我在网页上无法正确显示FontAwesome 4.3.0图标库。在head头部分,我的代码如下:
<link rel="stylesheet" href="css/font-awesome.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
第一个样式表中的字体工作正常,但4.3.0版本中的字体无法正常工作。
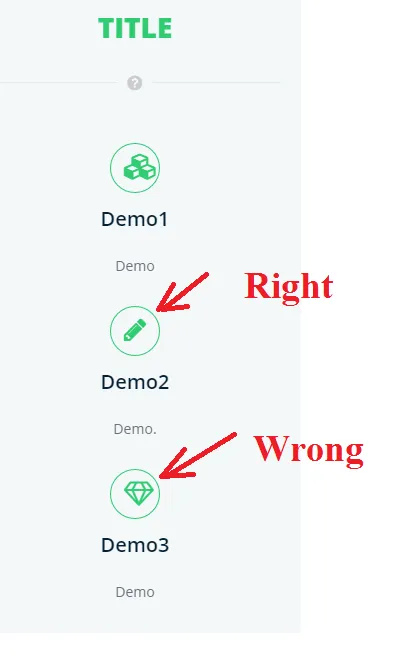
- 演示1、3和6周围的圆形看起来水平拉伸。这些字体都来自4.3.0版。
- 演示2、4和5没有问题。
在这里查看问题:

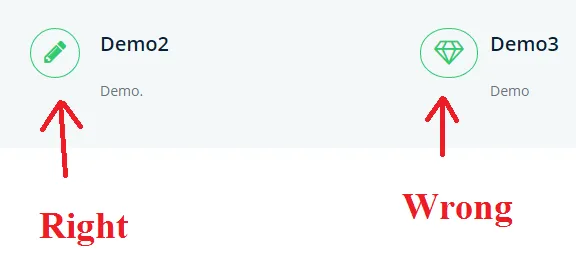
此外,当视口宽度仅约320像素时,4.3.0版字体会被推到它们所在的绿色圆形的边缘,如下图所示:

这是工作的CSS文件的直接链接:链接
其中一个不工作的字体的HTML代码如下:
<div class="col-md-4 wow fadeInRight" data-wow-duration="500ms" data-wow-delay="900ms">
<div class="service-item">
<div class="service-icon">
<i class="fa fa-diamond fa-2x"></i>
</div>
<div class="service-desc">
<h3>Demo3</h3>
<p>Demo</p>
</div>
</div>
</div>
以下是service-icon的CSS代码:
.service-icon {
border: 1px solid #2ECC71;
border-radius: 50%;
color: #2ECC71;
float: left;
padding: 10px 13px;
}
如果您坚持,我可以再尝试一下,但我无法使codepen演示正常运行。
我该如何让所有图标都正确显示?谢谢!