在这篇帖子的标题中已经解释了一切。我正在尝试将一个PNG图像放在一个div元素的底部中心边框上。
.content_block {
border: ridge;
border-width: 1px;
border-color: #969696;
height: 200px;
width: 200px;
}
.content_block.orange {
background-image: linear-gradient(#FBB03B, #FF9933);
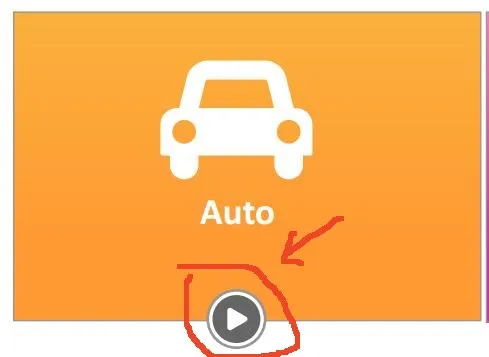
}<div class="content_block orange"></div>这是我试图实现的效果:
我在网上搜索了使用CSS、border-image等方法来实现,但都没有成功。