我有一个包含1个或多个行的章节标题列表。
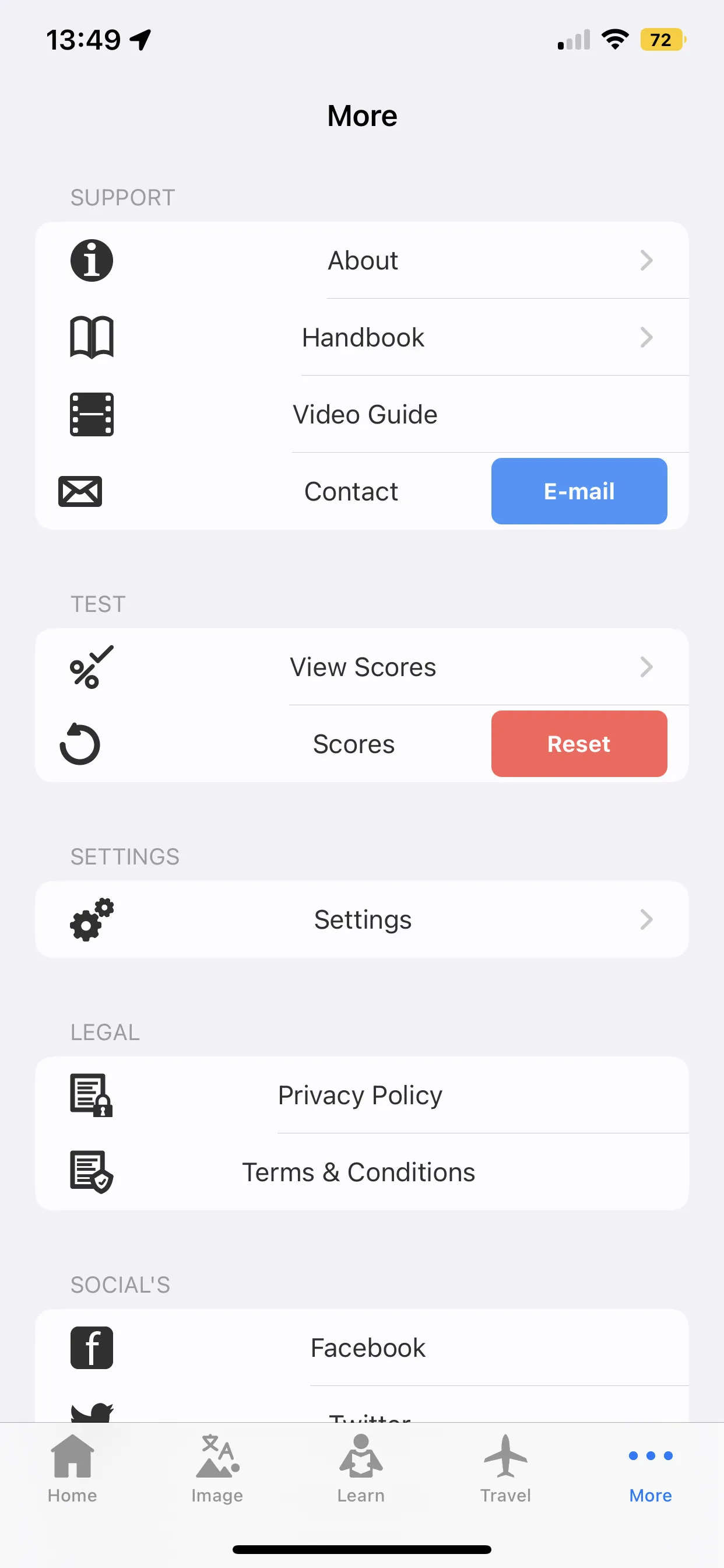
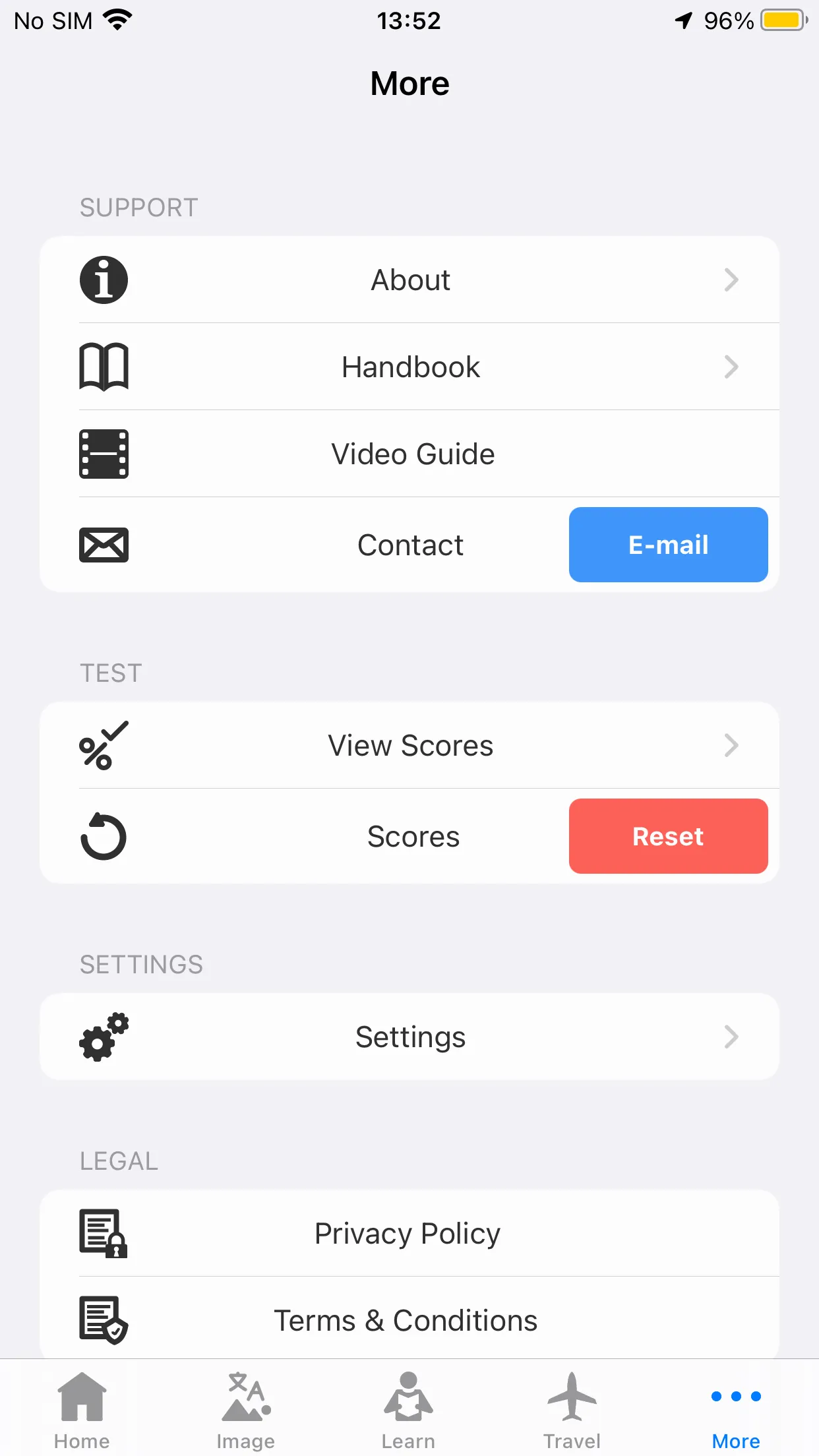
自从更新到iOS 16后,行分隔线已经被推到了右侧(如第一张截图所示)。 在 iOS 15.7 上运行时,行分隔符是正常的(如第二张截图所示)。 我的应用程序的最低目标操作系统是iOS 15.5。
以下是我的代码(为了简洁只包含了第一部分标题):
自从更新到iOS 16后,行分隔线已经被推到了右侧(如第一张截图所示)。 在 iOS 15.7 上运行时,行分隔符是正常的(如第二张截图所示)。 我的应用程序的最低目标操作系统是iOS 15.5。
以下是我的代码(为了简洁只包含了第一部分标题):
var videoGuideRight: CGFloat {
switch UIDevice.current.name {
case "iPhone SE (1st generation)", "iPod touch (7th generation)":
return 0.18
default:
return 0.2
}
}
var contactRight: CGFloat {
switch UIDevice.current.name {
case "iPhone SE (1st generation)", "iPod touch (7th generation)":
return 0.04
default:
return 0.12
}
}
var contactLeft: CGFloat {
switch UIDevice.current.name {
case "iPhone SE (1st generation)", "iPod touch (7th generation)":
return 0.255
default:
return 0.27
}
}
var contactButtonWidth: CGFloat {
switch UIDevice.current.name {
case "iPhone SE (1st generation)", "iPod touch (7th generation)":
return 1/4.25
default:
return 1/5
}
}
var contactFrameWidth: CGFloat {
switch UIDevice.current.name {
