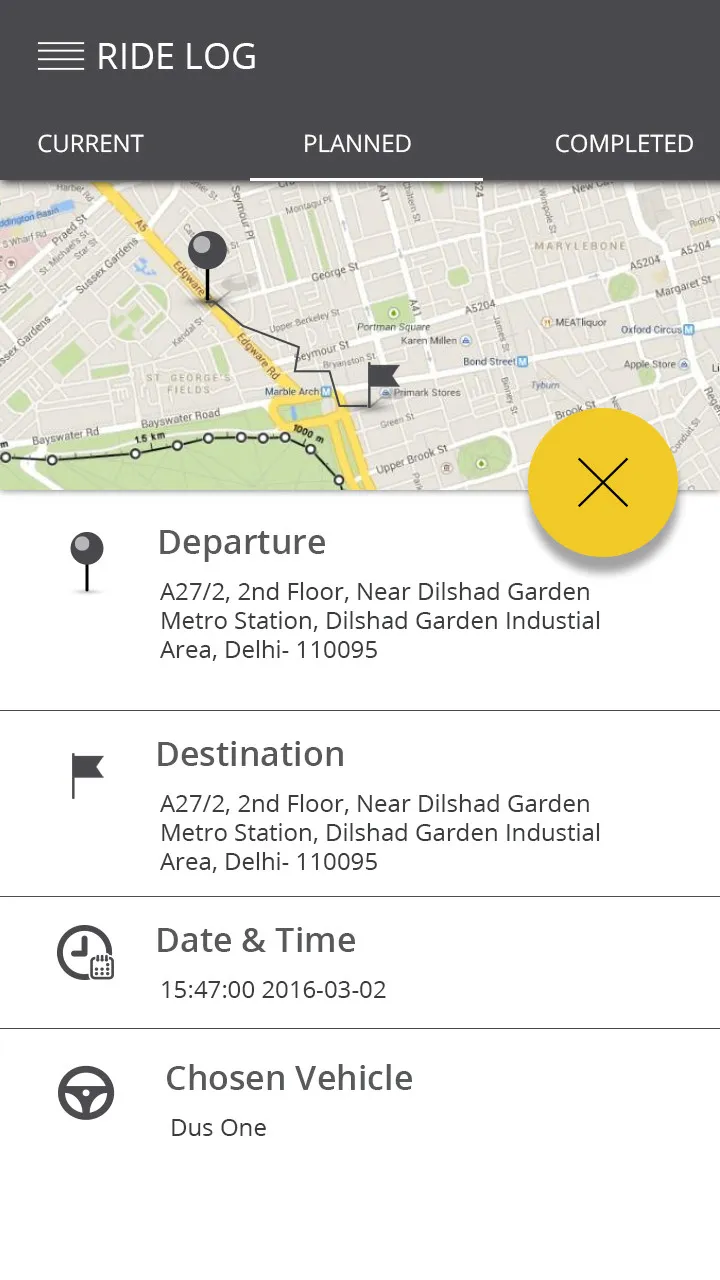
我想在两个布局之间添加一个普通按钮,如图所示。
我不想使用浮动按钮和协调布局。
是否可以使用相对布局实现?
我正在使用以下xml文件来完成它。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="10" >
<fragment
android:id="@+id/mapForPlannedRide"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="3.5" />
<LinearLayout
android:id="@+id/planned_detail_layout"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="6.5"
android:background="@color/text_white"
android:orientation="vertical"
android:weightSum="10" >
<LinearLayout
android:id="@+id/departure_layout"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="2.5"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingLeft="20dp"
android:paddingRight="20dp" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/passenger" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="5dp" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/departure"
android:textSize="@dimen/text_size17sp" />
<TextView
android:id="@+id/departure"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="dfg ddfghd dfdg"
android:textSize="@dimen/text_size14sp" />
</LinearLayout>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight=".03"
android:background="@color/line_color" />
<LinearLayout
android:id="@+id/destination_layout"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="2.5"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingLeft="20dp"
android:paddingRight="20dp" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/passenger" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="5dp" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/destination"
android:textSize="@dimen/text_size17sp" />
<TextView
android:id="@+id/destination"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Dilshad Garden Delhi"
android:textSize="@dimen/text_size14sp" />
</LinearLayout>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight=".03"
android:background="@color/line_color" />
<LinearLayout
android:id="@+id/date_time_layout"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1.5"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingLeft="20dp"
android:paddingRight="20dp" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/passenger" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="5dp" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/date_time"
android:textSize="@dimen/text_size17sp" />
<TextView
android:id="@+id/date_time"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="10:00 a.m."
android:textSize="@dimen/text_size14sp" />
</LinearLayout>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight=".03"
android:background="@color/line_color" />
<LinearLayout
android:id="@+id/chosen_vehicle_layout"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1.5"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingLeft="20dp"
android:paddingRight="20dp" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/passenger" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="5dp" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/chosen_vehicle"
android:textSize="@dimen/text_size17sp" />
<TextView
android:id="@+id/chosen_vehicle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Dus One"
android:textSize="@dimen/text_size14sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>

CoordinatorLayout有什么问题吗?你可能可以用RelativeLayout来实现,但我看不出有什么好处。像这样创建布局正是CoordinatorLayout的用途所在。 - Bryan