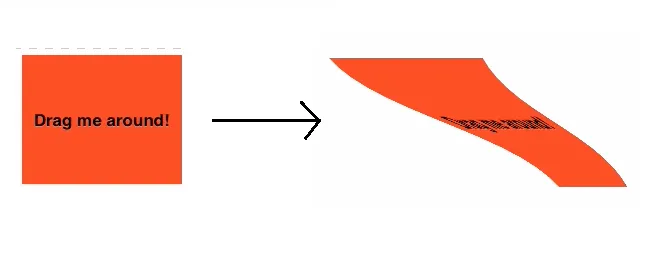
我试图使用CSS3的
-webkit-transform:matrix3d()属性来复制iOS中的吸入效果。然而,我无法像图片中那样处理曲边。我自己找到的最接近的解决方案如下:-webkit-transform: matrix3d(0.85, 0.0678, 0, 0, 2.37, 0.85, -1.36, -0.0019, 0, 0, -1.53, -3.73, 0, 0, 0.34, 1);
这是jsfiddle的结果。
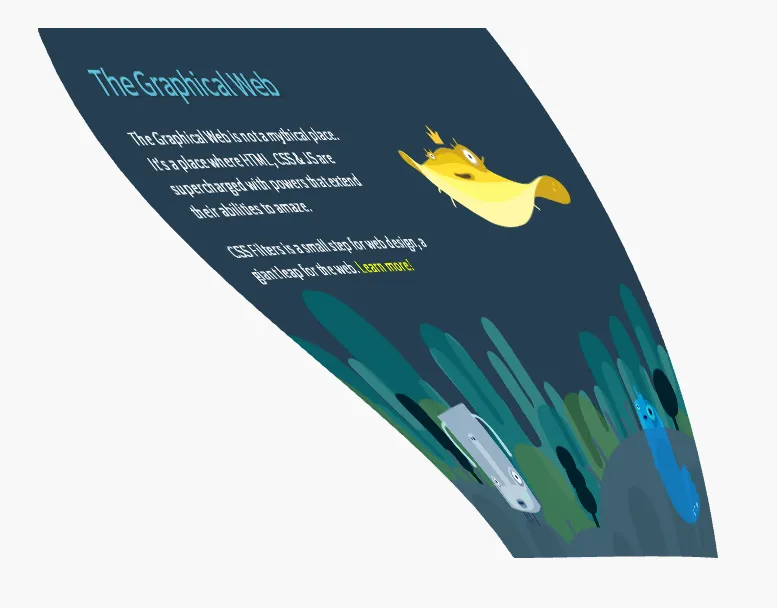
我应该如何像图片中一样进行变换。请注意右侧和左侧边缘是如何弯曲的。

 这是管理此操作的代码。
这是管理此操作的代码。