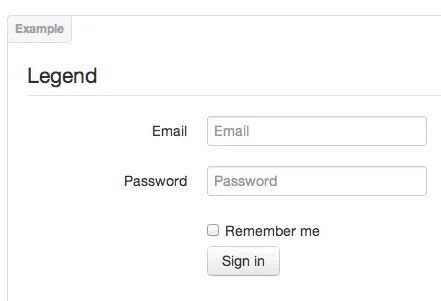
Bootstrap有很多表单类型的示例,我想使用“水平表单(Horizontal form)”,它看起来像这样:
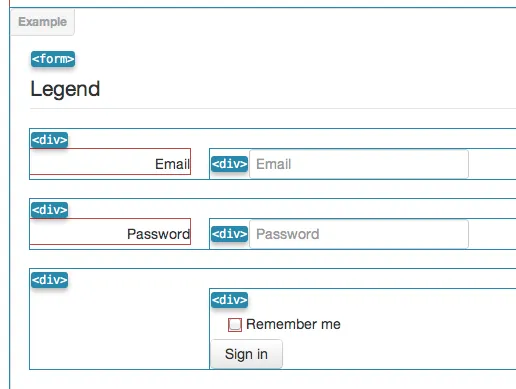
这是在使用 Web Inspector 工具栏对某些元素进行轮廓说明后的效果:
我正在弹出式模态框内工作,空间已经有点紧。我尝试将 Bootstrap 网格系统的 .span1 和 .span2 添加到标签作为类,但它没有提供所需的行为。
是否有一种方式可以使用 Bootstrap 的其他方面来获得所需的行为(即缩小水平表单标签所占用的空间)?正确的方法是什么?我正在使用 Bootstrap 版本 2.1