我想在我的自定义警告对话框中添加一个图标。
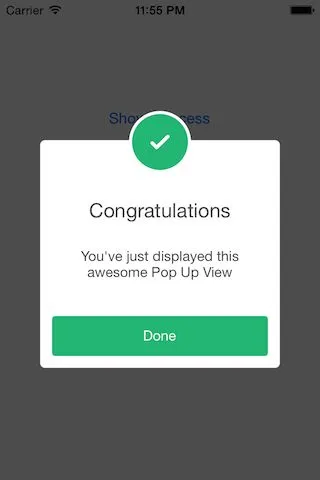
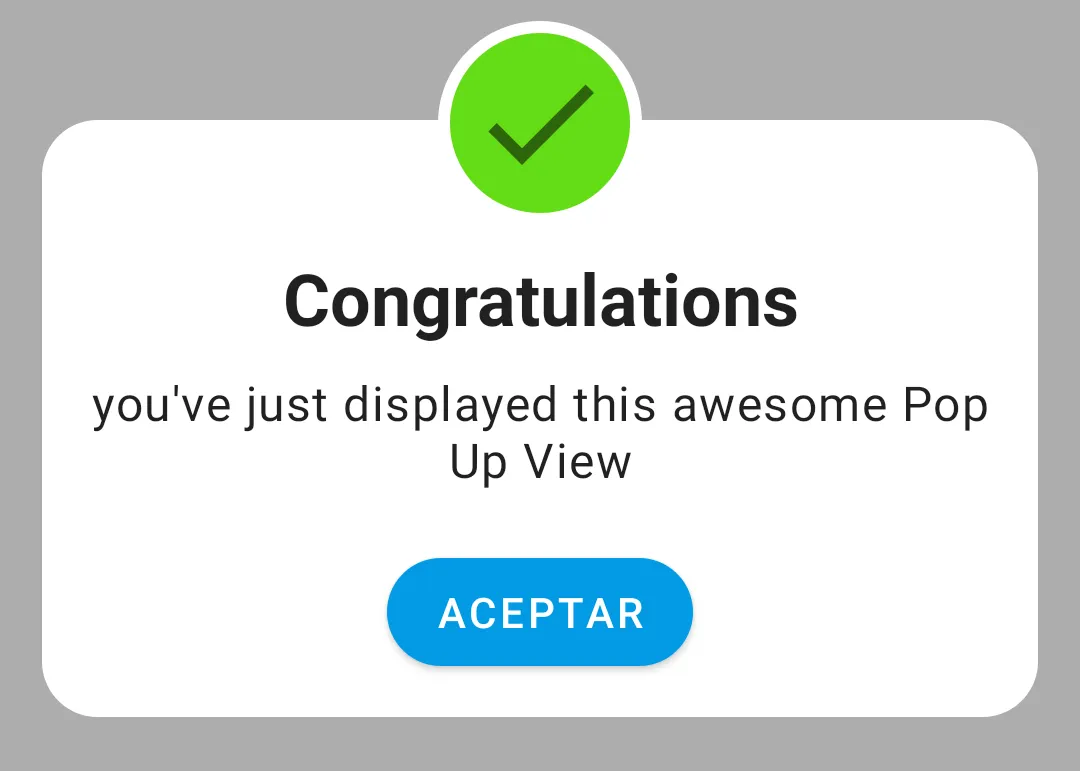
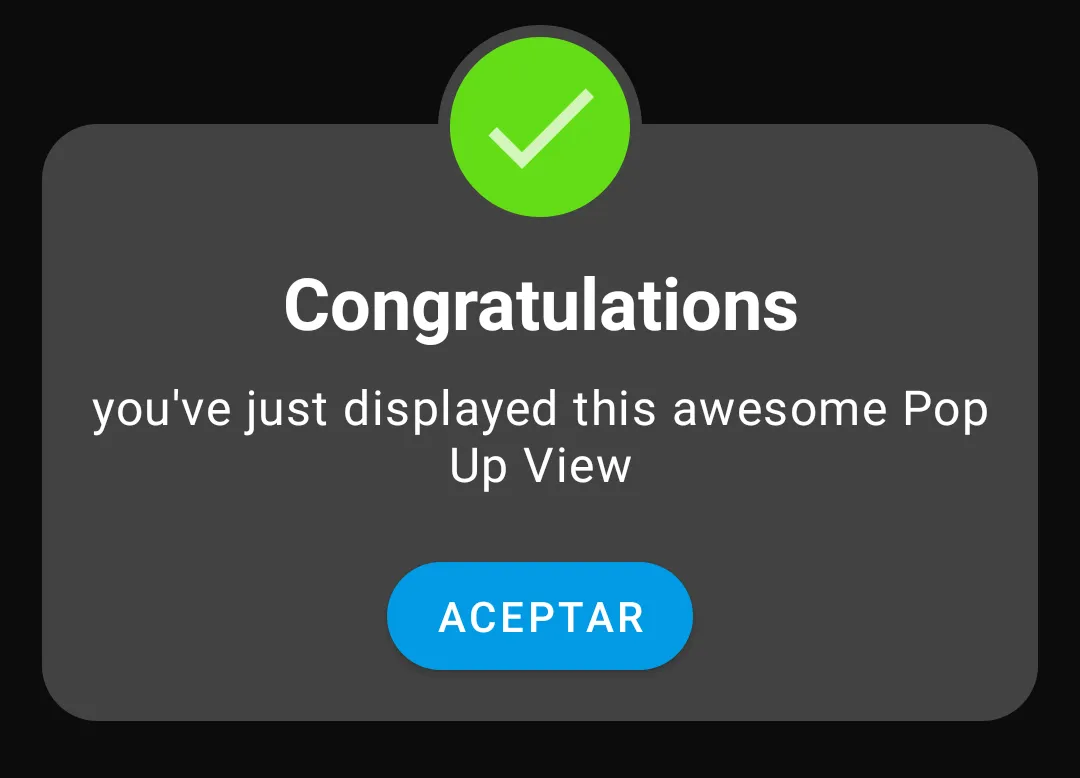
我希望它与下面的图片一样添加在对话框的边缘。
那么我该如何实现呢?
我希望它与下面的图片一样添加在对话框的边缘。
那么我该如何实现呢?
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:background="@drawable/custom_alert_dialog"
android:layout_height="match_parent">
<TextView
android:background="@color/Blue"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Warning"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal">
<Button
android:id="@+id/btn_confirm"
android:layout_width="100dp"
android:layout_height="30dp"
/>
<Button
android:id="@+id/btn_quit"
android:layout_width="100dp"
android:layout_height="30dp"
/>
</LinearLayout>



- 对于drawable文件夹中的圆形图案,使用folded_dark_blue_circle.xml。
//////////////////////////////////////<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:innerRadius="0dp" android:shape="ring" android:thicknessRatio="2" android:useLevel="false" > <solid android:color="@color/colorToolbar" /> </shape>///////////////////////// 这是你应该根据需要更改颜色和尺寸的全部内容。 - undefined