
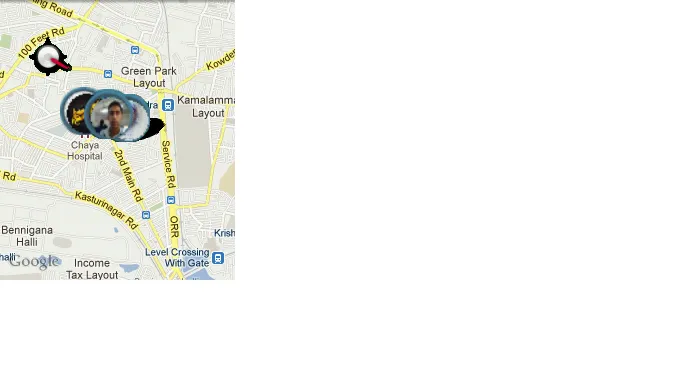
这是我拥有的地图页面,它显示了我的应用程序中的所有用户。同时,这些图片(标记)是从我的服务器给出的URL获取的。这些标记必须放在Drawable中(类似于圆形的图像)。我使用Canvas从URL创建了类似于圆形的Bitmap。
public Drawable showMe(String url)
{
Bitmap bitmap=null;
try {
URL newurl = new URL(url);
bitmap = BitmapFactory.decodeStream(newurl.openConnection().getInputStream());
} catch (MalformedURLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
bitmap=getBitmap(url);
Paint paint = new Paint();
paint.setFilterBitmap(true);
int targetWidth = 30;
int targetHeight = 30;
Bitmap targetBitmap = Bitmap.createBitmap(targetWidth, targetHeight,Bitmap.Config.ARGB_8888);
RectF rectf = new RectF(0, 0, 30, 30);
Canvas canvas = new Canvas(targetBitmap);
Path path = new Path();
path.addRoundRect(rectf, targetWidth, targetHeight, Path.Direction.CW);
canvas.clipPath(path);
canvas.drawBitmap( bitmap, new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight()),
new Rect(0, 0, targetWidth, targetHeight), paint);
Matrix matrix = new Matrix();
matrix.postScale(1f, 1f);
Bitmap resizedBitmap = Bitmap.createBitmap(targetBitmap, 0, 0, 30, 30, matrix, true);
Bitmap bitmap_circle=mergeBitmaps(resizedBitmap);
BitmapDrawable bd = new BitmapDrawable(bitmap_circle);
return bd;
}
上述函数将创建标记的最终可绘制对象。mergeBitmaps()函数也会将资源可绘制对象和位图合并在一起。
public Bitmap mergeBitmaps(Bitmap manBitmap){
try{
Bitmap markerBitmap = BitmapFactory.decodeResource( this.getResources(), R.drawable.circle_bg);
Bitmap bmOverlay = Bitmap.createBitmap(markerBitmap.getWidth(), markerBitmap.getHeight(), markerBitmap.getConfig());
Canvas canvas = new Canvas(bmOverlay);
Matrix matrix = new Matrix();
matrix.postScale(1f, 1f);
canvas.drawBitmap(markerBitmap, matrix, null);
canvas.drawBitmap(manBitmap, 5, 5, null);
return bmOverlay;
}
catch(Exception ex){
ex.printStackTrace();
return null;
}
}
但问题在于,这个位图不是最适合放在背景Drawable中的,以便让它们一起给出一个类似单一图像的感觉。
有人可以帮我吗?
canvas.drawBitmap(manBitmap, 5, 5, null);中移除 5,5。 - Hesham Saeed