我在场景中有两个物体:一条红线和一个球体。
当相机旋转/缩放/移动时,我需要检查以下内容:
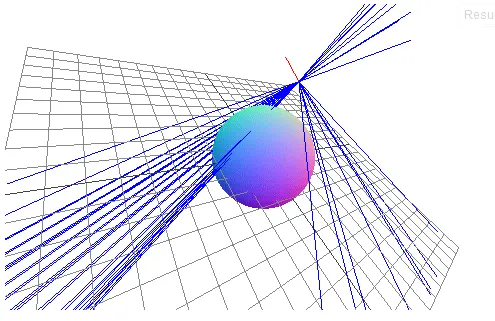
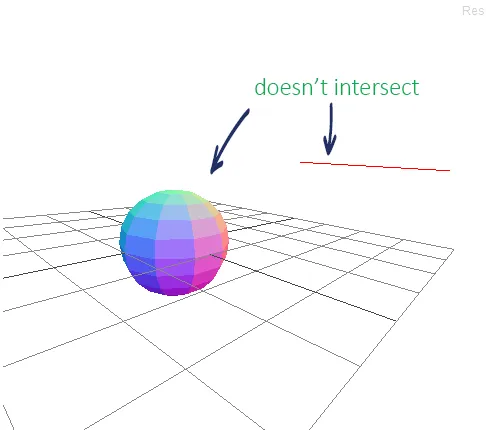
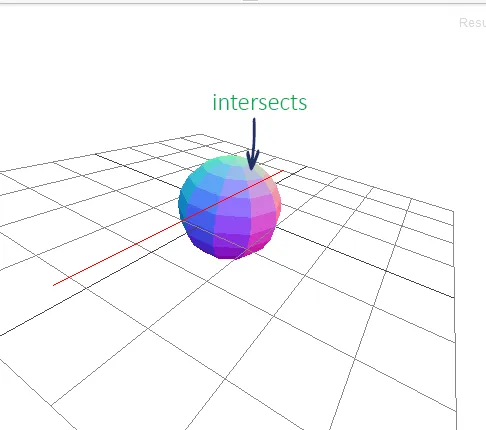
- 在从相机当前位置观看的情况下,该线是否与球体相交(请参见下面的图像)? 请使用创建图像上场景的this JS fiddle。
我知道如何找到当前鼠标位置和场景中的对象之间的交点(就像这个示例所示)。
但是在我的情况下应该如何做?
当相机旋转/缩放/移动时,我需要检查以下内容:
- 在从相机当前位置观看的情况下,该线是否与球体相交(请参见下面的图像)? 请使用创建图像上场景的this JS fiddle。
我知道如何找到当前鼠标位置和场景中的对象之间的交点(就像这个示例所示)。
但是在我的情况下应该如何做?


JS Fiddle 代码:
/**
* PREPARE SCENE
*/
var mouse = {
x : 0,
y : 0
};
var projector = new THREE.Projector();
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(75,
window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = -5;
camera.position.y = 5;
camera.position.z = 30;
var renderer = new THREE.WebGLRenderer({ alpha: true });
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
var controls = new THREE.TrackballControls(camera,
renderer.domElement);
controls.rotateSpeed = 3.0;
controls.zoomSpeed = 1.5;
controls.panSpeed = 1.0;
controls.staticMoving = true;
var grid = new THREE.GridHelper(20, 5);
scene.add(grid);
/**
* CREATE SPHERE
*/
var sphere = new THREE.Mesh(
new THREE.SphereGeometry(5, 10, 10),
new THREE.MeshNormalMaterial());
sphere.overdraw = true;
scene.add(sphere);
/**
* CREATE LINE
*/
var lineMaterial = new THREE.LineBasicMaterial({
color : 0xFF0000
});
var lineGeometry = new THREE.Geometry();
lineGeometry.vertices.push(new THREE.Vector3(8, 8, 8));
lineGeometry.vertices.push(new THREE.Vector3(8, 8, 20));
var line = new THREE.Line(lineGeometry, lineMaterial);
scene.add(line);
renderer.domElement.addEventListener('mousemove', render, false);
render();
function render(event) {
var mouse = {};
/*
* INTERSECTION
*/
if (event != null) {
//intersection job???
}
controls.update();
renderer.render(scene, camera);
}