- 我有一个
listview,其中有一个可以上下滚动的单个imageview - 我试图将一个
textview放在Imageview上方 - 这两个视图都必须可见
- 这是否可能?
- 如果是,如何以编程方式实现?
- 需要做哪些更改?
list_view_item_for_images.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/flag"
android:layout_width="fill_parent"
android:layout_height="250dp"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:scaleType="fitXY"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
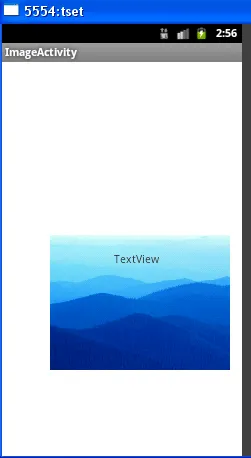
 如何做像下面这样的东西:
如何做像下面这样的东西:
 注:Dish 1和2是TextViews。
注:Dish 1和2是TextViews。