case "iPhone SE (1st generation)", "iPod touch (7th generation)":
return 0.175
default:
return 0.15
}
}
var body: some View {
NavigationView {
VStack {
List {
Section(header: Text("Support")) {
HStack {
Image("about")
Text("About")
.font(.system(size: 15))
.frame(width: UIScreen.main.bounds.width * 0.65, height: 15, alignment: .center)
NavigationLink(destination: AboutView()) { EmptyView() }
}
HStack {
Image("userGuide")
Text("Handbook")
.font(.system(size: 15))
.frame(width: UIScreen.main.bounds.width * 0.65, height: 15, alignment: .center)
NavigationLink(destination: UserGuideView()) { EmptyView() }
}
HStack {
Image("videoGuide")
Link(destination: URL(string: "https://www.tirnaelectronics.co.uk/polylingo-guide")!) { }
Spacer().frame(width: UIScreen.main.bounds.width * 0.04, height: nil, alignment: .center)
Text("Video Guide")
.font(.system(size: 15))
.frame(width: UIScreen.main.bounds.width * 0.3, height: 15, alignment: .leading)
Spacer().frame(width: UIScreen.main.bounds.width * videoGuideRight, height: nil, alignment: .center)
}
HStack {
Image("contact")
Spacer().frame(width: UIScreen.main.bounds.width * contactLeft, height: nil, alignment: .center)
Text("Contact")
.font(.system(size: 15))
.frame(width: UIScreen.main.bounds.width * contactFrameWidth, height: 15, alignment: .center)
Spacer().frame(width: UIScreen.main.bounds.width * contactRight, height: nil, alignment: .center)
Text("E-mail")
.fontWeight(.bold)
.frame(width: screenSize.width * contactButtonWidth, height: 20, alignment: .center)
.font(.footnote)
.padding(8)
.background(Color.systemBlue)
.cornerRadius(5)
.foregroundColor(.white)
.overlay(
RoundedRectangle(cornerRadius: 5)
.stroke(Color.systemBlue, lineWidth: 2)
)
.onTapGesture{ mailto() }
}
}
}
.navigationBarTitle("More", displayMode: .inline).opacity(0.8)
.listStyle(InsetGroupedListStyle())
.background(Color.init(.systemGroupedBackground))
if resetScoresPresented {
ResetScoresAlert(isShown: $resetScoresPresented, title: "Are you sure?", message: "All test progress will be lost. This cannot be undone!", onOK: { reset in
if reset {
resetTests()
}
})
}
if noEmailAlertPresented {
NoEmailAlert(showAlert: noEmailAlertPresented)
}
}
}
}