我想使用Chrome开发者工具来查看我的应用程序中的变量和DOM元素,但该应用程序存在于一个iframe中(因为它是一个OpenSocial应用程序)。
因此,情况是这样的:
<containing site>
<iframe id='foo' src='different domain'>
... my app ...
</iframe>
</containing site>
有没有办法从开发者控制台访问在那个iframe中发生的事情?如果我尝试执行document.getElementById("foo").something,它不起作用,可能是因为iframe位于不同的域中。
我无法在新标签页中打开iframe内容,因为iframe需要能够与包含站点通信。
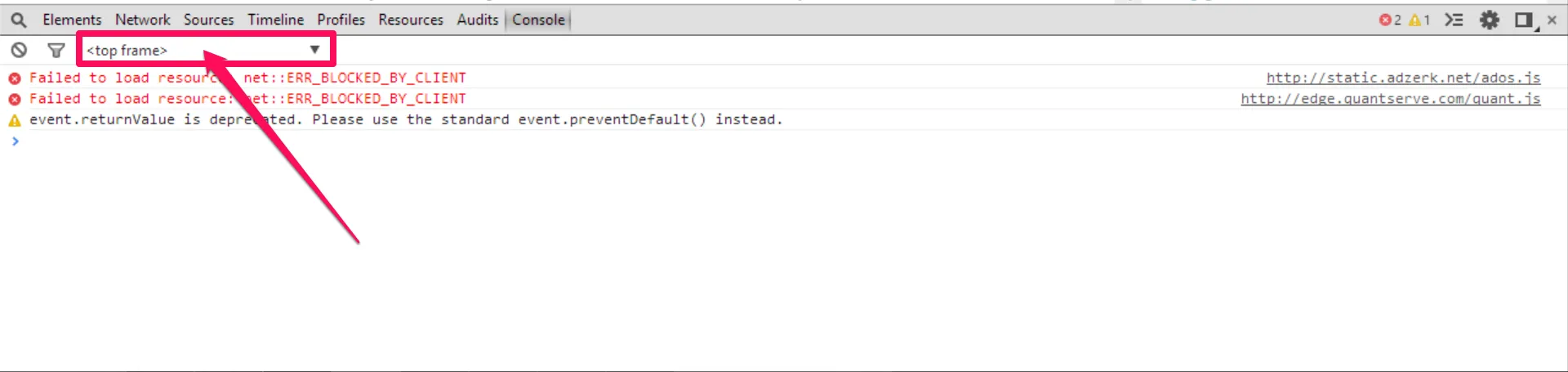
 Chrome v33
Chrome v33
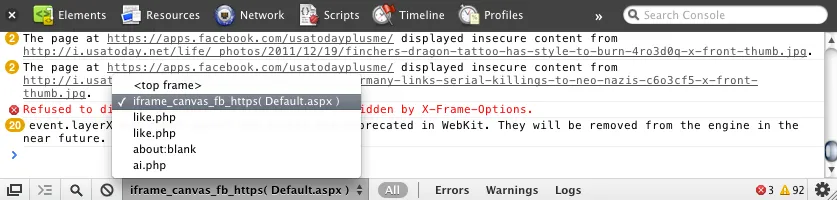
 Chrome v32及更低版本
Chrome v32及更低版本