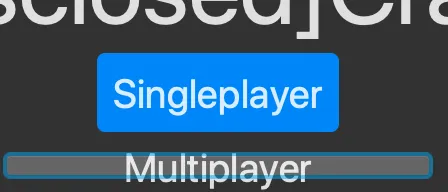
如您在屏幕截图中所见,按钮高度并未根据文本大小进行调整,使其看起来很丑陋。我该如何增加按钮的高度,以使其不至于显得愚蠢。我的问题是,在SwiftUI中如何增加按钮的高度?我正在尝试制作类似Minecraft游戏的标题屏幕。
struct ContentView: View {
var body: some View {
GeometryReader { geometry in
VStack (spacing: 8) {
Text("[Name not disclosed]Craft").font(.system(size: geometry.size.width/8))
Button(action: {
}) {
Text("Singleplayer").font(.system(size: geometry.size.width/20))
.frame(minWidth: geometry.size.width/2)
}
Button(action: {
}) {
Text("Multiplayer").font(.system(size: geometry.size.width/20))
.frame(minWidth: geometry.size.width/2)
}
HStack (spacing: 8) {
Button(action: {
}) {
Text("Options").font(.system(size: geometry.size.width/20))
.frame(minWidth: (geometry.size.width/4)-16)
}
Button(action: {
exit(EXIT_SUCCESS);
}) {
Text("Quit Game").font(.system(size: geometry.size.width/20))
.frame(minWidth: (geometry.size.width/4)-16)
}
}
}
}
}