我正在使用Segoe UI字体,但在网站的某个特定部分中,Google Chrome浏览器中的字体非常模糊。
我还上传了现场网站:http://impressivefirm.com/dynamics365 以下是比较图片:
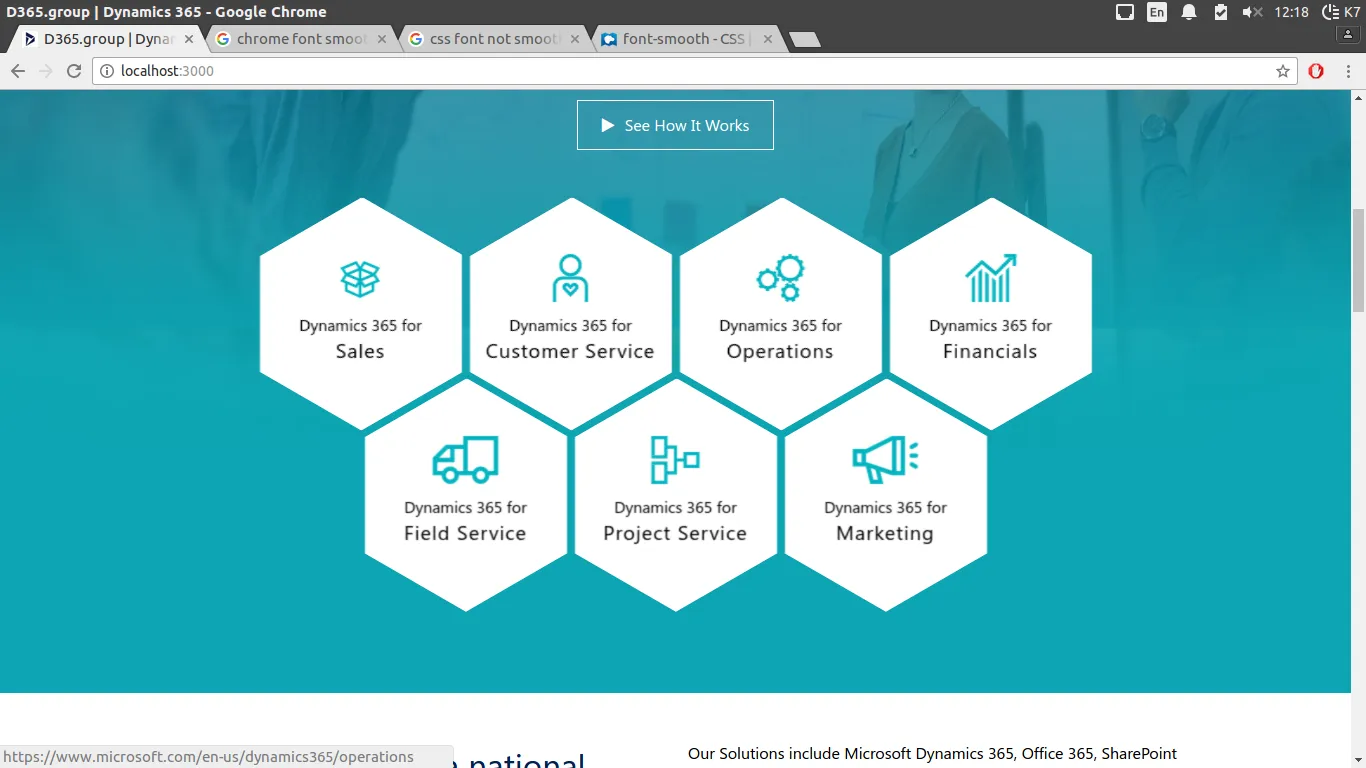
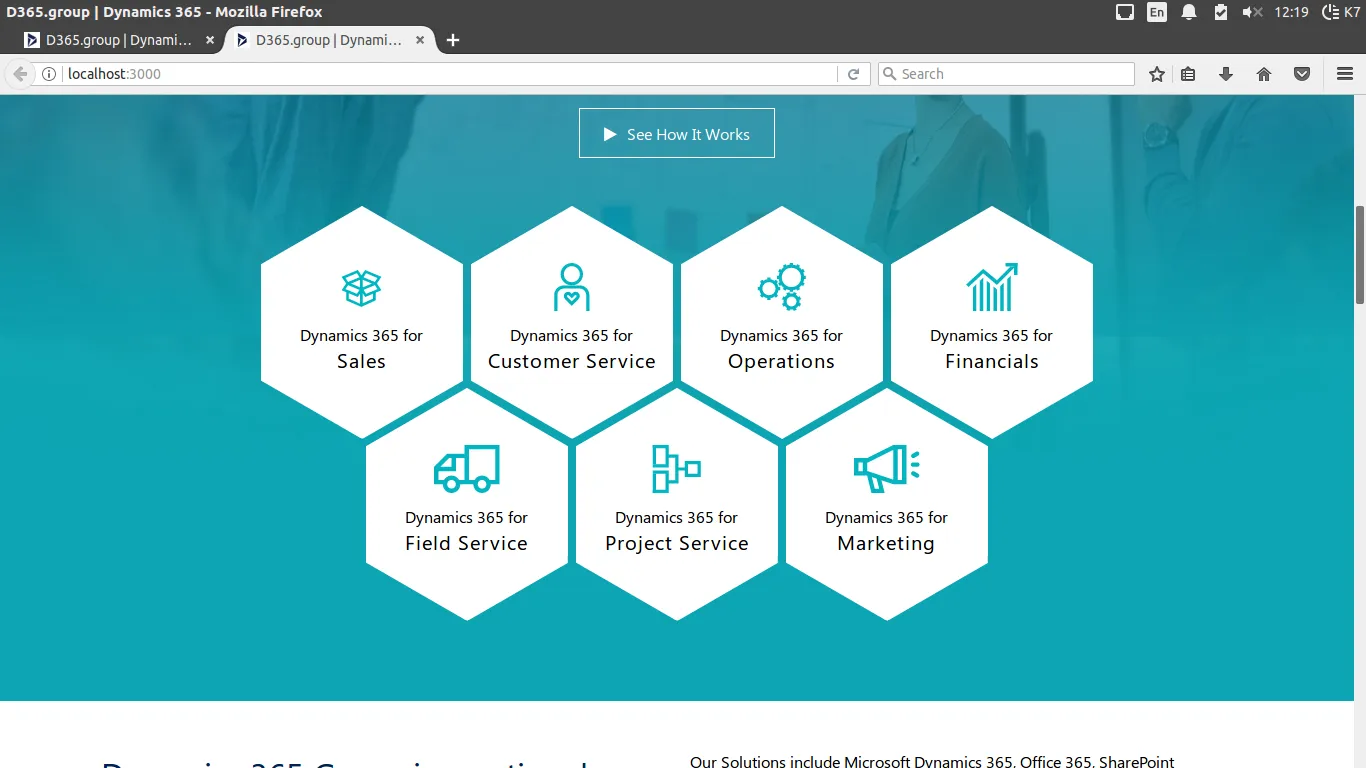
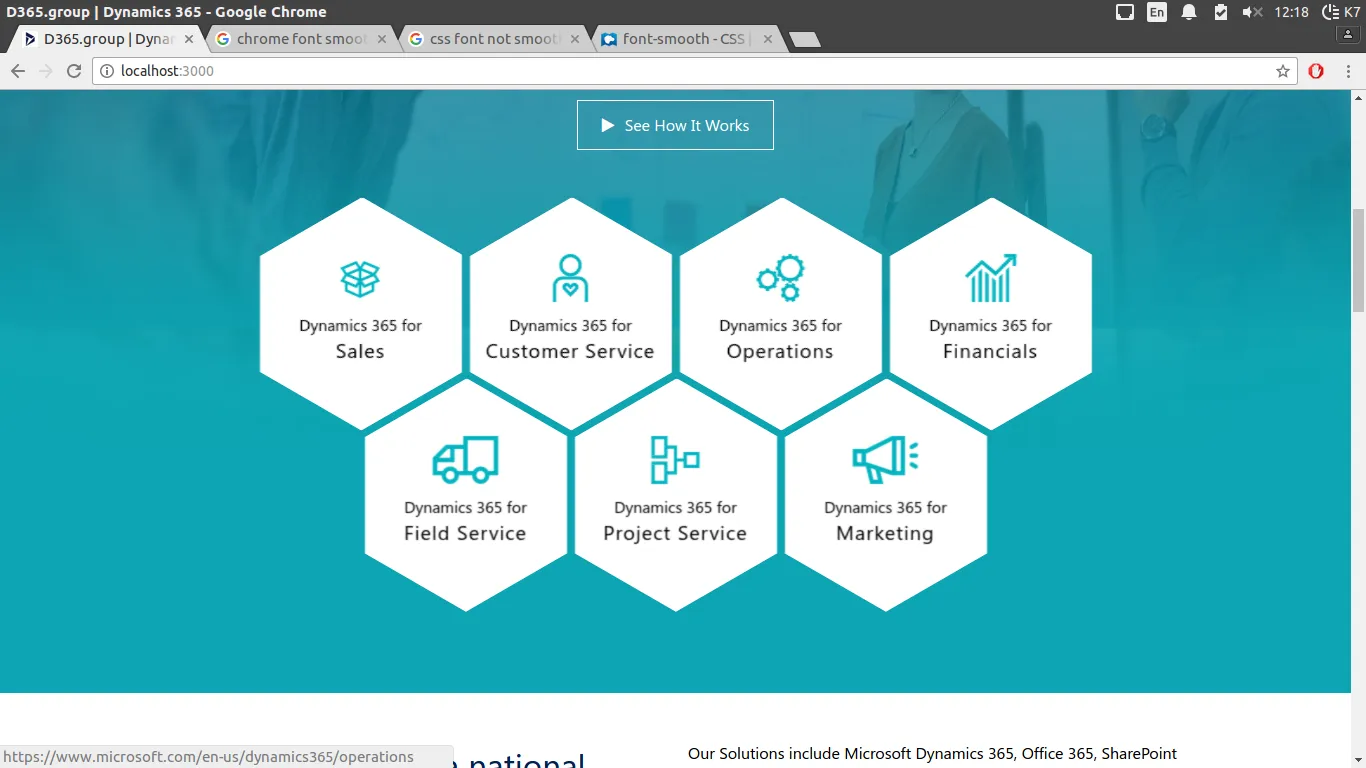
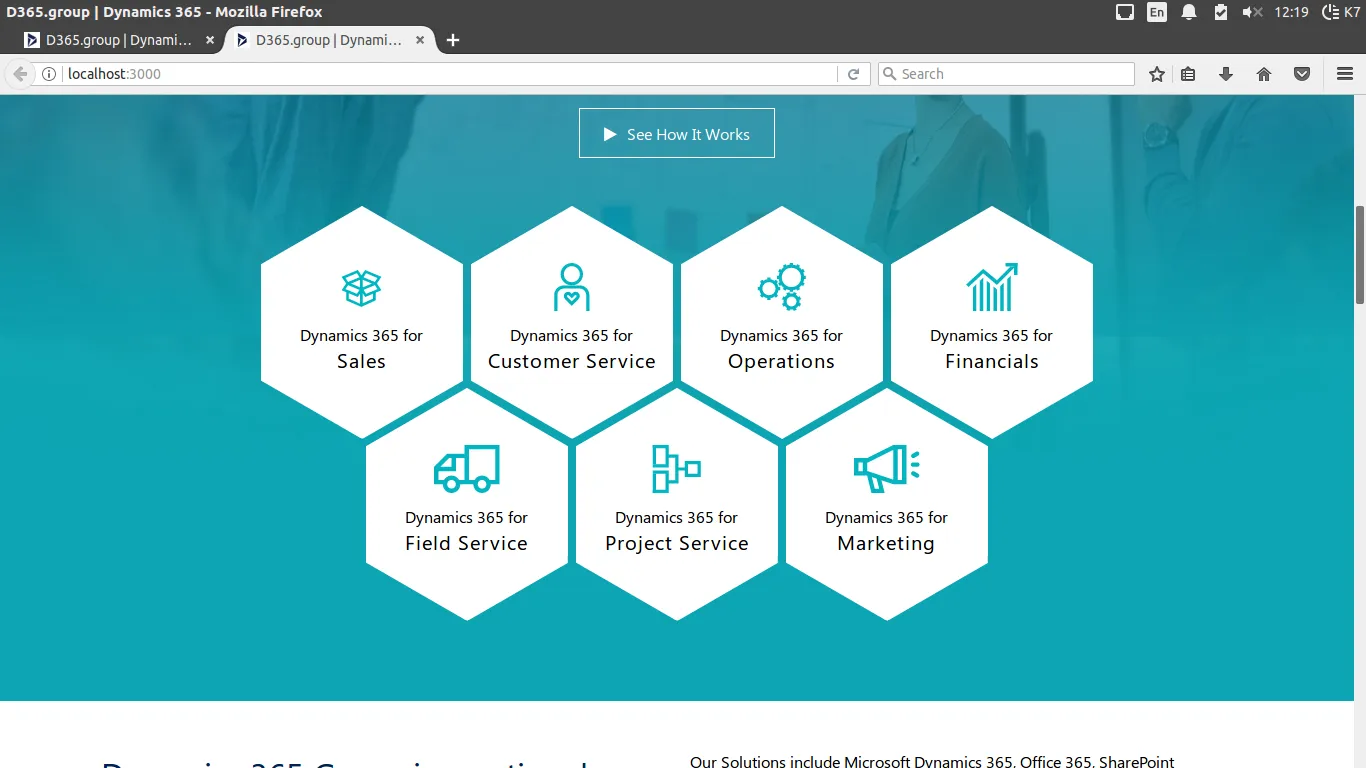
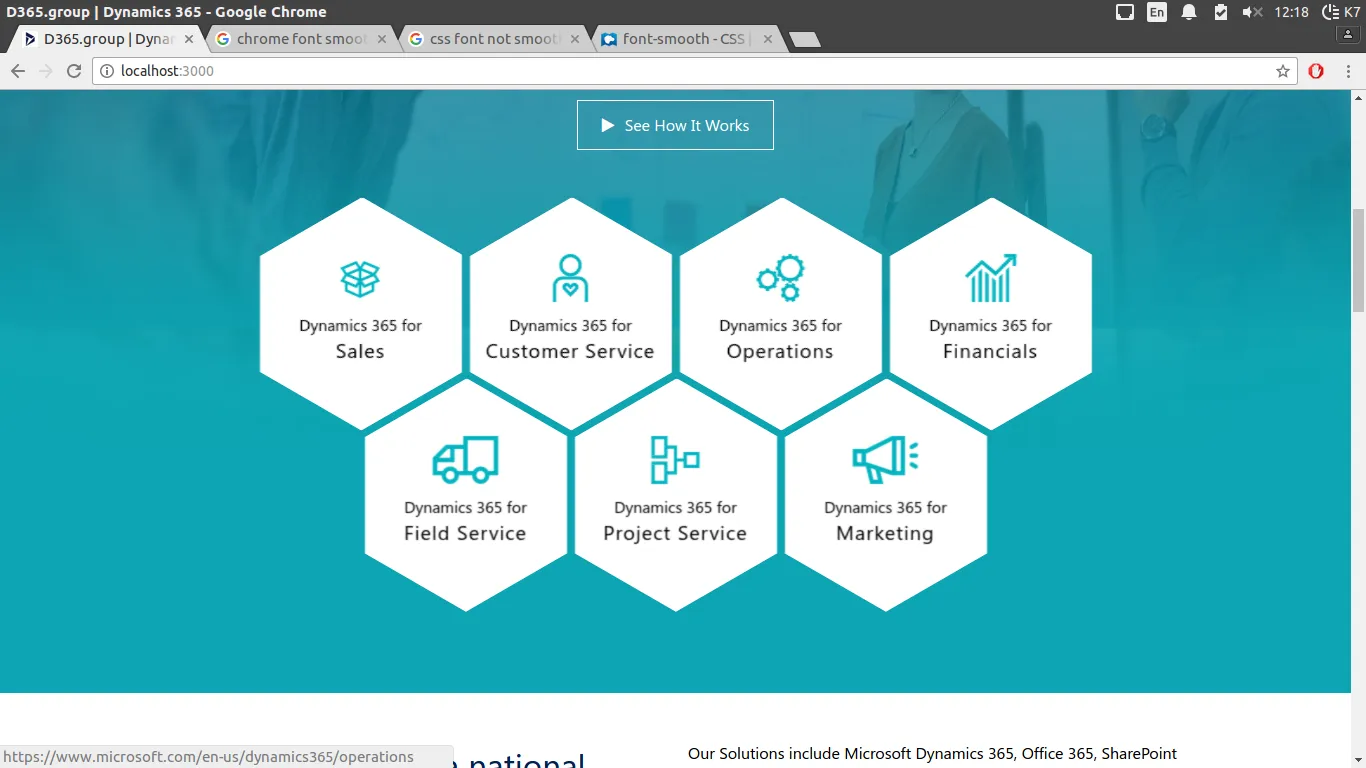
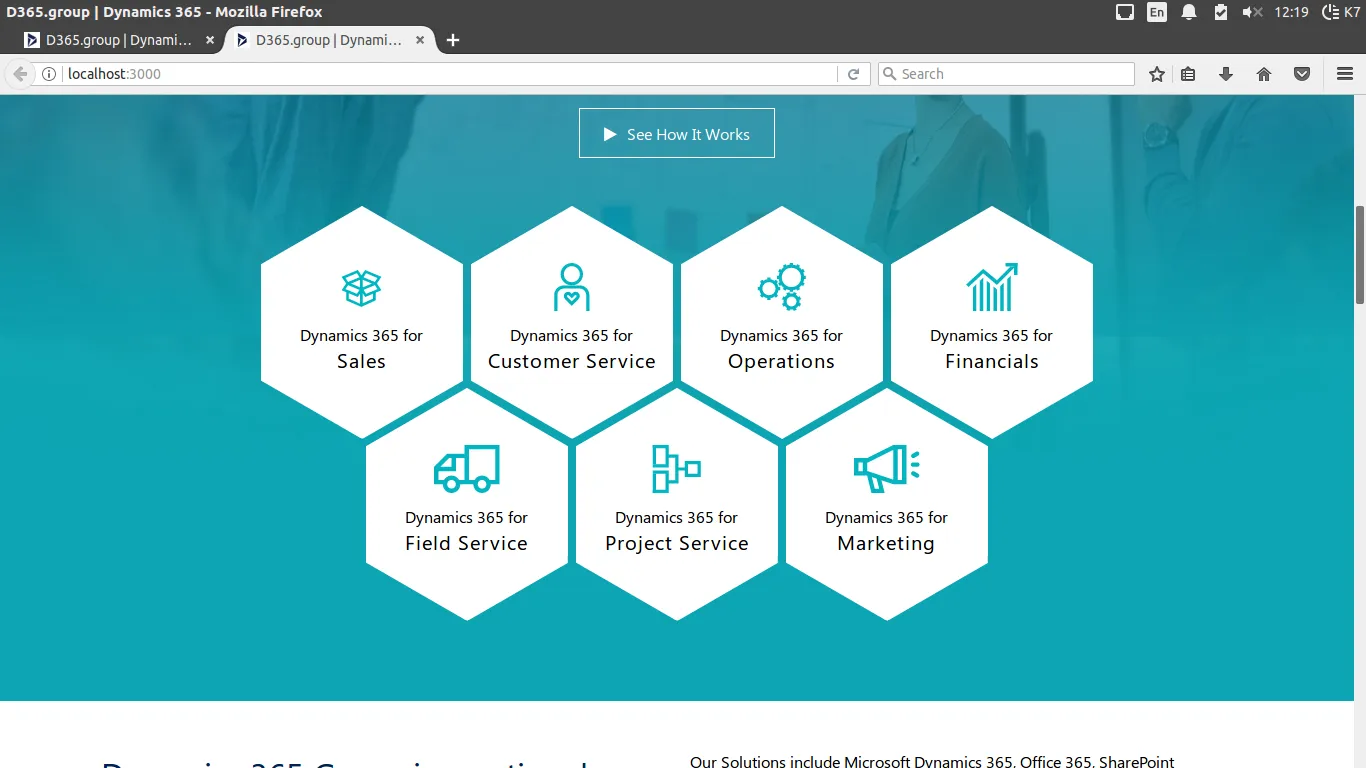
Chrome Firefox
Firefox

我还上传了现场网站:http://impressivefirm.com/dynamics365 以下是比较图片:
Chrome
 Firefox
Firefox

 Firefox
Firefox

Woodrow's answer。编辑:
以下是您的示例的简化版本,使用 clip-path。我尽量保留您初始的 CSS,只删除了破坏我的示例的内容。这是我做的事情:
@import url('https://fonts.googleapis.com/css?family=Noto+Sans:400,700');
body {font-family: 'Noto Sans', sans-serif;background-color: #369;}
#hexGrid {
display: flex;
flex-wrap: wrap;
max-width: 840px;
margin: 0 auto;
overflow: hidden;
font-size: 1.1066819197003217rem;
line-height: 1.5rem;
list-style-type: none;
padding: 48px 0;
