我有
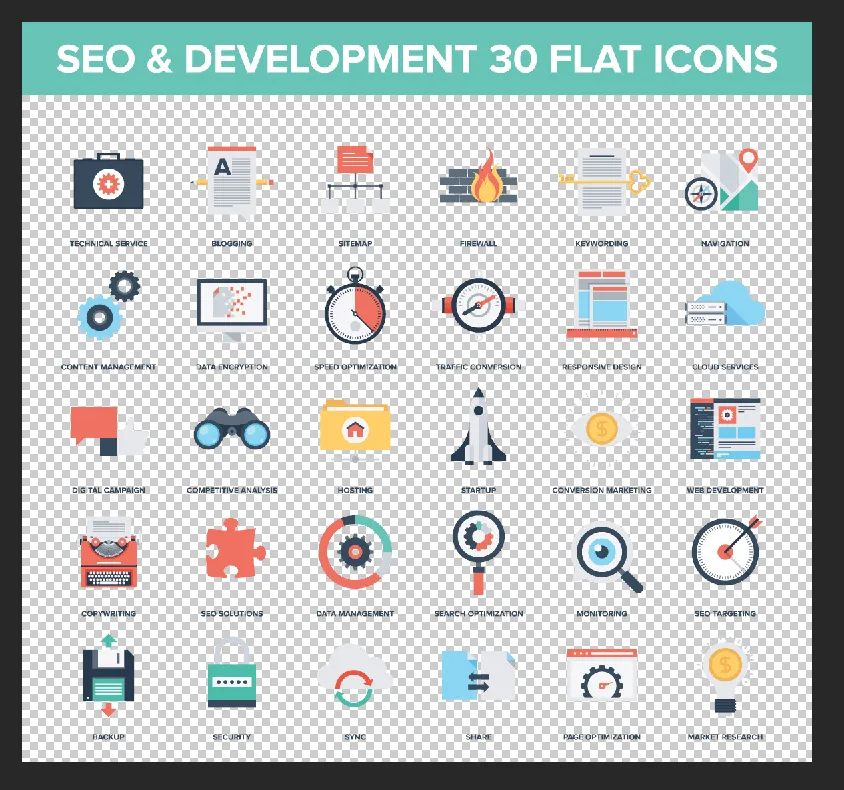
一个文件file.eps,我从http://www.shutterstock.com/下载的,它看起来像这样:

我想要
将所有这些图标导出为单独的部分,以便我可以在我的网站上使用它们。
我已经尝试了
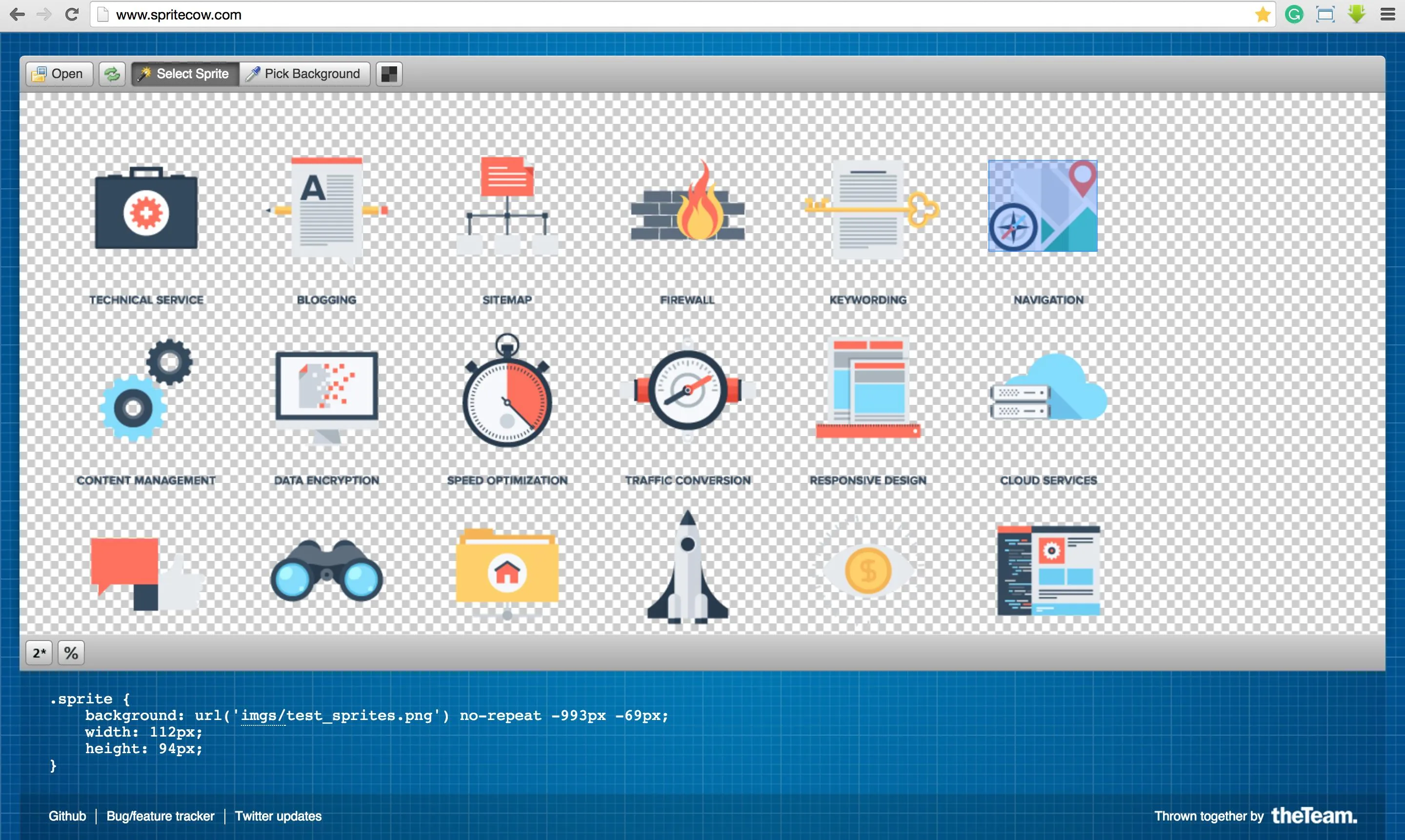
手动逐个导出非常耗时,现在我正在寻找更好的方法来导出它们。
我有一些问题
是否有任何 Mac 应用程序可以帮助我将我的file.eps文件导出/切片为多个icon.png文件?
我是否需要提取它们?
我的主要目标是:
- 在我的网站上加载它们
- 保持最小的HTTP请求
- 在Retina显示设备上看起来很棒。