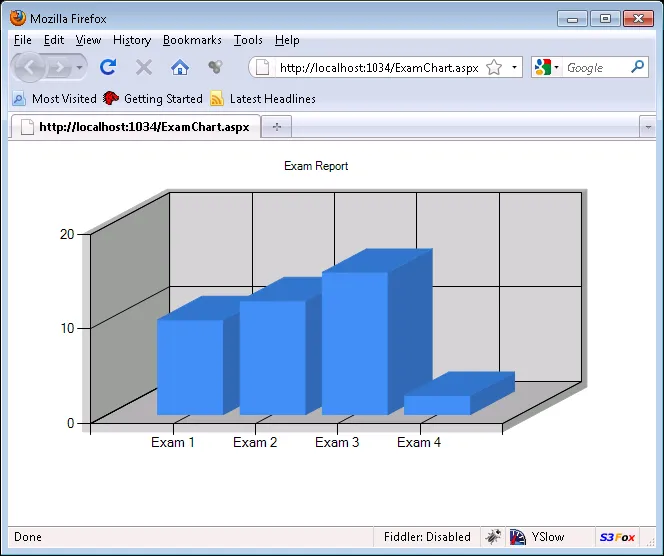
我正在使用Microsoft Chart控件创建一个3D图表。这是图片:

(来源:highoncoding.com) 我想在每个柱状图的顶部显示点数,例如在bar chart的Exam 1上方应该显示2(即2个点)等等。
以下是代码:

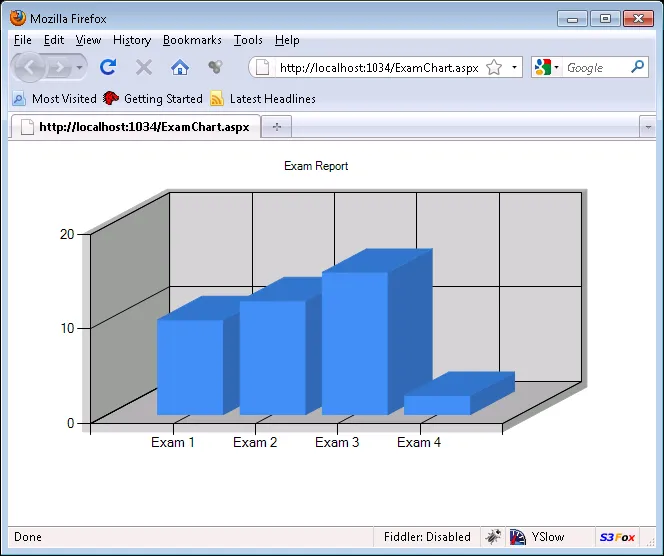
(来源:highoncoding.com) 我想在每个柱状图的顶部显示点数,例如在bar chart的Exam 1上方应该显示2(即2个点)等等。
以下是代码:
private void BindData() {
var exams = new List<Exam>()
{
new Exam() { Name = "Exam 1", Point = 10 },
new Exam() { Name = "Exam 2", Point = 12 },
new Exam() { Name = "Exam 3", Point = 15 },
new Exam() { Name = "Exam 4", Point = 2 }
};
var series = ExamsChart.Series["ExamSeries"];
series.YValueMembers = "Point";
series.XValueMember = "Name";
//series.MarkerStyle = System.Web.UI.DataVisualization.Charting.MarkerStyle.Circle;
//series.MarkerSize = 20;
//series.LegendText = "hellow";
//series.Label = "something";
var chartAreas = ExamsChart.ChartAreas["ChartArea1"];
ExamsChart.DataSource = exams;
ExamsChart.DataBind();
}
这里是HTML代码:
<asp:Chart ID="ExamsChart" Width="600" Height="320" runat="server">
<Titles>
<asp:Title Text="Exam Report" />
</Titles>
<Series>
<asp:Series Name="ExamSeries" ChartType="Column">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
<Area3DStyle Enable3D="true" WallWidth="10" />
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
更新:
以下是答案:
foreach (var exam in exams) {
var point = new DataPoint();
point.SetValueXY(exam.Name, exam.Point);
point.Label = exam.Name;
series.Points.Add(point);
}