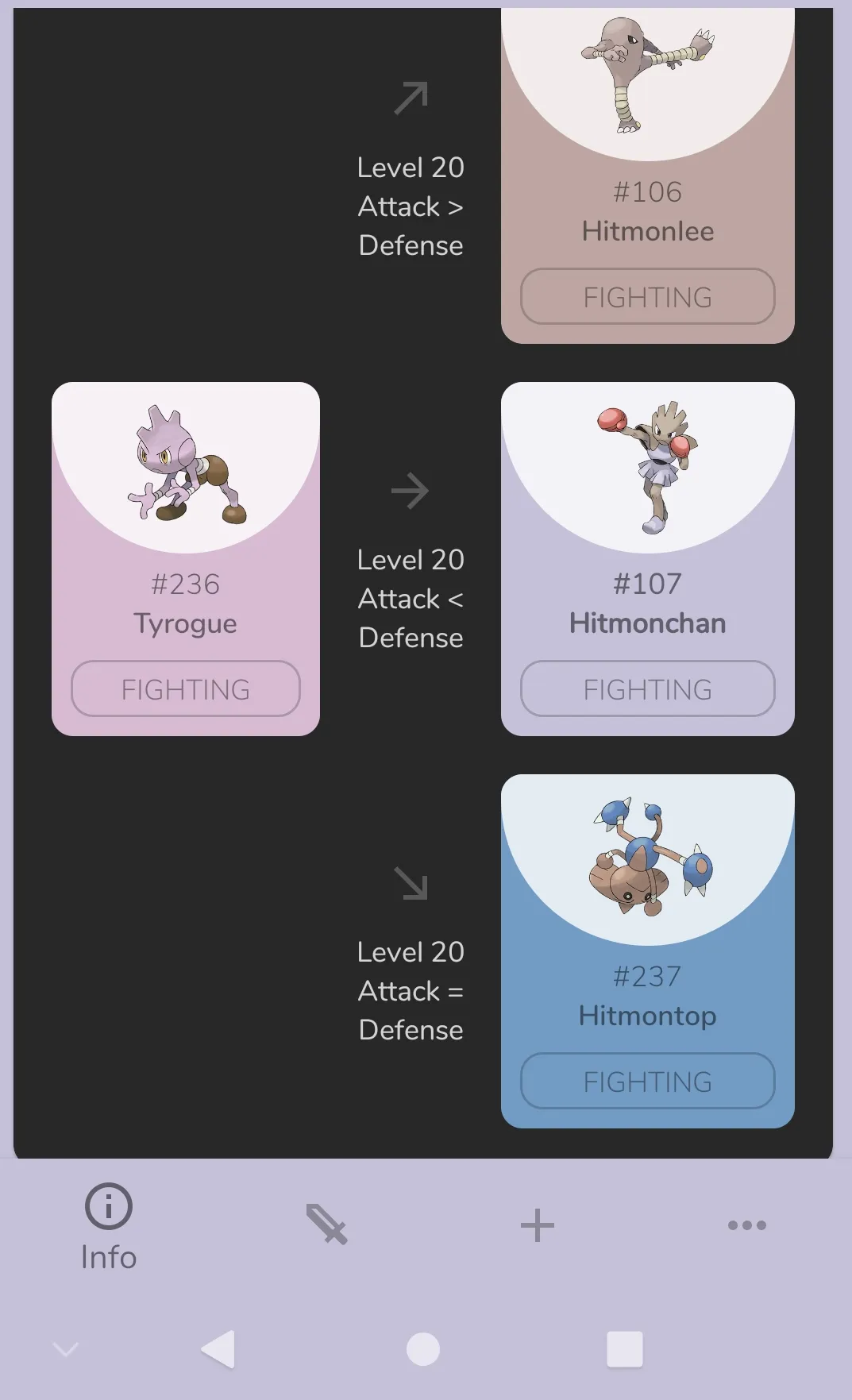
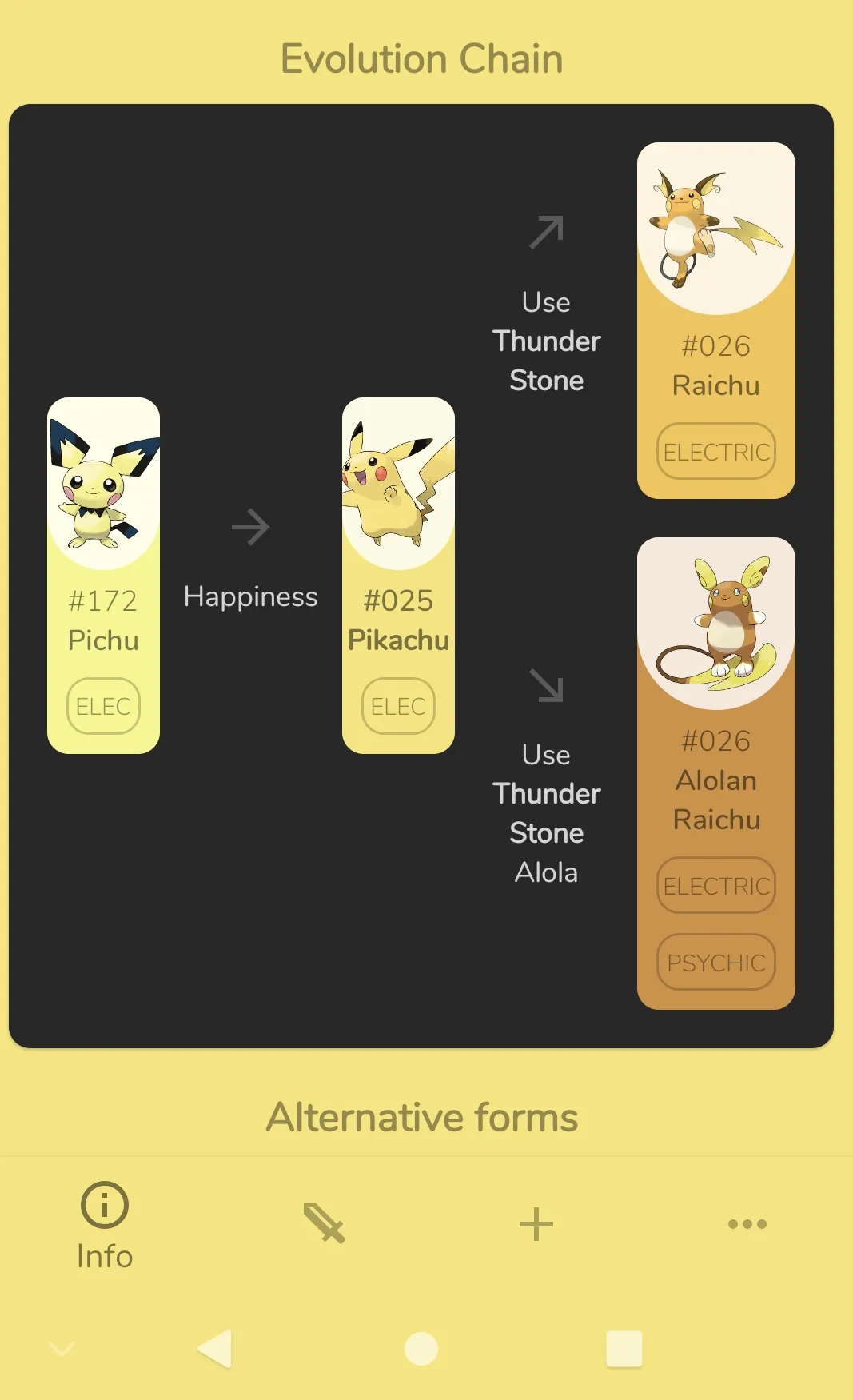
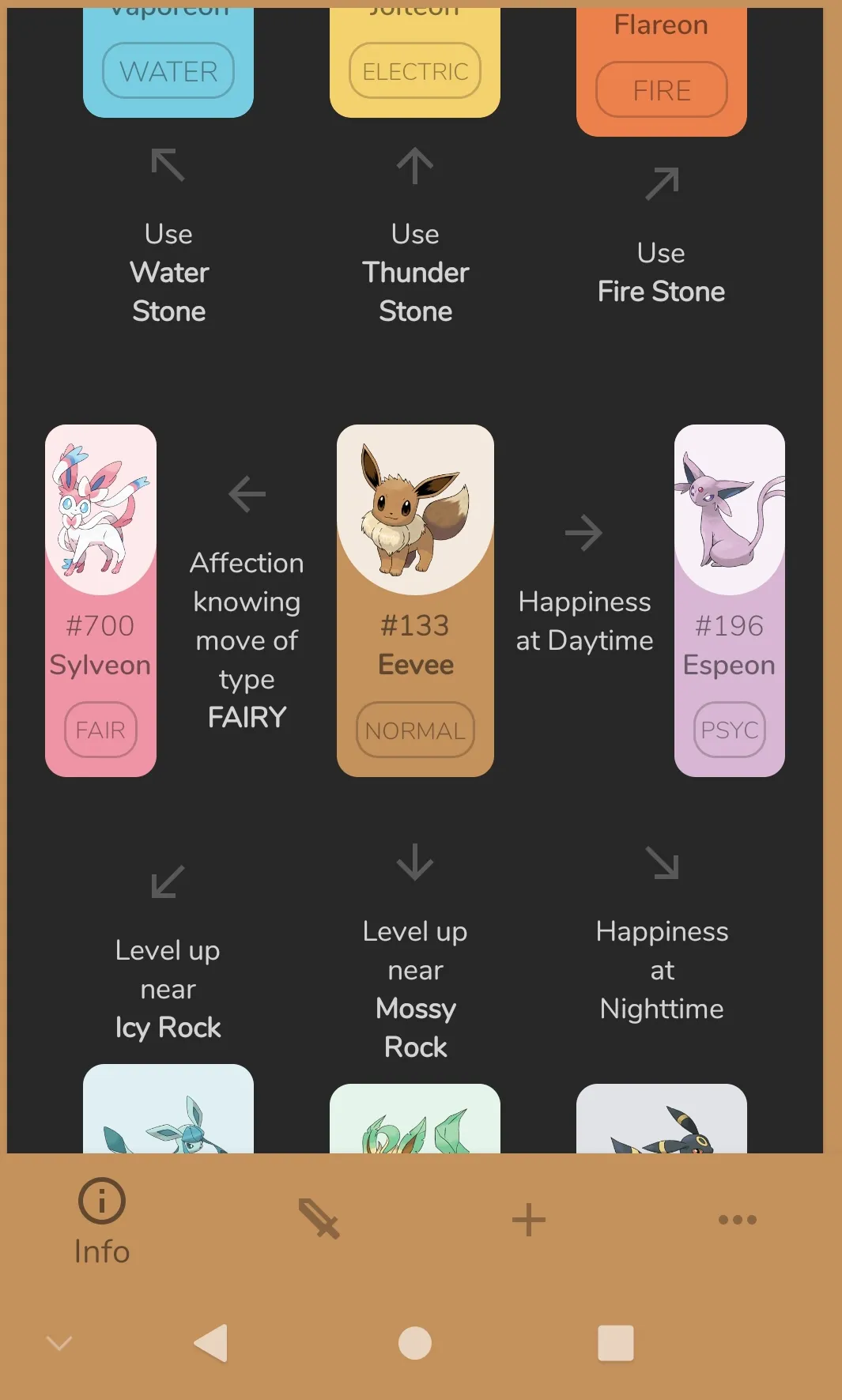
安卓如何实现箭头布局?
3
- Nexussim Lements
2
使用此图标 https://icons8.com/icon/pack/arrows/metro 进行翻译。或者,您可以在drawable文件夹中构建自定义箭头的矢量图像。 - Viral Patel
尝试在开发者选项中打开“显示布局边界”。这不会解决您的问题,但可能会给您提供解决方法的想法。 - Kishan Thakkar
1个回答
0
这是我处理类似问题的方法。
我创建了一些自定义视图。
自定义视图 #1: PokemonView。 这是一个常规的Constraint Layout或CardView,其中包含显示宝可梦、名称和其他所有内容的所有项目。
自定义视图 #2 EvolutionPokeminView。 这是一个自定义的Constraint Layout,其中包含一个PokemonView、箭头ImageView(和下面的TextView)以及帮助方法来将箭头放置在不同的方向上。
例如: setArrowDirection(int direction) \direction是所有方向(顶部、左上角、右上角等)的某种枚举
另一个辅助方法是setArrorPosition, setArrowPosition(int direction)
然后,您可以使用箭头方向方法将正确的箭头图像设置到arrowImageView中,并使用箭头位置方法使用ConstraintSet在程序中设置箭头相对于宝可梦图像的正确位置。
之后,您需要准备一些常见的布局,以便使用不同的数据集并相应地填充它们。
要使此方法起作用,您需要知道以下内容: 如何在Android中制作自定义视图。 如何有效地使用ConstraintLayout。 如何使用ConstraintSet以编程方式编辑ConstraintLayout约束。
- Vasili Fedotov
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接