我需要绘制一张图表,其中 X 轴的数据类型是 date-time。
我试图使用 QtCharts 来实现这个目标,但是我发现 QtCharts::QDateTimeAxis 只能处理连续的数据(即 X 轴是比例和连续的)。
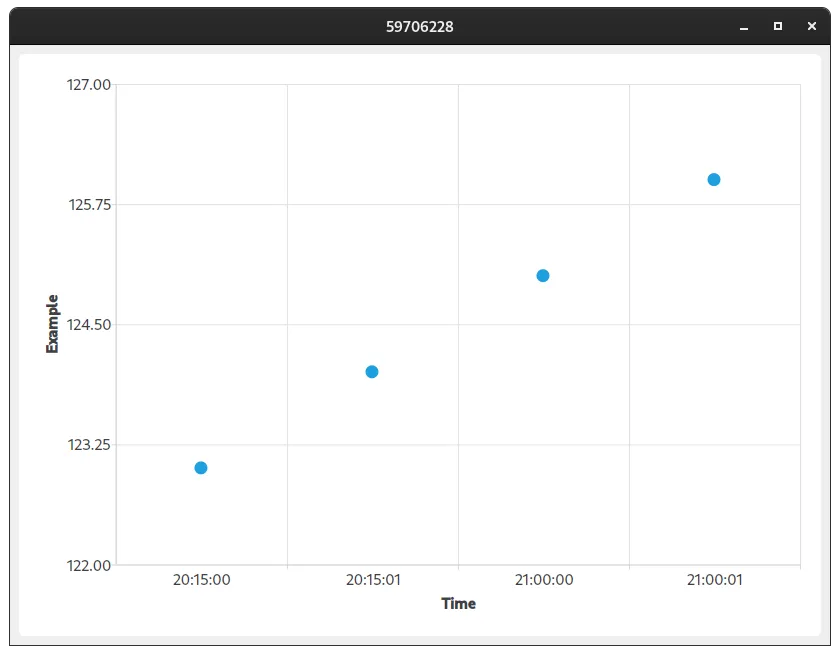
例如,给定一个 LineSeries:
{
{ "20:15:00", 123.0 },
{ "20:15:01", 124.0 },
{ "21:00:00", 125.0 },
{ "21:00:01", 126.0 },
}
如果我使用
QDateTimeAxis 作为 X 轴,则 X 轴上会有过多的空白范围,而不仅仅是四个点。即使在 "20:15:02" 到 "20:59::59" 之间没有数据,
QChart 仍然在 X 轴上给出了许多没有意义的间隔。我们能否使用
Qt 绘制非连续的 X 轴图表?如果
Qt 无法实现,是否有一个开源的 C++ 库可以做到同样的事情?