4个回答
2
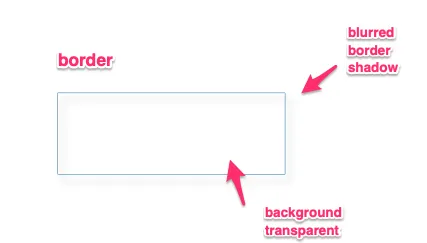
你可以结合一个内阴影和一个标准的阴影来实现这个效果:
#myDiv {
background: transparent;
border: 1px solid skyBlue;
box-shadow: inset 3px 3px 5px rgba(0,0,0,.1), 3px 3px 5px rgba(0,0,0,.1);
height: 100px;
width: 250px;
}<div id="myDiv">
</div>或者,您可以使用::after伪元素,并按以下方式应用更粗的边框和模糊效果:
#mydiv {
background: transparent;
border: 1px solid skyBlue;
height: 100px;
position: relative;
width: 250px;
}
#mydiv::after {
border: 3px solid #ccc;
content: '';
display: block;
filter: blur(2px);
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}<div id="mydiv"></div>- BenM
2
这里有一个实现你目标的例子!
我们使用伪元素::before和blur()效果。
div {
position: relative;
width: 344px;
height: 121px;
border: 2px solid #bed5e6;
border-radius: 2px;
}
div::before {
content: '';
display: block;
position: absolute;
top: 5px;
left: 5px;
border: 5px solid rgba(0,0,0,.07);
border-radius: 2px;
width: 100%;
height: 100%;
filter: blur(4px);
}<div><h1>Test</h1></div>- bhoodream
2
1
`drop-shadow`也可以做到这一点:
body {
padding: 30px;
}
.border-shadow {
border:1px solid;
filter:drop-shadow(4px 4px 3px red);
background-color: transparent;
width: 100px;
padding: 50px;
}<div class="border-shadow">
</div>- Temani Afif
0
在发布问题前我已经工作了大约一个小时,令人惊讶的是我在短暂的时间内找到了答案。
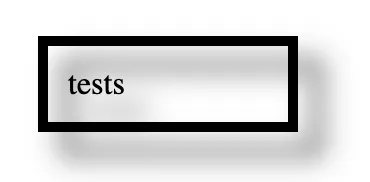
通过使用CSS滤镜:drop-shadow,我可以实现这种效果。
<style>
body{
padding:30px;
}
.border-shadow{
border:5px solid black;
filter: drop-shadow(12px 12px 7px rgba(0, 0, 0, 0.7));
background-color:transparent;
width:100px;
padding:10px;
}
</style>
<div class="border-shadow">
<div class="test-text">
Tests
</div>
</div>
这里有一支笔 Codepen
- rickvian
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接



drop-shadow解决方案,这些都是filter属性渲染的细微差别,依我之见... - bhoodream