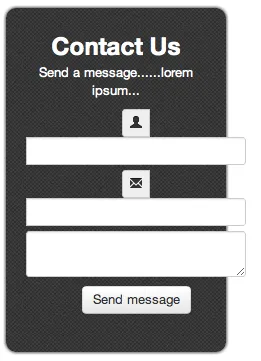
我正在使用Twitter Bootstrap框架,尝试实现以下布局:

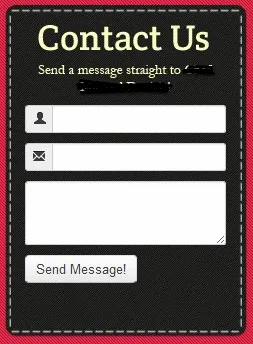
现在它是这个样子:
我会尽力帮助您进行翻译。以下是关于编程的内容:表单容器的宽度根据浏览器的宽度变化而变化(Twitter Bootstrap的CSS媒体查询)。图标框始终有14像素的宽度。
我尝试了基于静态宽度侧边栏/流体内容CSS布局的不同方法,试图使文本输入框的宽度填满。
我认为我的唯一选择是制作自己的CSS媒体查询,为文本输入定义绝对宽度。
<div class="container">
<div class="row">
<section class="span9">
<h2>Our Theme</h2>
<p>lorem ipsum...</p>
</section>
<div class="span3">
<section class="patch-well">
<h2>Contact Us</h2>
<p>Send a message......lorem ipsum...</p>
<form>
<fieldset class="control-group">
<div class="input-prepend">
<span class="add-on">
<i class="icon-user"></i>
</span><input type="text">
</div>
<div class="input-prepend">
<span class="add-on">
<i class="icon-envelope"></i>
</span><input type="text">
</div>
<textarea></textarea>
<button type="submit" class="btn btn-default">Send message</button>
</fieldset>
</form>
</section>
</div>
</div><!-- row -->
</div>
@import url('http://twitter.github.com/bootstrap/assets/css/bootstrap.css');
@import url('http://twitter.github.com/bootstrap/assets/css/bootstrap-responsive.css');
body { padding: 10px }
.patch-well {
color: #FFF;
background: url('http://subtlepatterns.com/patterns/darkdenim3.png') repeat;
padding: 20px;
text-align: center;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 0 0 5px #000;
-webkit-box-shadow: 0 0 5px #000;
box-shadow: 0 0 5px #000;
}
.input-prepend {
}
.input-prepend .add-on {
}
.input-prepend input {
}

min-width是您的最佳选择。 - Sherbrow