我有一个文本和图标的组合件。我想让图标紧贴在组合件的右侧。以下是我的代码:
Row(
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.Center,
modifier = Modifier
.fillMaxWidth()
.padding(horizontal = 16.dp)
) {
Text(
text = subjectName,
maxLines = 1,
overflow = TextOverflow.Ellipsis,
textAlign = TextAlign.Center,
)
Icon(
painter = painterResource(id = R.drawable.ic_arrow_drop_down),
contentDescription = null
)
}
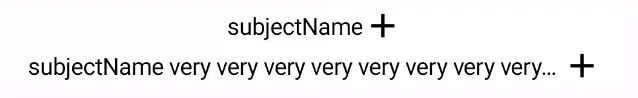
相应的UI如下:
 看起来不错,但如果文本过长并出现溢出,图标会像这样超出屏幕:
看起来不错,但如果文本过长并出现溢出,图标会像这样超出屏幕:
 相反,我想让它看起来像这样:
相反,我想让它看起来像这样:
 我尝试给
我尝试给Text组合项添加weight(1f)修饰符,以便将Icon放在第一位。 现在当文本溢出时看起来很好,但当文本较短时,因为Text占据了整个剩余宽度,所以Icon仍然被放置在最后位置:
 如何在这里获得所需的UI(图1和3)?
如何在这里获得所需的UI(图1和3)?
fill参数。 - Arpit Shukla