我在我的Expo应用程序中使用styled-components。
我需要使用这个box-shadow:
box-shadow: 0px 6px 8px rgba(25, 50, 47, 0.08),0px 3px 4px rgba(18, 71, 52, 0.02), 0px 1px 16px rgba(18, 71, 52, 0.03);
但是当我像这样将它放入我的样式化组件中:
const BackButton = styled.TouchableOpacity`
flex-direction: row;
width: 40px;
height: 40px;
align-items: center;
position: absolute;
left: ${normalize(26)}px;
justify-content: center;
padding: 0px 20px 2px;
border-radius: 12px;
background-color: ${EAppColors.BASIC_LIGHT_BLUE};
box-shadow: 0px 6px 8px rgba(25, 50, 47, 0.08),0px 3px 4px rgba(18, 71, 52, 0.02), 0px 1px 16px rgba(18, 71, 52, 0.03);
`;
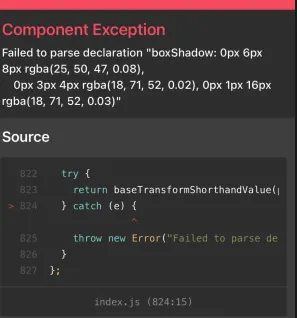
我遇到了这个错误:
你认为我该如何应用这个box-shadow?