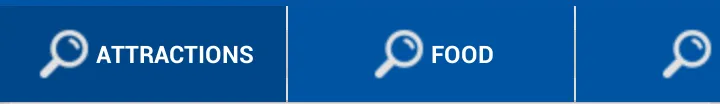
首先,这是我当前选项卡栏的图片

我希望的是将图像对齐到最左边,同时保持文本居中,或将图像置于文本上方并居中。
这是我添加文本的方式:
var tab = this.ActionBar.NewTab ();
tab.SetText (tabText);
tab.SetIcon (iconResourceId);
以下是相关的style.xml条目:
<style name="Theme.Discover" parent="@android:style/Theme.Holo.Light">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionBarTabStyle">@style/MyActionBarTabStyle</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="android:actionMenuTextColor">#ffffff</item>
<item name="android:windowBackground">@drawable/bg</item>
</style>
<style name="MyActionBarTabStyle" parent="@android:style/Widget.Holo.Light.ActionBar.TabView">
<item name="android:background">@drawable/action_tab_selector</item>
</style>
<!-- ActionBar tabs text styles -->
<style name="MyActionBarTabText"
parent="@android:style/Widget.Holo.ActionBar.TabText">
<item name="android:textColor">#ffffff</item>
</style>
我也能理解Java代码,所以如果你不熟悉Xamarin,我仍然会欣赏Java的示例和答案。