}
.hex {
position: relative;
outline: 1px solid transparent;
-webkit-clip-path: polygon(50% 0%, 98% 25%, 98% 75%, 50% 100%, 2% 75%, 2% 25%);
clip-path: polygon(50% 0%, 98% 25%, 98% 75%, 50% 100%, 2% 75%, 2% 25%);
background-color: white;
margin-bottom: -7vw;
box-sizing: border-box;
height: 33vw;
}
@media (min-width: 680px) {
.hex {
height: 224px;
margin-bottom: -48px;
}
}
@media (max-width: 600px) {
.hex {
height: 50vw;
margin-bottom: -10.8vw;
}
}
.hex::after {
content: '';
display: block;
padding-bottom: 86.602%;
/* = 100 / tan(60) * 1.5 */
}
.hexIn {
position: absolute;
width: 96%;
margin: 0 2%;
height: 100%;
}
.hexIn * {
position: absolute;
visibility: visible;
}
.hexLink {
display: block;
width: 100%;
height: 100%;
text-align: center;
color: #fff;
overflow: hidden;
border: none;
}
/*** HEX CONTENT **********************************************************************/
.hex h1, .hex p, .hex .icon {
width: 100%;
box-sizing: border-box;
color: #000;
font-weight: 300;
}
.hex .icon {
height: 48px !important;
top: 45%;
display: block;
z-index: 2;
transform: translate3d(0,-100%,0);
}
.hex p {
top: 60%;
z-index: 1;
transform: translate3d(0,-100%,0);
}
.hex h1 {
top: 27%;
transform: translate3d(0,100%,0);
font-size: 20px !important;
letter-spacing: 1px;
}
/*** HOVER EFFECT **********************************************************************/
/*
*.hexLink:hover h1, .hexLink:focus h1,
*.hexLink:hover p, .hexLink:focus p{
* -webkit-transform:translate3d(0,0,0);
* -ms-transform:translate3d(0,0,0);
* transform:translate3d(0,0,0);
*}
*
*/
/*** HEXAGON SIZING AND EVEN ROW INDENTATION *****************************************************************/
@media (min-width:1201px) {
/* <- 5-4 hexagons per row */
#hexGrid {
padding-bottom: 4.4%;
}
.hex {
width: 25%;
/* = 100 / 5 */
