根据Can I Use的数据,iOS Safari已经很好地支持在
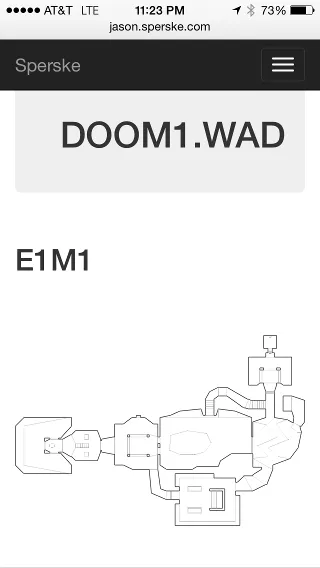
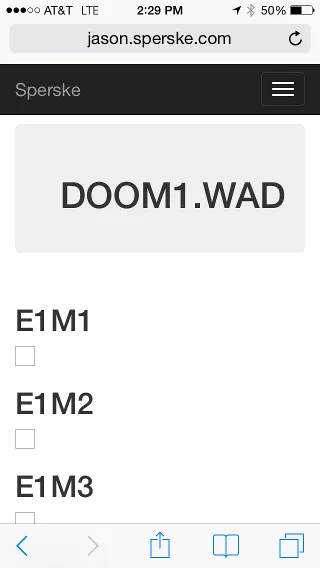
<img/>元素中引用SVG。然而,在我的网站上,我遇到了一个渲染图像的问题:
HTML代码非常简单:
<img src='E1M1.svg' class='img-responsive'/>
根据curl的显示,SVG以Content-Type image/svg+xml的形式被提供:
HTTP/1.1 200 OK
x-amz-id-2: R7QpUKqnC7vYY/60mGfkkpk528vUlwwaMf8QS00Jvgg5H1EZk7NP6rkFdfvZsC3lLKX1HJXfqj8=
x-amz-request-id: 9D47859B55E37B45
Date: Thu, 22 May 2014 21:36:59 GMT
x-amz-meta-s3cmd-attrs: uid:501/gname:staff/uname:jasonsperske/gid:20/mode:33188/mtime:1400783207/atime:1400783431/ctime:1400783207
Last-Modified: Thu, 22 May 2014 18:39:44 GMT
ETag: "3d7db47140e0f7e34e33ae8cbefaf022"
Content-Type: image/svg+xml
Content-Length: 41276
Server: AmazonS3
此外,它是有效的SVG。有什么想法吗?