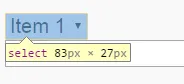
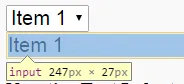
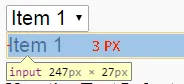
select 下拉框时遇到了一个比较晦涩的问题,文本周围似乎多了一些不属于盒模型的空间。以下是两张图片,可以更好地说明我的意思:

你可以查看这个在JSFiddle上出现的问题的示例,或者查看我下面提供的示例源代码:
http://jsfiddle.net/hwzd88o5/4/
select, input
{
padding:0px;
font-size:20px;
}
select.textIndent
{
text-indent:-1.5px;
}
select.paddingOffset
{
padding-left:2.5px;
}
input.paddingOffset
{
padding-left:5px;
}<h3>No Padding Test</h3>
<select>
<option>Item 1</option>
<option>Item 2</option>
<option>Item 3</option>
</select><br />
<input type="text" value="Item 1" />
<h3>Negative Text Indent</h3>
<select class="textIndent">
<option>Item 1</option>
<option>Item 2</option>
<option>Item 3</option>
</select><br />
<input type="text" value="Item 1" />
<h3>Padding Offset</h3>
<select class="paddingOffset">
<option>Item 1</option>
<option>Item 2</option>
<option>Item 3</option>
</select><br />
<input class="paddingOffset" type="text" value="Item 1" />我已经找到了两种方法来解决它,一是使用负的text-indent,二是使用左侧内补白调整input和select框以匹配对齐。
这两种方法都不完美。Chrome和Firefox上的负的text-indent之间存在差异,如果select和input在彼此对齐,则会产生明显的空隙。尝试偏移填充可以使维护各种input和select字段的样式变得有些困难,尤其是当你应用填充的百分比时。
我最初在一个客户网站上注意到这一点,其中单词的一部分被切断,但是如果那个空格不存在,则该单词看起来可以适合。

虽然我可以为我的客户解决这个特定问题(例如更宽的select框,更少的内补白),但我想知道是否有另一种解决方案来隐藏/偏移/删除文本左侧/右侧的“其他”填充。是否有其他CSS属性我应该看看?
我有一种感觉这可能只是select框的工作方式,但我希望SO的集体智慧可以证明我错了。
Edit 1
我希望解决方案是纯CSS。我知道如果我使用一个JS库的下拉替换select框,它将不会有相同的问题。
Edit 2
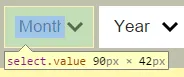
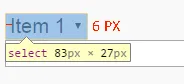
只是为了更好地澄清我的要求,select框在框模型外面有额外的填充。下面的图片显示select框有6px,而input约为3px。我想要控制这个特定的填充或完全删除它。我已经尝试过使用text-indent和使用内补白偏移来对齐input和select元素中的文本,但这两种方法都似乎是hackish。我认为还有更好的CSS方法来实现这一点。


,请参见这里和这里,希望能有所帮助。 - Shaiju Tselect框具有额外的非内容、非边框、非填充“空间”,我们不想再添加任何空间,我们想要删除空间。 - Turnerj