在 Google 搜索结果页的左上角有一个标志:
https://www.google.com/search?q=why+does+google+put+logos+in+tables
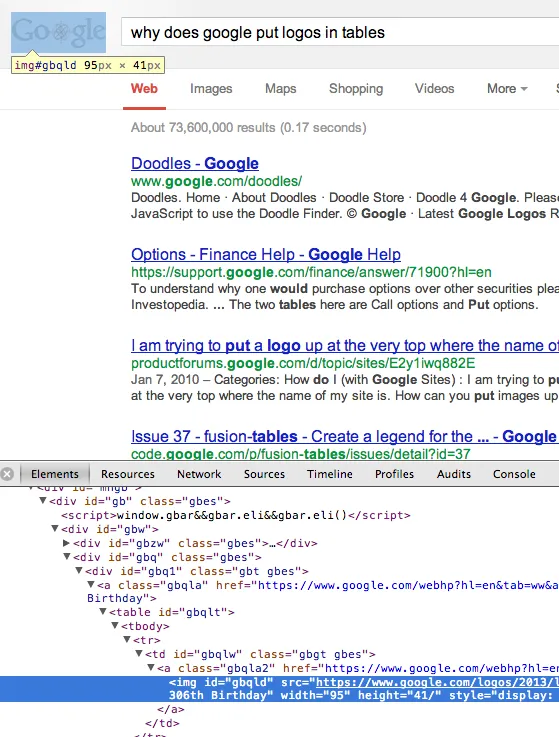
截图如下:
https://www.google.com/search?q=why+does+google+put+logos+in+tables
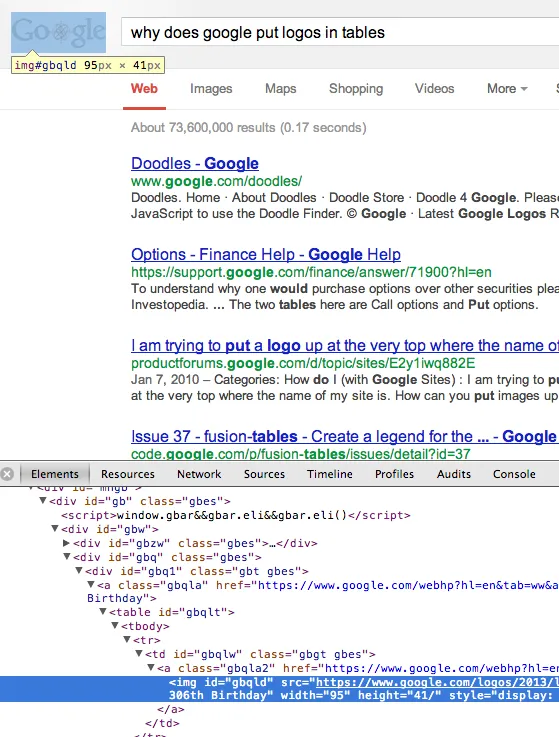
截图如下:
我的最佳猜测:垂直对齐:
#gbqlw {
display: table-cell;
height: 71px;
padding: 0;
padding-right: 16px;
position: relative;
vertical-align: middle;
}
虽然在单元格之外垂直对齐内容并不是不可能的,但在TD内部进行这样的操作是最简单的,特别是当你想要使用vertical-align: middle时。
我认为这没有什么特别的原因。我知道听起来可能很奇怪,但我觉得可能是他们的模式。就我所见,没有标记可以证明使用这个表格,并且我在css中也没有看到对这些DOM节点的特殊处理。
所以,我觉得没什么特别的。
抱歉啊,兄弟。