在winforms中,我们有一个称为“continuous”的属性,它会显示进度条从0到100的过程。
我在WPF中寻找相同的效果,但是我搜索到的只是将IsIndeterminate更改为true,这并没有给我连续的效果,只是让进度条的一部分奇怪地走来走去。
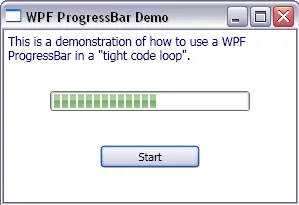
为了展示我所说的问题,下面的图片代表了我想要的连续效果: 回到问题,我该如何在WPF中实现这个效果?
回到问题,我该如何在WPF中实现这个效果?
我在WPF中寻找相同的效果,但是我搜索到的只是将IsIndeterminate更改为true,这并没有给我连续的效果,只是让进度条的一部分奇怪地走来走去。
为了展示我所说的问题,下面的图片代表了我想要的连续效果:
 回到问题,我该如何在WPF中实现这个效果?
回到问题,我该如何在WPF中实现这个效果? 而不是你想要的:
而不是你想要的:
ProgressBar默认的行为吗,而不需要设置IsIndeterminate吗?此外,连续的进度条就是一种不确定的进度条。也许可以查看这个 Windows UX 指南以获取更多有关确定性和不确定性的信息。 - BoltClock