有人知道使用D3 Javascript libraries制作极坐标图的好例子吗?
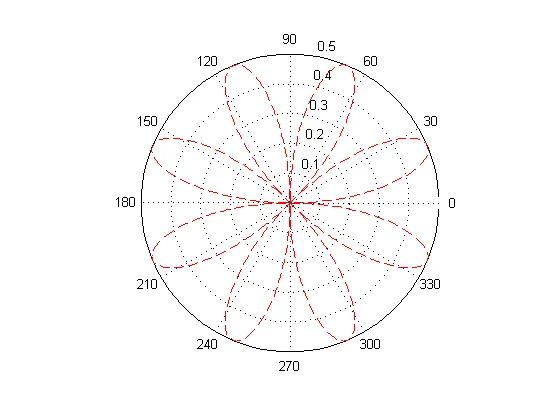
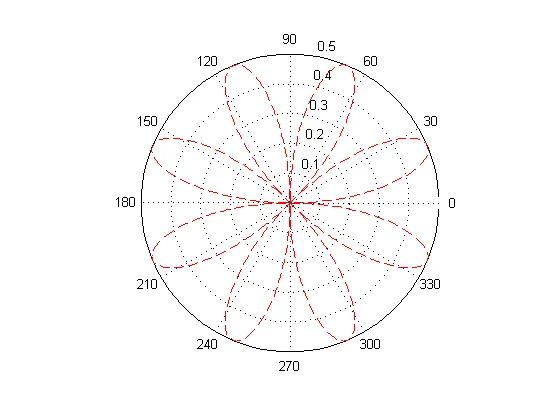
我看到过一些玫瑰图,比如this和this,但我真的正在寻找更类似于Matlab极坐标图的东西:

有人知道使用D3 Javascript libraries制作极坐标图的好例子吗?
我看到过一些玫瑰图,比如this和this,但我真的正在寻找更类似于Matlab极坐标图的东西:

当然,给你:
这个函数是使用 d3.svg.line.radial 绘制的。背景的径向网格由线条、圆和文本元素实现。一个小问题是,代码需要同时用到弧度(用于 d3.svg.line.radial)和角度(用于 SVG 的变换属性)。我使用旋转的文本标签,因为在 SVG 中很容易实现,但如果您不介意一点三角学来定位文本标签,也可以使用非旋转的标签。
请注意线条角度的定义:D3 的径向线和区域从 12 点开始顺时针进行,而此图从 3 点开始逆时针进行!