我正在尝试使用d3.js创建一个纽约街区地图。我从以下网站下载了文件:https://www1.nyc.gov/site/planning/data-maps/open-data/dwn-nynta.page,然后将shapefile文件拖放到http://mapshaper.org/并将其简化为1%。最后,我将其导出为topojson格式。
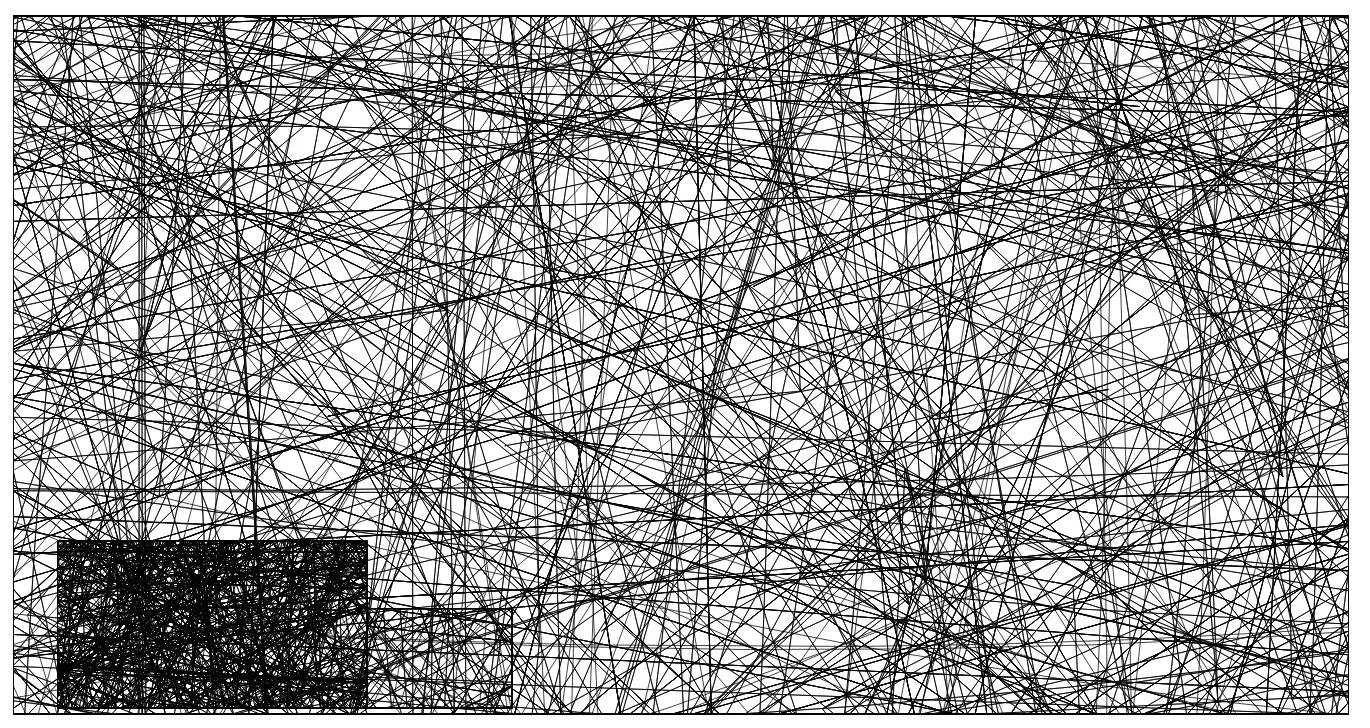
现在,我正在使用以下d3.js代码,但我得到的是随机线条。
现在,我正在使用以下d3.js代码,但我得到的是随机线条。
<!DOCTYPE html>
<meta charset="utf-8">
<style type="text/css">
body {
font-family: arial, sans;
font-size: 14px;
width: 960px;
margin: 40px auto;
}
.ny-neighborhoods {
stroke: #000;
stroke-width: .50;
fill: none;
}
</style>
<body>
<div id="chart-container"></div>
</body>
<script src="https://d3js.org/d3.v4.min.js"></script>
<script src="https://d3js.org/topojson.v1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/queue-async/1.0.7/queue.min.js"></script>
<script type="text/javascript">
var margin = {top: 5, right: 5, bottom: 5, left: 5};
var width = 900 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
queue()
//.defer(d3.csv, "sales.csv")
.defer(d3.json, "nynta.json")
.await(ready);
function ready(error, data, ny) {
if (error) return console.warn(error);
console.log(ny)
//data.forEach(function(d) {
//d.val = +d.val;
//});
var nyfeatures = topojson.feature(ny,ny.objects.nynta)
console.log(nyfeatures)
var svg = d3.select("#chart-container")
.append("svg")
.attr("class", "map")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
var path = d3.geoPath()
.projection(d3.geoAlbersUsa()
.fitSize([width, height], nyfeatures));
var nyPaths = svg.selectAll(".ny-neighborhoods")
.data(nyfeatures.features)
.enter().append("path")
.attr("class", "ny-neighborhoods")
.attr("d", function(d) { return path(d); })
}
</script>