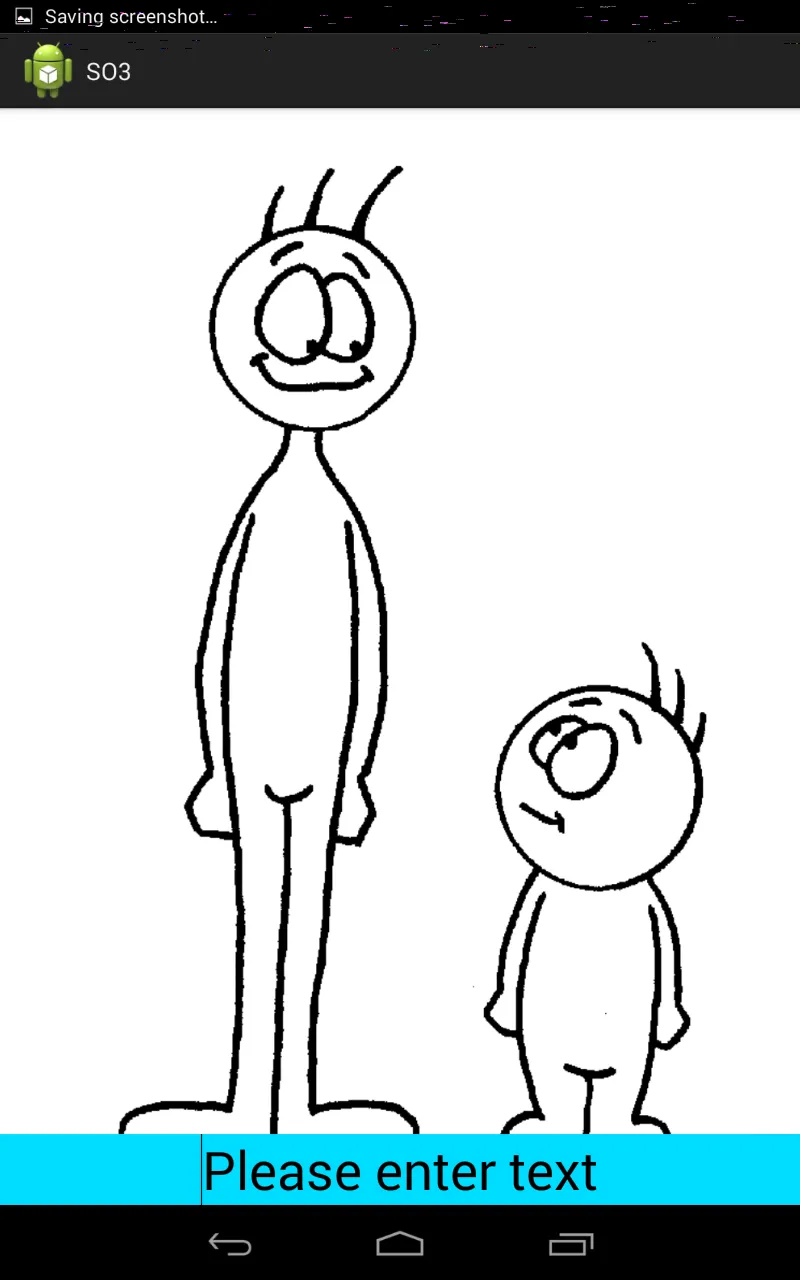
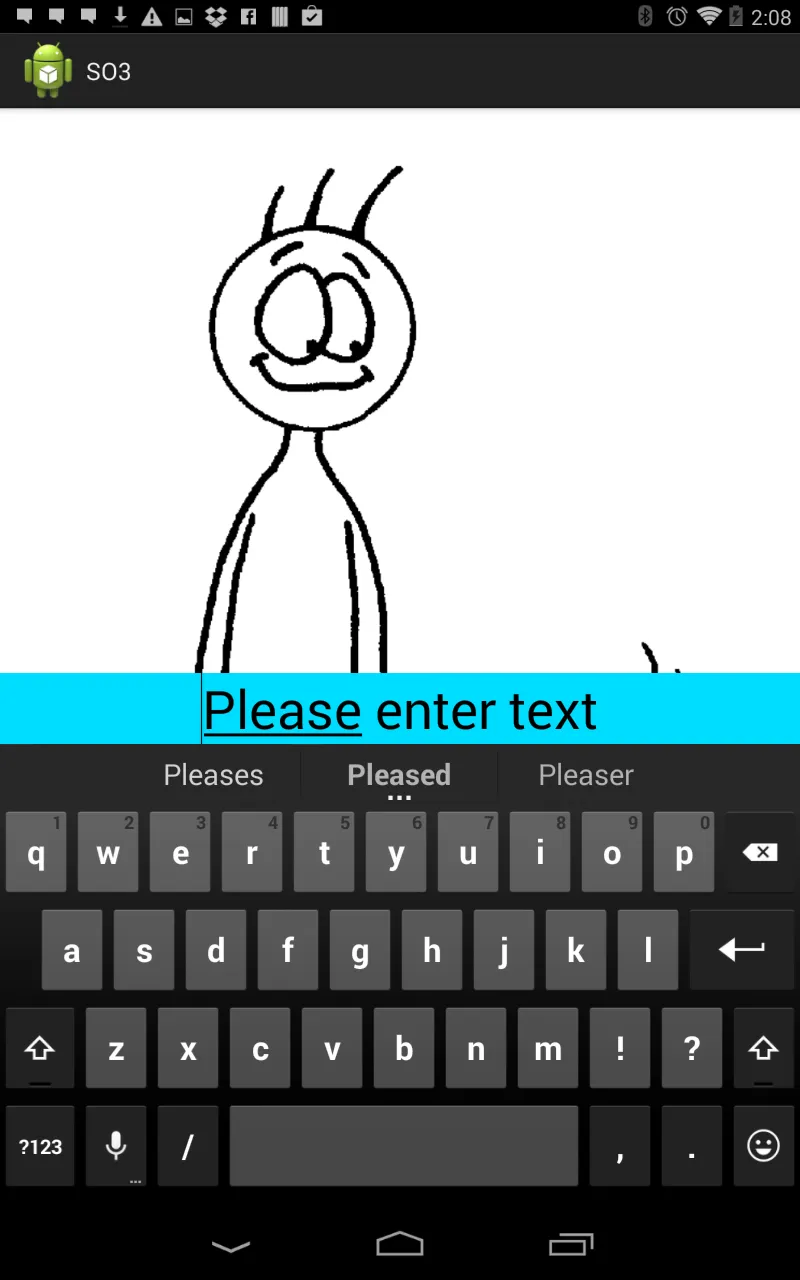
我避免了使用ScrollView,因为它会使我的图片可以滚动,而我不想要这个功能。相反,我使用了samples-keyboardheight 计算器和onKeyboardHeightChanged 方法来重新计算底部Edittext的位置,并将其放置在键盘之上。我在Manifest文件中使用了一个标志。
android:windowSoftInputMode="adjustNothing|stateHidden"
这里是
KeyboardHeightProvider :
import android.app.Activity;
import android.content.res.Configuration;
import android.graphics.Point;
import android.graphics.Rect;
import android.graphics.drawable.ColorDrawable;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewTreeObserver.OnGlobalLayoutListener;
import android.view.WindowManager.LayoutParams;
import android.widget.PopupWindow;
public class KeyboardHeightProvider extends PopupWindow {
private final static String TAG = "sample_KeyboardHeightProvider";
private KeyboardHeightObserver observer;
private int keyboardLandscapeHeight;
private int keyboardPortraitHeight;
private View popupView;
private View parentView;
private Activity activity;
public KeyboardHeightProvider(Activity activity) {
super(activity);
this.activity = activity;
LayoutInflater inflator = (LayoutInflater) activity.getSystemService(Activity.LAYOUT_INFLATER_SERVICE);
this.popupView = inflator.inflate(R.layout.popupwindow, null, false);
setContentView(popupView);
setSoftInputMode(LayoutParams.SOFT_INPUT_ADJUST_RESIZE | LayoutParams.SOFT_INPUT_STATE_ALWAYS_VISIBLE);
setInputMethodMode(PopupWindow.INPUT_METHOD_NEEDED);
parentView = activity.findViewById(android.R.id.content);
setWidth(0);
setHeight(LayoutParams.MATCH_PARENT);
popupView.getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
if (popupView != null) {
handleOnGlobalLayout();
}
}
});
}
public void start() {
if (!isShowing() && parentView.getWindowToken() != null) {