}
.hex:nth-child(7n+5) {
/* first hexagon of even rows */
margin-left: 12.5%;
/* = width of .hex / 2 to indent even rows */
}
}
@media (max-width: 1200px) and (min-width:901px) {
/* <- 4-3 hexagons per row */
#hexGrid {
padding-bottom: 5.5%;
}
.hex {
width: 25%;
/* = 100 / 4 */
}
.hex:nth-child(7n+5) {
/* first hexagon of even rows */
margin-left: 12.5%;
/* = width of .hex / 2 to indent even rows */
}
}
@media (max-width: 900px) and (min-width:601px) {
/* <- 3-2 hexagons per row */
#hexGrid {
padding-bottom: 7.4%;
max-width: 640px;
}
.hex {
width: 33.333%;
/* = 100 / 3 */
}
.hex:nth-child(5n+4) {
/* first hexagon of even rows */
margin-left: 16.666%;
/* = width of .hex / 2 to indent even rows */
}
}
@media (max-width: 600px) {
/* <- 2-1 hexagons per row */
#hexGrid {
padding-bottom: 11.2%;
}
.hex {
width: 50%;
/* = 100 / 3 */
}
.hex:nth-child(3n+3) {
/* first hexagon of even rows */
margin-left: 25%;
/* = width of .hex / 2 to indent even rows */
}
}
@media (max-width: 400px) {
#hexGrid {
font-size: 13px;
}
}<ul id="hexGrid">
<li class="hex">
<div class="hexIn">
<a class="hexLink" href="https://www.microsoft.com/en-us/dynamics365/sales" target="_blank">
<div class="filler"></div>
<svg class="icon">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="assets/vectors/sprite.svg#strengthandscale"></use>
</svg>
<p>Dynamics 365 for</p>
<h1>Sales</h1>
</a>
</div>
</li>
<li class="hex">
<div class="hexIn">
<a class="hexLink" href="https://www.microsoft.com/en-us/dynamics365/customer-service" target="_blank">
<svg class="icon">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="assets/vectors/sprite.svg#customer-service"></use>
</svg>
<p>Dynamics 365 for</p>
<h1>Customer Service</h1>
</a>
</div>
</li>
<li class="hex">
<div class="hexIn">
