我正在尝试更改macOS SwiftUI应用程序中的默认命令。我想将一些自定义命令附加到“视图”菜单,但是我无法使它正常工作。
这是我尝试过的内容:
这是我尝试过的内容:
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
AppView()
.environmentObject(AppModel.shared)
.environment(\.managedObjectContext, AppModel.shared.cloudKitCoordinator.coreDataStack.viewContext)
}
.commands {
ViewCommands()
SidebarCommands()
ElementCommands()
NavigationCommands()
}
}
}
struct ViewCommands: Commands {
var body: some Commands {
CommandMenu("View") {
Button("Do something View related") {}
}
}
}
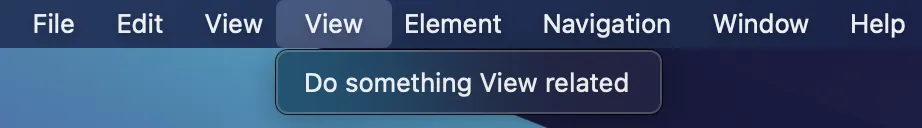
但是它并没有将该命令附加到“View”菜单中,而是创建了一个相同名称的第二个菜单:
有人成功更改默认的命令菜单吗?还是这只是SwiftUI中仍然有些不成熟的部分?