我使用了 ConstraintLayout 创建了一个简单的活动设计。
每当我尝试居中一个 textView 时,它在蓝图中正确地完成了,但从未在实际应用中完成。不确定是我做错了什么还是我疯了。
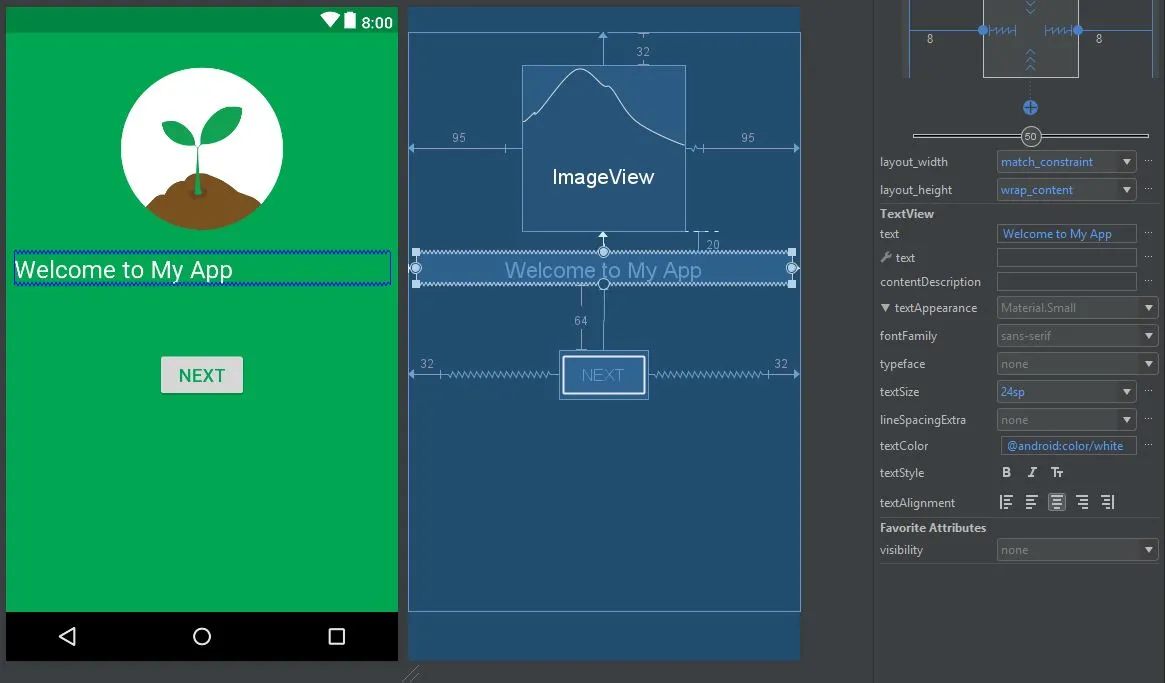
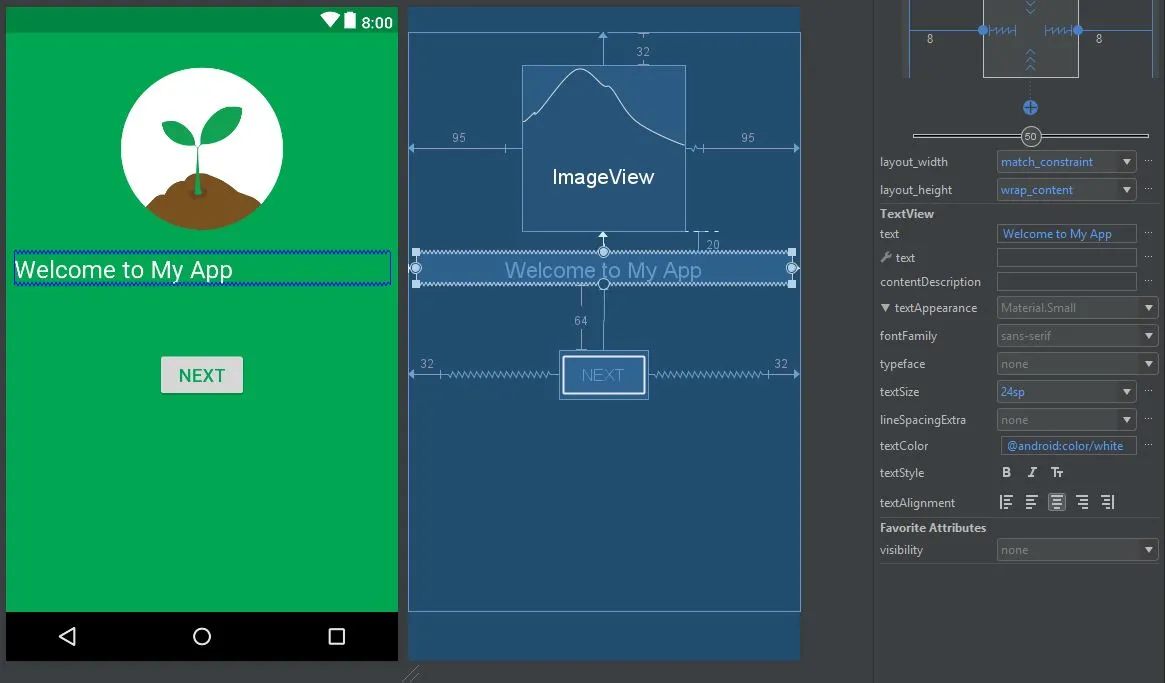
这是图片 这是 XML 代码。
这是 XML 代码。
这是图片
 这是 XML 代码。
这是 XML 代码。<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/background_green"
tools:context="nz.co.listcosolutions.StartActivity">
<ImageView
android:id="@+id/imageView4"
android:layout_width="160dp"
android:layout_height="163dp"
android:layout_marginEnd="95dp"
android:layout_marginStart="95dp"
android:layout_marginTop="32dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/baby_plant" />
<Button
android:id="@+id/btnNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginStart="32dp"
android:layout_marginTop="64dp"
android:text="@string/next"
android:textColor="@color/background_green"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="20dp"
android:text="Welcome to My App"
android:textAlignment="center"
android:textColor="@android:color/white"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView4" />
</android.support.constraint.ConstraintLayout>
我同时使用最新版本的ConstraintLayout
compile 'com.android.support.constraint:constraint-layout:1.0.2'
TextView需要在属性中添加android:gravity="center"(如果你是指文本居中显示)。 - MatPagtextAlignment实际上没什么用处。 - MatPag