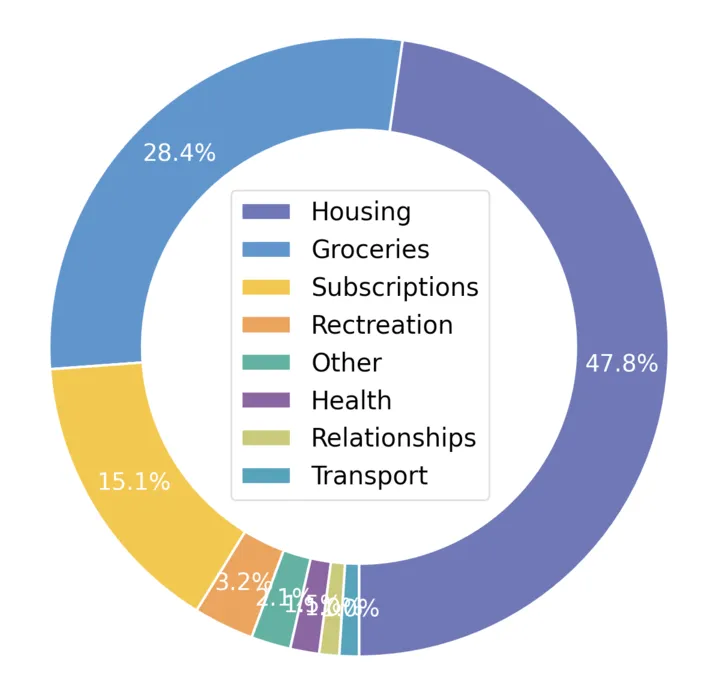
我有以下甜甜圈图表:
如您在图片中所见,当楔形块的百分比低于3%时,百分比标签开始与相邻块重叠。
问题:
如何在保留图表上的百分比标签的同时减轻或避免此问题?
最小可重现示例:
import pandas as pd
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(10, 10))
data = {"Category":["Housing","Groceries","Subscriptions","Rectreation","Other","Health","Transport"],
"Amount": [918.39, 546.20, 289.62, 60.59, 39.74, 19.99, 19.60]}
colors = ["#67b7dc", "#6794dc", "#6771dc" , "#8067dc" , "#a367dc","#67b7dc","#6794dc","#6771dc"]
df = pd.DataFrame(data)
ax.pie(df["Amount"],
labels=df["Category"],
autopct='%1.1f%%',
wedgeprops=dict(edgecolor= "white", linewidth= 1.5, width=0.3),
startangle=270,
colors = colors,
pctdistance=0.85,
labeldistance=1.2,
textprops={'color':"w", 'fontsize': 14} )
ax.axis('equal')
ax.legend(loc = 'center', prop={'size': 15})
plt.show()