setBackgroundDrawable(new ColorDrawable(0));
showAtLocation(parentView, Gravity.NO_GRAVITY, 0, 0);
}
}
public void close() {
this.observer = null;
dismiss();
}
public void setKeyboardHeightObserver(KeyboardHeightObserver observer) {
this.observer = observer;
}
private int getScreenOrientation() {
return activity.getResources().getConfiguration().orientation;
}
private void handleOnGlobalLayout() {
Point screenSize = new Point();
activity.getWindowManager().getDefaultDisplay().getSize(screenSize);
Rect rect = new Rect();
popupView.getWindowVisibleDisplayFrame(rect);
int orientation = getScreenOrientation();
int keyboardHeight = screenSize.y - rect.bottom;
if (keyboardHeight == 0) {
notifyKeyboardHeightChanged(0, orientation);
}
else if (orientation == Configuration.ORIENTATION_PORTRAIT) {
this.keyboardPortraitHeight = keyboardHeight;
notifyKeyboardHeightChanged(keyboardPortraitHeight, orientation);
}
else {
this.keyboardLandscapeHeight = keyboardHeight;
notifyKeyboardHeightChanged(keyboardLandscapeHeight, orientation);
}
}
private void notifyKeyboardHeightChanged(int height, int orientation) {
if (observer != null) {
observer.onKeyboardHeightChanged(height, orientation);
}
}
public interface KeyboardHeightObserver {
void onKeyboardHeightChanged(int height, int orientation);
}
}
popupwindow.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/popuplayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:orientation="horizontal"/>
这里是 MainActivity.java 文件:
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends AppCompatActivity implements KeyboardHeightProvider.KeyboardHeightObserver {
private KeyboardHeightProvider keyboardHeightProvider;
private ViewGroup relativeView;
private float initialY;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
