我的场景:我正在展示一个leaflet地图。地图有几个瓷砖,每个瓷砖可能包含一个或多个图标。以下是瓷砖的示例:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" pointer-events="none" width="256" height="256" viewBox="0 0 256 256" class="leaflet-tile leaflet-tile-loaded" style="width: 256px; height: 256px; transform: translate3d(455px, -4px, 0px); opacity: 1;">
<g></g>
<image x="213.9375" y="252.875" width="19px" height="19px" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAOxAAADsQBlSsOGwAAA/1JREFUWIXll21olWUYx3/Py9nZc8523uZyW+Z8gVXK3Dw2iJx0ilGGKVOnOIp0RJjRhyDWSAgJI4R9mA2hpohGVKizpQZGG4MWM5ZntnK1mQutdQz3ctzOzs778zx9sJ1tsJdzju5DdH26r+u+r+v/4+J57hf4v5swMcjLy9sVDAarBUFQF1JQ13XJZDId8ng8Z6YBOByOKzU1NWudTudC6uN2u6mtrXV7vd4SAHnKXMzpdFJWVpZYJV0j0N1I+EYbtk11CJIhoTRVVRFFMd5lea7Fs1n4Zhu+1veIDvx6NyCI2DfXp1IqOYDoYC++1oOEb3w7LR785QtkWz6ZG95cGADVf5uxtloCV0+Drs24Zqy9Dsm2FFPhjvsHoEfG8Xd8iP+HBvRocN5ioxerkSx5GPPXJwwgziJNoOtTbjeUMtZ+OCFxAF2LcafpFWLD1+8RQFMJ9pxDGx9MuFA8NeRj+PRLCefOCDB2qR7LM+8jLypIGgBAHe3H21iFHgulBhAbusbIuX04yj9CylicEkTk7y7unH991o92TgBdU4kO9DDacgB7xUmEtIyUIEK/fY2v9WDyABPU4ZvfEXAfx7HtKIKY0p6F//Ixxq+cTBJAmAwHuhuJ/NmB9bnalAAARpsPEOprSRzAsqEa0ZgZ98cufQBqNKWdDkA0ZqAFvYkDyNkPY992fNoBM/LNftJyizEVVSauLEiYnbvJqjyFYDAnDgBgzH8C26Y64ie2FsP75auYi17AuMI1r7ZxWSmLXmzC8MAqQr1fYch+JDkAAGVVORbX23Ffj4wzfLYK69PvYMgpnDFHtuVj33oMc8legj3nkawPkbbcRfiP9uQBADIefw3zuqq4r40P4m3ai33LESTrknhcSMvA4tqPbetRord+RPMPYC6uJPLXZWIDPSiPbk4NAMBa9i7pBRvjfmy4j5GLb+GoOIGo2DGt2UX27gsIkoHw9WaUwu3oWoxAdxPpBRsRTXYCP51KHQBBxL7lCGkPPhYPRfo78LfXs3jf96SvfIpA12fIOcUYcosIdH2ObF2CcfmTBK6eQZAVzCUv3wMAIMjpOCpOIDtWxmPB3guoPg8A6au3E+5rnmy9x01s6BqZ698gveDZWa9sCQMAiIqdrJ2fIJqzJ8GMVlTfLcJ9LdNar6wux7xuD6Jim7tmMgAAkm0pWTs+Rki7+1/r0XHknLWTrbfnY3HVTOvUfQUAMOSswVHeAKKMrqqEf29GCwxhcdVgXFbKlNv+vJbaCQMYV7iwP38YSbFidu5BsuSmVCcOoOu67Ha7UdVkHkYK9Hf9O/45oYzOzk40TZMm/KlPs52hUKh66qNhIUzTNElRlEMej+fsQur8d+wfq09oFkuvTdQAAAAASUVORK5CYII=" class="" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAOxAAADsQBlSsOGwAAA/1JREFUWIXll21olWUYx3/Py9nZc8523uZyW+