我是SwiftUI的新手。我正在制作一个登录界面,其中必须使用苹果和谷歌登录按钮。我正在使用自定义视图设计该按钮。这是自定义按钮视图的代码:
struct CustomSocialButton: View {
var ImgName: String
var body: some View {
Button(action: {
print("button pressed")
}) {
Image(ImgName)
.renderingMode(.original)
}
}
}
struct CustomSocialButton_Previews: PreviewProvider {
static var previews: some View {
CustomSocialButton(ImgName: ImageName.appleSignin.rawValue)
}
}
我将图片名称保存到我的常量文件中。
问题是,当我在实际的登录视图中使用它并设置其宽度和高度时,它不会采用该高度和宽度。以下是按钮的代码:
HStack(spacing: 10) {
CustomSocialButton(ImgName: ImageName.appleSignin.rawValue)
.frame(width: 48, height: 48)
CustomSocialButton(ImgName: ImageName.googleSignin.rawValue)
.frame(width: 48, height: 48)
}
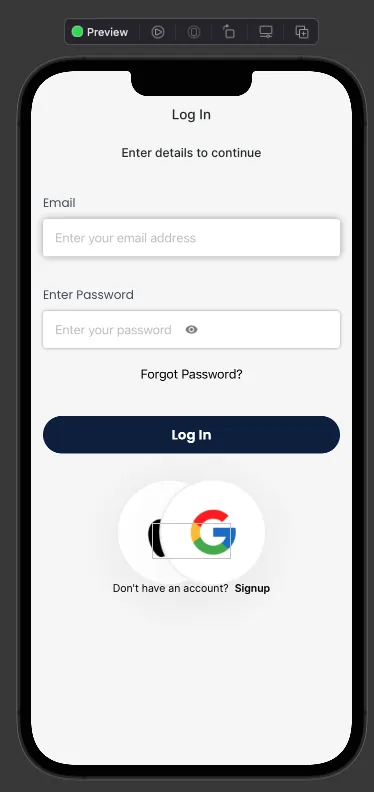
这是我的登录视图截图:
 有人知道我做错了什么吗?
有人知道我做错了什么吗?