这些下拉菜单是做什么用的?我猜它们在不同的上下文中执行控制台命令,但当我点击它们时,我看到一些奇怪、毫无意义的选项。
1个回答
17
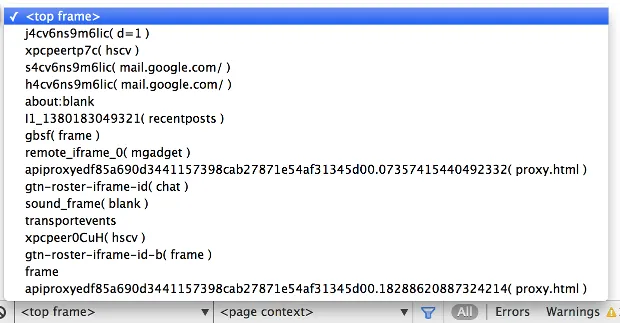
让我们以Gmail为例,先看第一个下拉菜单:
Frames列表

您在此处看到的是嵌入到当前页面中的所有框架。每个框架都是隔离的,这意味着一个沙箱无法访问其他沙箱的DOM或JS变量。这是出于安全原因,我们不希望iframe内的脚本能够访问所嵌入的页面(这将允许例如嵌入到博客中的广告读取您输入的内容或Cookie中保存的信息)。
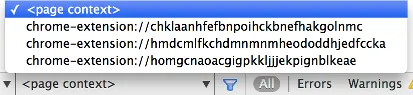
上下文列表
在第二个下拉菜单中,我们有选定框架的上下文列表,例如这是Gmail的<top frame> 的上下文列表:

这些是为每个注入到选定框架的Chrome扩展程序脚本创建的沙箱(这些脚本称为'content scripts')。但是,这些与我之前提到的框架沙箱不同。由Chrome扩展注入的脚本可以无限制地访问所嵌入页面的DOM,但是运行在称为隔离世界的单独JS执行上下文中(无法访问“页面创建的JavaScript变量或函数”)。在这种情况下,更多的是确保来自不同扩展程序的脚本不会相互干扰而不是安全性方面:
隔离的世界允许每个内容脚本对其JavaScript环境进行更改,而不必担心与页面或其他内容脚本发生冲突。例如,内容脚本可以包含JQuery v1,而页面可以包含JQuery v2,它们之间不会发生冲突。
顺便提一下,chrome://后面的部分代表扩展ID,通过它,您可以找出注入代码的扩展名(在chrome://extensions/页面上检查“开发者模式”)。
我们为什么需要这个?
- 您可能想要查看iframe生成的错误/
console. * 消息。 - 在调试Chrome扩展程序时,您可能希望查看已注入脚本产生的错误/
console. *消息。 - 您可能希望在与默认上下文不同的上下文中执行某些来自控制台的代码。
- Konrad Dzwinel
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接