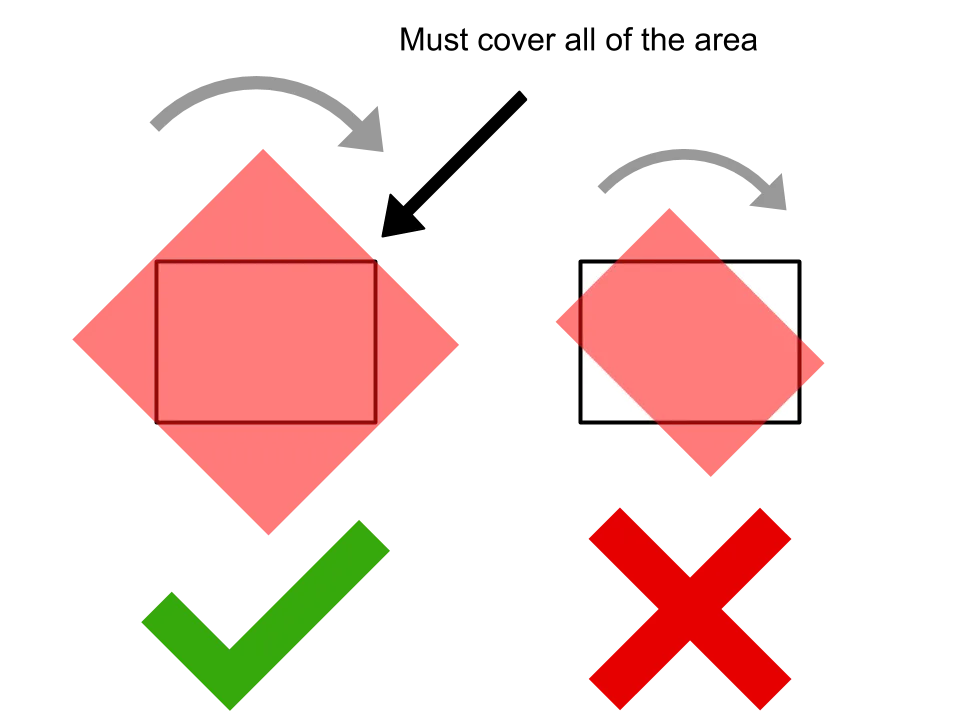
这个想法是使一幅图片旋转(使用CSS动画),同时使这幅图片在旋转时始终覆盖整个窗口(使用Javascript)。
就像这样:

注意:我希望图片始终跨越整个窗口,因此需要使用Javascript动态修改图像的高度和宽度值。
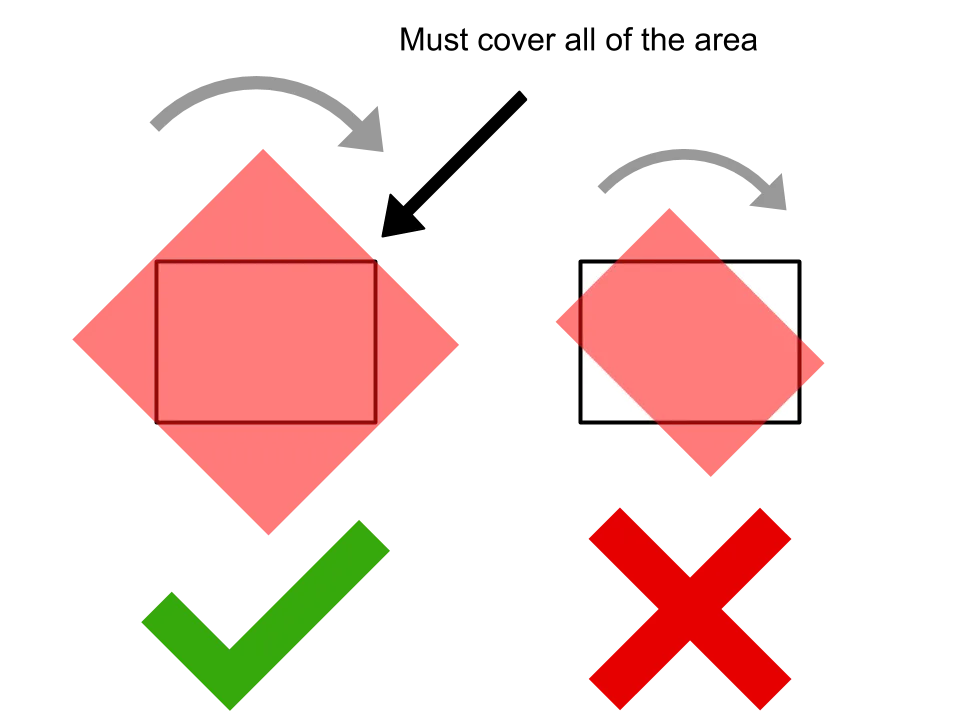
这个想法是使一幅图片旋转(使用CSS动画),同时使这幅图片在旋转时始终覆盖整个窗口(使用Javascript)。
就像这样:

注意:我希望图片始终跨越整个窗口,因此需要使用Javascript动态修改图像的高度和宽度值。
@-webkit-keyframes rot {
0% {-webkit-transform: rotate(0deg);}
100% {-webkit-transform: rotate(360deg);}
}
@-moz-keyframes rot {
0% { -moz-transform: rotate(0deg);}
100% {-moz-transform: rotate(360deg);}
}
@-o-keyframes rot {
0% {-o-transform: rotate(0deg);}
100% {-o-transform: rotate(360deg);}
}
@keyframes rot {
0% {transform: rotate(0deg); }
100% {transform: rotate(360deg);}
}
#a{
position:relative;
margin:42px;
width:100px;
height:100px;
border:1px solid black;
}
#b{
position:absolute;
width:142%;
height:142%;
border:1px solid black;
left:-21px;
top:-21px;
-webkit-animation: rot 2s infinite;
-moz-animation: rot 2s infinite;
-o-animation: rot 2s infinite;
animation: rot 2s infinite;
-webkit-animation-timing-function: linear;
-moz-animation-timing-function: linear;
-o-animation-timing-function: linear;
animation-timing-function: linear;
background:rgba(125,0,0,.5);
}<div id="a">
<div id="b"></div>
</div>
a和b(即x和y)的div元素或浏览器视口的尺寸即可获得答案。我的旧Stackoverflow Answer**与您所做的相反,它旋转了div本身。 - arttronics