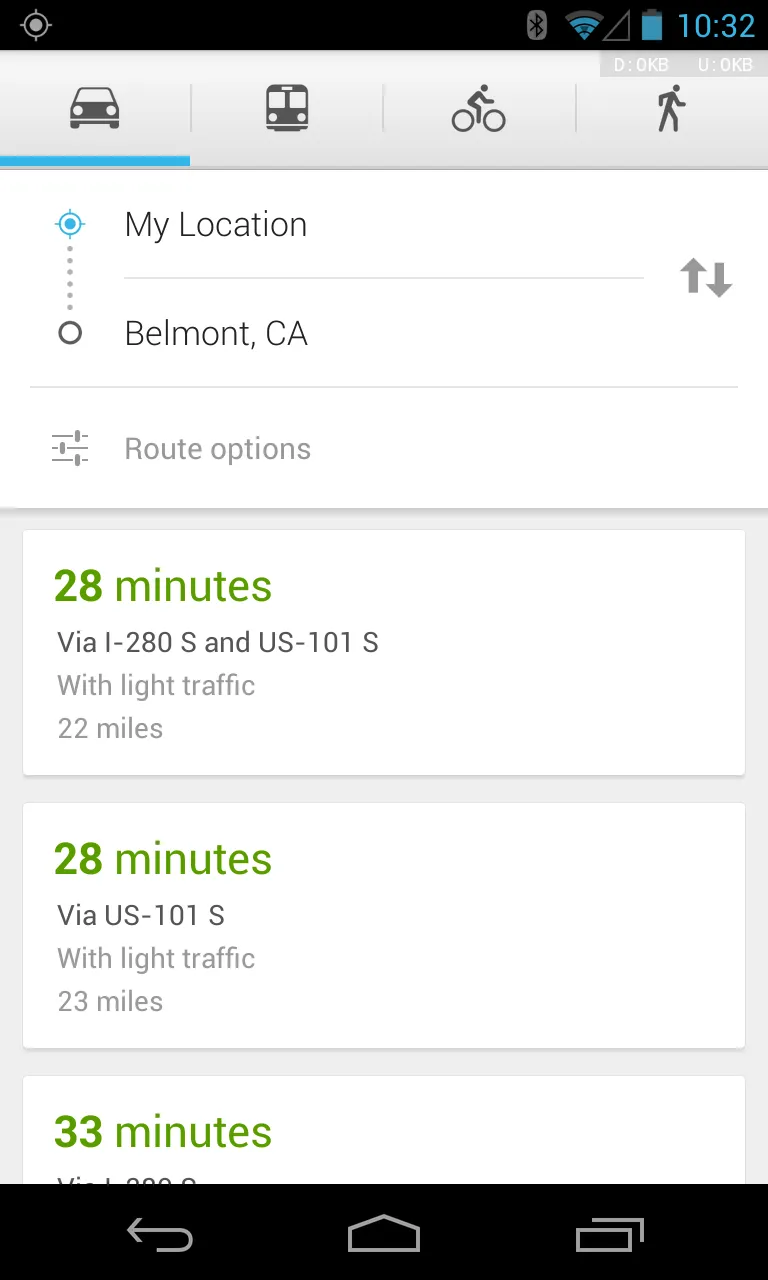
我想制作一个类似于谷歌卡片的android布局,我知道有一些开源库可以使用,但是我只想要布局和灰色六边形背景样式。我找不到相关信息,怎么才能做到这一点呢?我附上了新的Google地图v7布局,这样你就可以想象一下了。

在安卓中实现卡片式布局
13
- Javier
3个回答
19
bg_card.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#CCC" />
</shape>
</item>
<item android:bottom="2dp">
<shape android:shape="rectangle">
<solid android:color="#FFF" />
</shape>
</item>
</layer-list>
或者只需将卡片的背景设置为#FFF,并在底部添加:
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="#CCC" />
注意:
如果你不介意使用库,你应该使用来自Android支持库的CardView。
示例代码。
- RockoDev
3
这是卡片背景的更好解决方案:D谢谢,我只是用X边距制作了布局,效果很好。 - Javier
1类似于这个教程所展示的外观 http://android-dev-tips-and-tricks.blogspot.co.il/2014/02/creating-card-ui.html - Someone Somewhere
@zen 在每个<shape>中,您还可以添加<corners android:radius="3dp"/>以获得圆角。 - Daniel Kvist
0
<item name="android:windowBackground">#ffe3e3e3</item>
在你的style.xml中应该会让你感到高兴;-)
至于布局,复制卡片背景就足够了,不是吗?
- Waza_Be
2
实际上几乎可以工作,只是在线性布局下有一些问题,我该怎么做? - Javier
1android:background="@drawable/theshade": - Waza_Be
0
我们可以像上面那样使用LayerList来实现这一点,或者使用nine patch图像获得相同的效果,我们不需要为此目的单独创建nine patch图像,因为Android drawable已经有了一个。
如果您正在使用eclipse:android:background="@drawable/abc_menu_dropdown_panel_holo_light"
将上述行复制粘贴为您的View背景。
或者,如果您正在使用Android Studio,请复制粘贴以下行:android:background="@android:drawable/dialog_holo_light_frame"
如果您正在使用eclipse:android:background="@drawable/abc_menu_dropdown_panel_holo_light"
将上述行复制粘贴为您的View背景。
或者,如果您正在使用Android Studio,请复制粘贴以下行:android:background="@android:drawable/dialog_holo_light_frame"
- raju
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接