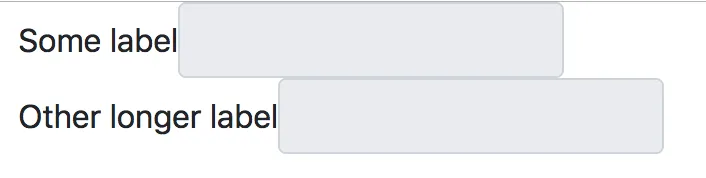
现状:
目前第二个组件被推到右侧,但其内容仍然向左对齐。我尝试添加 float-right 类,但它不起作用。
<div class="container">
<form class="form-row">
<div class="col-md-3">
Some component here
</div>
<!--Content of this element should be aligned to right-->
<div class="col-auto ml-auto">
<div class="form-inline">
<label>Some label</label>
<input class="form-control" readonly>
</div>
<div class="form-inline">
<label>Other longer label</label>
<input class="form-control" readonly>
</div>
</div>
</form>
</div>