Z8gVXK3Dw2iJx0ilGGKVOnOIp0RJjRhyDWSAgJI4R9mA2hpohGVKizpQZGG4MWM5ZntnK1mQutdQz3ctzOzs778zx9sJ1tsJdzju5DdH26r+u+r+v/4+J57hf4v5swMcjLy9sVDAarBUFQF1JQ13XJZDId8ng8Z6YBOByOKzU1NWudTudC6uN2u6mtrXV7vd4SAHnKXMzpdFJWVpZYJV0j0N1I+EYbtk11CJIhoTRVVRFFMd5lea7Fs1n4Zhu+1veIDvx6NyCI2DfXp1IqOYDoYC++1oOEb3w7LR785QtkWz6ZG95cGADVf5uxtloCV0+Drs24Zqy9Dsm2FFPhjvsHoEfG8Xd8iP+HBvRocN5ioxerkSx5GPPXJwwgziJNoOtTbjeUMtZ+OCFxAF2LcafpFWLD1+8RQFMJ9pxDGx9MuFA8NeRj+PRLCefOCDB2qR7LM+8jLypIGgBAHe3H21iFHgulBhAbusbIuX04yj9CylicEkTk7y7unH991o92TgBdU4kO9DDacgB7xUmEtIyUIEK/fY2v9WDyABPU4ZvfEXAfx7HtKIKY0p6F//Ixxq+cTBJAmAwHuhuJ/NmB9bnalAAARpsPEOprSRzAsqEa0ZgZ98cufQBqNKWdDkA0ZqAFvYkDyNkPY992fNoBM/LNftJyizEVVSauLEiYnbvJqjyFYDAnDgBgzH8C26Y64ie2FsP75auYi17AuMI1r7ZxWSmLXmzC8MAqQr1fYch+JDkAAGVVORbX23Ffj4wzfLYK69PvYMgpnDFHtuVj33oMc8legj3nkawPkbbcRfiP9uQBADIefw3zuqq4r40P4m3ai33LESTrknhcSMvA4tqPbetRord+RPMPYC6uJPLXZWIDPSiPbk4NAMBa9i7pBRvjfmy4j5GLb+GoOIGo2DGt2UX27gsIkoHw9WaUwu3oWoxAdxPpBRsRTXYCP51KHQBBxL7lCGkPPhYPRfo78LfXs3jf96SvfIpA12fIOcUYcosIdH2ObF2CcfmTBK6eQZAVzCUv3wMAIMjpOCpOIDtWxmPB3guoPg8A6au3E+5rnmy9x01s6BqZ698gveDZWa9sCQMAiIqdrJ2fIJqzJ8GMVlTfLcJ9LdNar6wux7xuD6Jim7tmMgAAkm0pWTs+Rki7+1/r0XHknLWTrbfnY3HVTOvUfQUAMOSswVHeAKKMrqqEf29GCwxhcdVgXFbKlNv+vJbaCQMYV7iwP38YSbFidu5BsuSmVCcOoOu67Ha7UdVkHkYK9Hf9O/45oYzOzk40TZMm/KlPs52hUKh66qNhIUzTNElRlEMej+fsQur8d+wfq09oFkuvTdQAAAAASUVORK5CYII=" style="pointer-events: auto;"></image>
</svg>
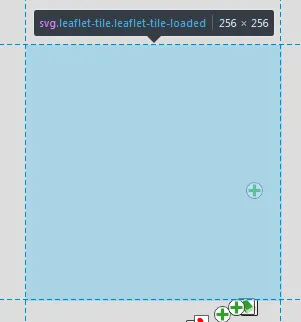
在Chrome和Firefox中的结果(通过devtools检查):
然而,在Safari中,图标没有被渲染。元素是存在的,但图片缺失。在safari ios6上使用browserstack截屏。蓝色框是元素(再次通过devtools检查),显示元素在正确位置且大小正确,但没有显示图片:
我尝试过:
- 使用绝对路径和相对路径来获取图片资源,而不是使用内联base64。没有任何区别。图片也托管在同一域中,不存在跨域问题。
- 使用xlink:href和href的各种组合(只使用xlink:href、只使用href等)。
- 修改image/svg标签。根据此建议添加了适当的命名空间和xlink:href标签(默认库仅使用href)。
我没有尝试:
- 完全用另一个svg渲染器替换leaflet的机制(例如...canvas)。应用程序的许多部分都依赖于svg渲染器,所以我不想去那里。
除了替换svg渲染器之外,还有其他建议吗?
最小可重现示例:https://jsfiddle.net/tocxvxy3/3/


transform: translate3d(455px, -4px, 0px);吗? - scraaappy