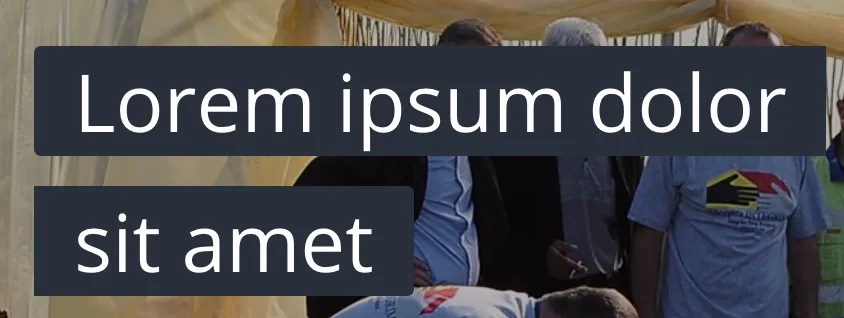
下面代码的结果是这张图片:
问题在于并非所有的角都有边框半径。这是因为父元素具有最大宽度,而边框半径仅适用于 span 的末端。
是否有解决方法?也许可以使用 JS?检测每个新行并添加具有边框半径背景的另一个 span?由于响应式设计,无法在 span 中添加换行符。在桌面版本中,它是一行长文本。
是否有解决方法?也许可以使用 JS?检测每个新行并添加具有边框半径背景的另一个 span?由于响应式设计,无法在 span 中添加换行符。在桌面版本中,它是一行长文本。
h1 span {
background-color: #272e3a;
-webkit-box-shadow: 20px 0 0 #272e3a, -20px 0 0 #272e3a;
box-shadow: 20px 0 0 #272e3a, -20px 0 0 #272e3a;
padding: 5px;
border-radius: 4px;
font-size:40px;
line-height: 58px;
color:white !important;
}
h1 {
color: white !important;
max-width: 400px;
}
body {
padding:50px;
}<body>
<h1><span>Lorem ipsum dolor sit amet</span></h1>
</body问题:如何使所有角都有边框半径?不编辑HTML怎么办?

box-decoration-break的一个使用案例(而不是 box-shadow 的解决方法)... 但 IE/Edge 仍然无动于衷。 - CBroe