如何设置自定义标记标题/片段,其中包含信息和按钮?我已经设置了自定义标记图标。现在,当用户点击标记时,我需要一个包含特定信息和按钮的自定义弹出窗口。
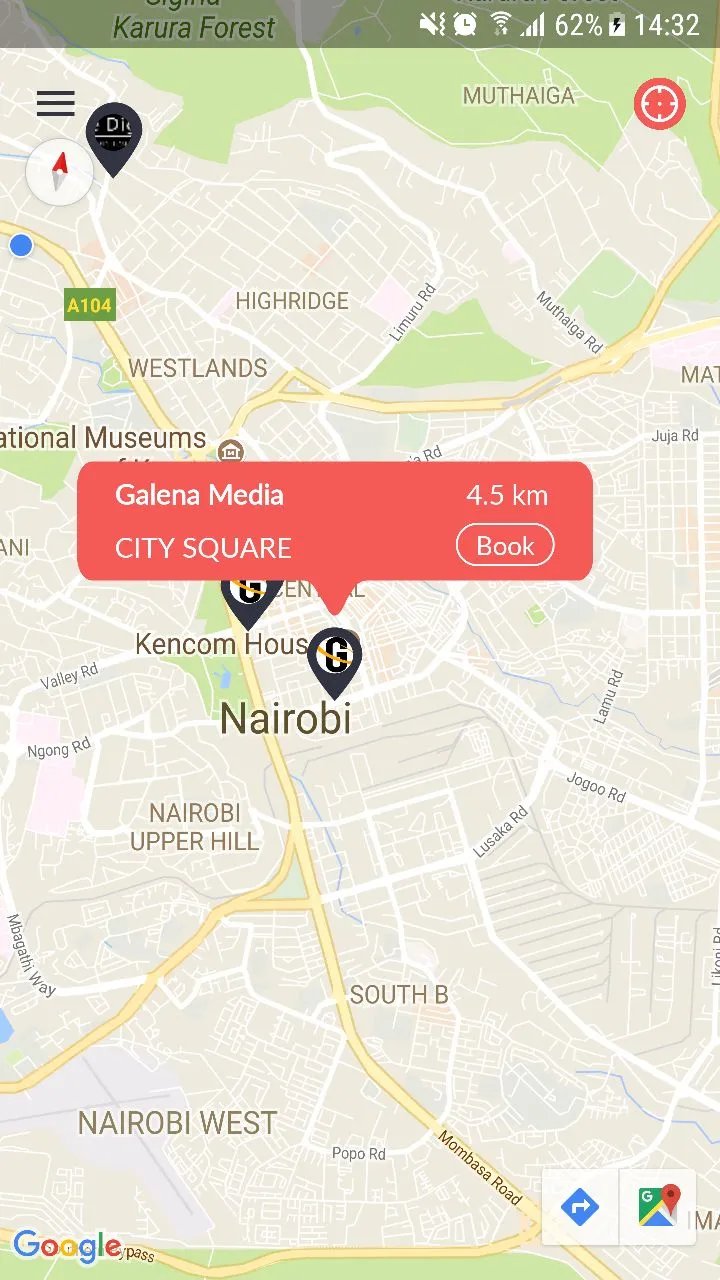
下面是接近我想要实现的示例。
自定义标题/片段示例

LatLng huduma_gpo = new LatLng(-1.280694, 36.818277);
googleMap.addMarker(new MarkerOptions().position(huduma_gpo).title("Huduma center GPO")).setIcon(BitmapDescriptorFactory.fromBitmap(marker));
// For zooming automatically to the location of the marker
googleMap.moveCamera( CameraUpdateFactory.newLatLngZoom(huduma_gpo , 12.0f) );