我有一个“浮动卡片”,周围有一个盒子阴影。我想在一侧放置一个有颜色的边框。但是,盒子阴影会产生额外的白色边框。我想要去掉这个白色边框,但我不知道怎么做。我想保留盒子阴影。我尝试了几种方法,包括这个问题的答案。
CSS Box-Shadow adds arbitrary white border to Div
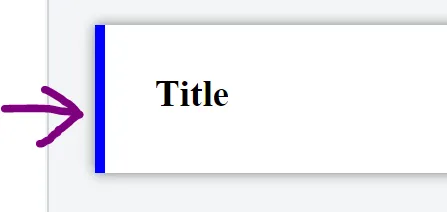
为了具体展示我想要去除的内容:

蓝色左侧的小白色边框。
这里是JSFiddle和代码:

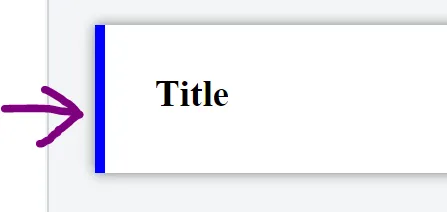
蓝色左侧的小白色边框。
这里是JSFiddle和代码:
https://jsfiddle.net/pg5omtqq/
.floating-card {
background-color: white;
border-left: 5px solid blue;
box-shadow: 0px 0px 10px grey;
margin: 1.0em;
padding-top: 5px;
padding-bottom: 10px;
padding-left: 25px;
padding-right: 25px;
}<div class="floating-card">
<h3 class="tile_title">Title</h3>
</div>编辑:明确一下,我想保留阴影效果,但是要去掉小白边。