有没有可能防止地图在水平方向上重复? 对于我的地图来说,它不代表一个行星或球形世界,因此让它永远在水平方向上重复毫无意义。我已经想出了如何简单地不加载左右重复地图的瓦片,如下所示:
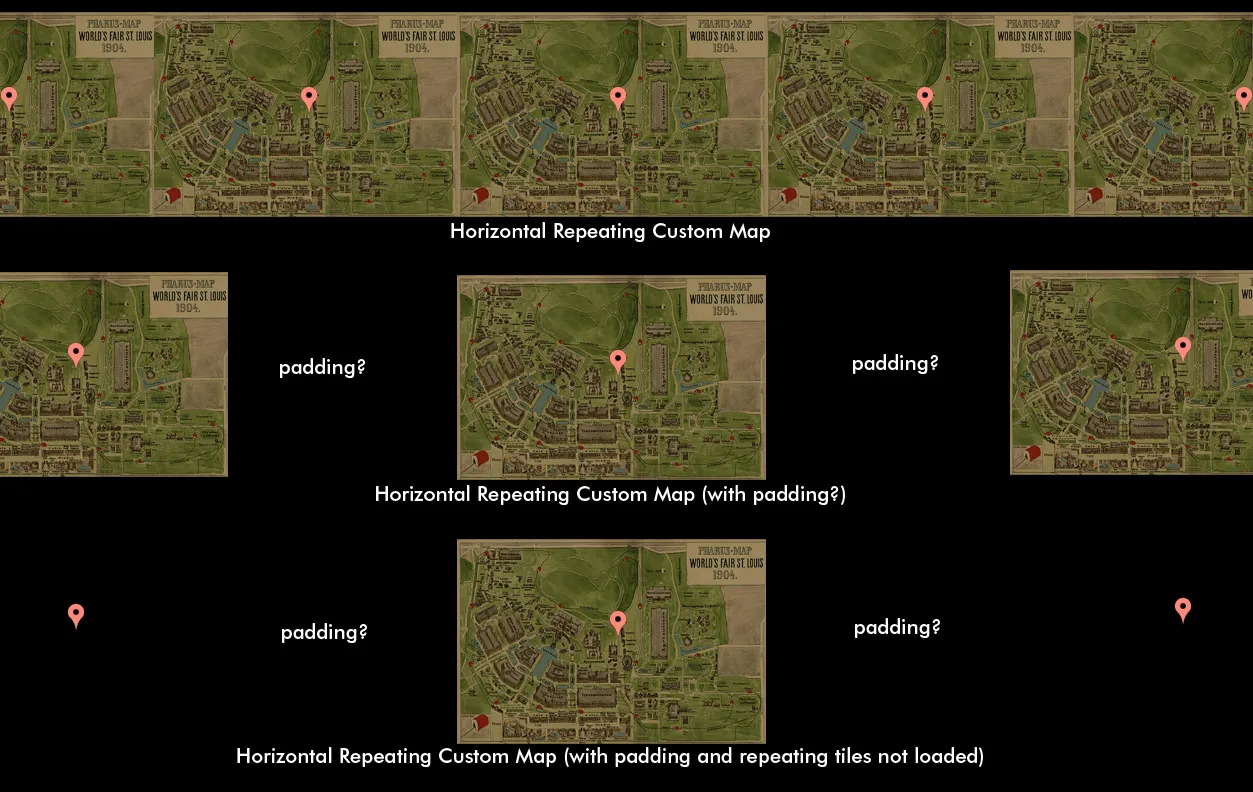
但是,当你创建标记时,标记仍然会出现在所有重复的地图中:
有没有可能防止标记重复出现? 或者有没有可能完全防止地图重复?这样我就不必处理标记的重复了。
解决方法:限制超出地图边界的平移 我已经阅读了各种解决方法,其中讨论了简单地限制用户向左或向右平移的距离。这对我来说行不通,因为我必须允许用户缩放到最小并一次查看整个地图。如果他们缩放到最小时,重复的标记仍然可见,这是不可接受的。
有没有可能在地图上添加大量填充? 这样地图之间就有很大的空间:
如果我能够添加足够的填充,那么限制平移对我来说就可以工作了,因为任何重复的标记都可以被填充远离,以至于用户永远看不到它们。
最后我的代码,非常简单:
(注意:我使用的地图瓦片图像尚未在线上提供)
<!DOCTYPE html>
<html style='height: 100%'>
<head>
<link rel="stylesheet" type="text/css" href="normalize.css" />
<style>
html, body { height: 100%;}
#map_canvas { height: 1000px;}
</style>
</head>
<body style='height: 100%'>
<div id="map_canvas"></div>
<script src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type='text/javascript'>
var options =
{
getTileUrl: function(coord, zoom)
{
// Don't load tiles for repeated maps
var tileRange = 1 << zoom;
if ( coord.y < 0 || coord.y >= tileRange || coord.x < 0 || coord.x >= tileRange )
return null;
// Load the tile for the requested coordinate
var file = 'images/zoom' + zoom + '/tile_' + zoom + '_' + (coord.x) + '_' + (coord.y) + '.jpg';
return file;
},
tileSize: new google.maps.Size(256, 256),
minZoom: 1,
maxZoom: 9,
radius: 1738000, // I got this from an example in the api, I have no idea what this does
name: 'Map',
};
var mapOptions =
{
center: new google.maps.LatLng(0,0),
zoom: 2,
backgroundColor: '#000',
streetViewControl: false,
mapTypeControl: false
};
var map = new google.maps.Map(document.getElementById('map_canvas'),mapOptions);
var mapType = new google.maps.ImageMapType(options);
map.mapTypes.set('map', mapType);
map.setMapTypeId('map');
var marker = new google.maps.Marker({
position: new google.maps.LatLng(0,0),
map: map,
title: "Test"
});
</script>
</body>
</html>