<a class="hexLink" href="https://www.microsoft.com/en-us/dynamics365/operations" target="_blank">
<svg class="icon">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="assets/vectors/sprite.svg#operations"></use>
</svg>
<p>Dynamics 365 for</p>
<h1>Operations</h1>
</a>
</div>
</li>
<li class="hex">
<div class="hexIn">
<a class="hexLink" href="https://www.microsoft.com/en-us/dynamics365/financials" target="_blank">
<svg class="icon">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="assets/vectors/sprite.svg#financials"></use>
</svg>
<p>Dynamics 365 for</p>
<h1>Financials</h1>
</a>
</div>
</li>
<li class="hex">
<div class="hexIn">
<a class="hexLink" href="https://www.microsoft.com/en-us/dynamics365/field-service" target="_blank">
<svg class="icon">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="assets/vectors/sprite.svg#field-service"></use>
</svg>
<p>Dynamics 365 for</p>
<h1>Field Service</h1>
</a>
</div>
</li>
<li class="hex">
<div class="hexIn">
<a class="hexLink" href="https://www.microsoft.com/en-us/dynamics365/project-service-automation" target="_blank">
<svg class="icon">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="assets/vectors/sprite.svg#project-service"></use>
</svg>
<p>Dynamics 365 for</p>
<h1>Project Service</h1>
</a>
</div>
</li>
<li class="hex">
<div class="hexIn">
<a class="hexLink" href="https://www.microsoft.com/en-us/dynamics365/marketing" target="_blank">
<svg class="icon">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="assets/vectors/sprite.svg#marketing"></use>
</svg>
<p>Dynamics 365 for</p>
<h1>Marketing</h1>
</a>
</div>
</li>
</ul>注意事项:
我通过在Chrome中进入SETTINGS>>>ADVANCED>>>SYSTEM并关闭/禁用“尽可能使用硬件加速”来解决了这个问题。我以前在XP时代也看到过这种类型的错误 - 与某些图形驱动程序/更新相关 - 这影响了Adobe阅读器/完整产品。删除特定于浏览器的驱动程序(版本翻译)组件,应用程序将默认为操作系统设置。
.hexIn上使用了overflow: hidden和rotate3d引起的。 - Morpheus