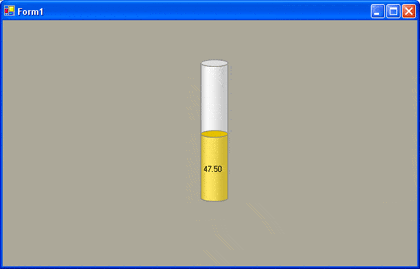
我想在WPF中创建一个看起来像圆柱形的进度条,就像下面这张图片一样(这里是在Winform中制作的):
 有人能向我展示如何做到这一点,或者给我一些技巧吗?谢谢。
有人能向我展示如何做到这一点,或者给我一些技巧吗?谢谢。
 有人能向我展示如何做到这一点,或者给我一些技巧吗?谢谢。
有人能向我展示如何做到这一点,或者给我一些技巧吗?谢谢。 有人能向我展示如何做到这一点,或者给我一些技巧吗?谢谢。
有人能向我展示如何做到这一点,或者给我一些技巧吗?谢谢。 <Window.Resources>
<Style TargetType="{x:Type ProgressBar}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ProgressBar}">
<Grid x:Name="TemplateRoot">
<Border Margin="5,0,5,0" BorderThickness="0,1.2,0,1.2" BorderBrush="{TemplateBinding BorderBrush}" SnapsToDevicePixels="True" Background="{TemplateBinding Background}"/>
<Rectangle x:Name="PART_Track"/>
<Grid x:Name="PART_Indicator" ClipToBounds="True" HorizontalAlignment="Left">
<Grid x:Name="Indicator">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Rectangle Margin="0,0,-3,0" Grid.Column="1" Fill="{TemplateBinding Foreground}" />
<Ellipse Height="{Binding Path=Width,RelativeSource={RelativeSource TemplatedParent}}" Grid.Column="2" StrokeThickness="{TemplateBinding BorderThickness}" Stroke="{TemplateBinding BorderBrush}" Width="8" Fill="{TemplateBinding Foreground}"/>
<Ellipse Height="{Binding Path=Width,RelativeSource={RelativeSource TemplatedParent}}" StrokeThickness="{TemplateBinding BorderThickness}" Stroke="{TemplateBinding BorderBrush}" Width="10" Fill="{TemplateBinding Foreground}"/>
<Rectangle Margin="5,0,0,0" Fill="{TemplateBinding Foreground}"></Rectangle>
<Border Grid.Column="1" BorderBrush="{TemplateBinding BorderBrush}" Margin="-5,0,-2,0" BorderThickness="0,1,0,1"/>
</Grid>
<Grid x:Name="Animation">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Ellipse Height="{Binding Path=Width,RelativeSource={RelativeSource TemplatedParent}}" Grid.Column="2" StrokeThickness="{TemplateBinding BorderThickness}" Stroke="{TemplateBinding BorderBrush}" Width="8" Fill="{TemplateBinding Foreground}"/>
<Rectangle Grid.Column="1" RenderTransformOrigin="0.5,0.5">
<Rectangle.RenderTransform>
<ScaleTransform/>
</Rectangle.RenderTransform>
<Rectangle.Fill>
<VisualBrush Stretch="None">
<VisualBrush.Visual>
<Grid Background="{TemplateBinding Foreground}">
<TextBlock Grid.ColumnSpan="2" Text="{Binding Path=Value,RelativeSource={RelativeSource TemplatedParent}}" RenderTransformOrigin=".5,.5" Foreground="Black">
<TextBlock.RenderTransform>
<RotateTransform Angle="90"></RotateTransform>
</TextBlock.RenderTransform>
</TextBlock>
</Grid>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
<Ellipse Height="{Binding Path=Width,RelativeSource={RelativeSource TemplatedParent}}" StrokeThickness="{TemplateBinding BorderThickness}" Stroke="{TemplateBinding BorderBrush}" Width="10" Fill="{TemplateBinding Foreground}"/>
<Rectangle Margin="5,0,0,0" Fill="{TemplateBinding Foreground}"></Rectangle>
<Border Grid.Column="1" BorderBrush="{TemplateBinding BorderBrush}" Margin="-5,0,-2,0" BorderThickness="0,1,0,1"/>
</Grid>
</Grid>
<Ellipse HorizontalAlignment="Right" Height="{Binding Path=Width,RelativeSource={RelativeSource TemplatedParent}}" StrokeThickness="{TemplateBinding BorderThickness}" Stroke="{TemplateBinding BorderBrush}" Width="8" Fill="{TemplateBinding Background}"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="Orientation" Value="Vertical">
<Setter Property="LayoutTransform" TargetName="TemplateRoot">
<Setter.Value>
<RotateTransform Angle="-90"/>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="IsIndeterminate" Value="True">
<Setter Property="Visibility" TargetName="Indicator" Value="Collapsed"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<ProgressBar BorderThickness="1" BorderBrush="#95928A" SnapsToDevicePixels="True" Background="#E2E2E2" Foreground="#D4BC39" Margin="30" Width="30" IsIndeterminate="False" Orientation="Vertical" Minimum="0" Maximum="100" Value="30" Height="150" />
<ProgressBar BorderThickness="1" BorderBrush="#95928A" SnapsToDevicePixels="True" Background="#E2E2E2" Foreground="#D4BC39" Margin="30" Width="30" IsIndeterminate="False" Orientation="Vertical" Minimum="0" Maximum="100" Value="47.5" Height="150" />
<ProgressBar BorderThickness="1" BorderBrush="#95928A" SnapsToDevicePixels="True" Background="#E2E2E2" Foreground="#D4BC39" Margin="30" Width="30" IsIndeterminate="False" Orientation="Vertical" Minimum="0" Maximum="100" Value="75" Height="150" />
<ProgressBar BorderThickness="1" BorderBrush="#95928A" SnapsToDevicePixels="True" Background="#E2E2E2" Foreground="#D4BC39" Margin="30" Width="30" IsIndeterminate="False" Orientation="Vertical" Minimum="0" Maximum="100" Value="100" Height="150" />
</StackPanel>
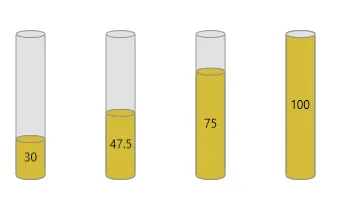
结果

访问此网页。他们使用的是Windows窗体,但逻辑可以应用于WPF。