keyboardHeightProvider = new KeyboardHeightProvider(this);
relativeView = findViewById(R.id.bottomEditor);
relativeView.post(() -> initialY = relativeView.getY());
View view = findViewById(R.id.activitylayout);
view.post(() -> keyboardHeightProvider.start());
}
@Override
public void onKeyboardHeightChanged(int height, int orientation) {
if(height == 0){
relativeView.setY(initialY);
relativeView.requestLayout();
}else {
float newPosition = initialY - height;
relativeView.setY(newPosition);
relativeView.requestLayout();
}
}
@Override
public void onPause() {
super.onPause();
keyboardHeightProvider.setKeyboardHeightObserver(null);
}
@Override
public void onResume() {
super.onResume();
keyboardHeightProvider.setKeyboardHeightObserver(this);
}
@Override
public void onDestroy() {
super.onDestroy();
keyboardHeightProvider.close();
}
}
activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activitylayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:scaleType="fitCenter"
/>
<RelativeLayout
android:id="@+id/bottomEditor"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
>
<EditText
android:id="@+id/edit_message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:layout_toStartOf="@+id/btn_send"
android:hint="Add caption"
android:paddingBottom="12dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:paddingStart="8dp"
android:paddingTop="12dp"
/>
<ImageButton
android:id="@+id/btn_send"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_alignBottom="@+id/edit_message"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginEnd="4dp"
android:layout_marginRight="4dp"
app:srcCompat="@android:drawable/ic_menu_send"
/>
</RelativeLayout>
</RelativeLayout>
P.S.:键盘高度计算代码来自
siebeprojects
这里是实现的演示应用程序示例。