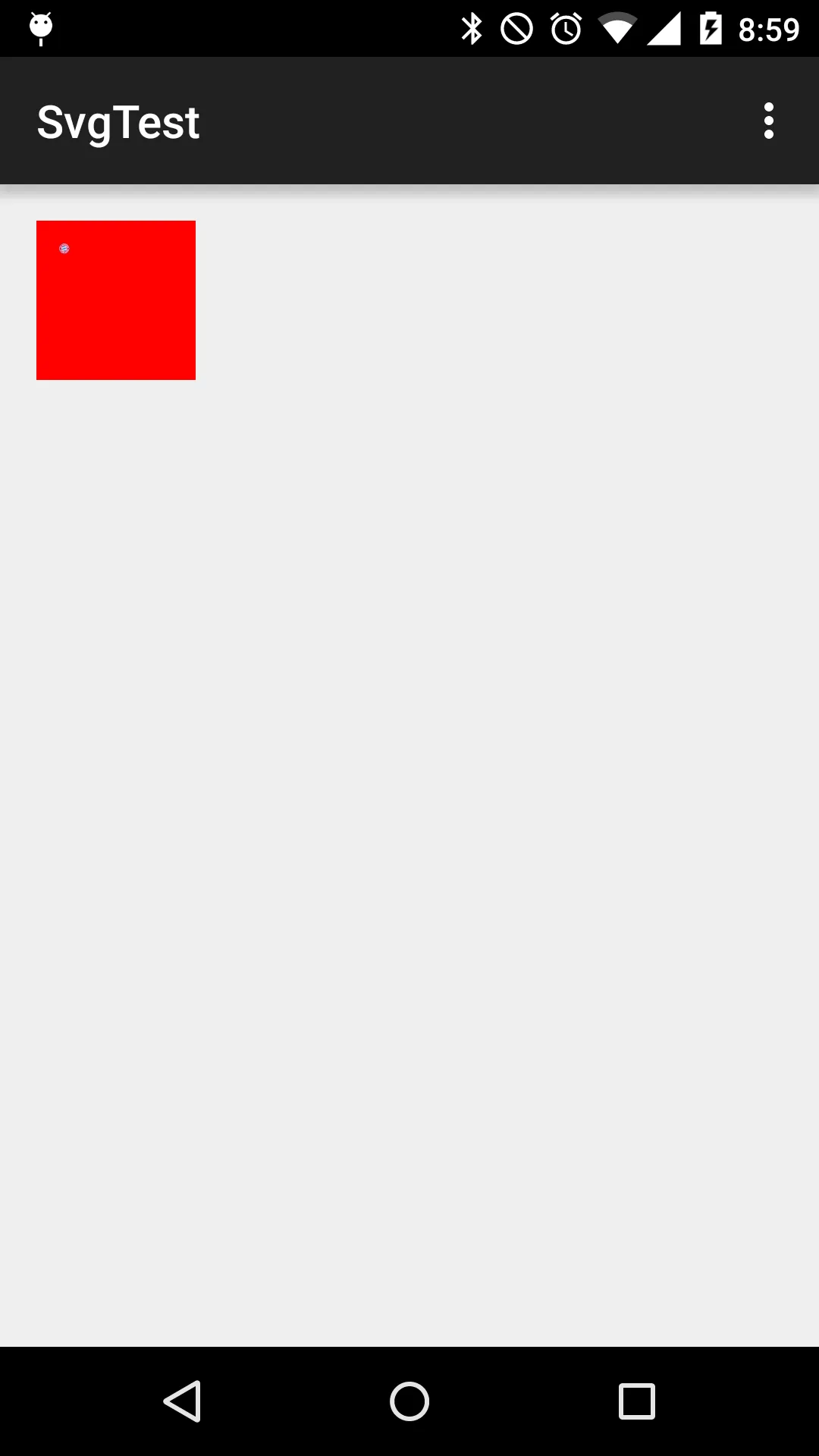
我使用 android-svg 库将imageView与svg文件绑定,这个方法可行。但是,渲染的svg图像大小存在不一致性;有些完全适合,有些则非常小。我尝试了更改各种imageView属性,但我尝试过的任何东西都没有解决问题。
是否有需要设置的属性我错过了?
片段
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment_main, container, false);
ImageView imageView = (ImageView) v.findViewById(R.id.testImage);
SVG homeSvg = SVGParser.getSVGFromString(getResources().getString(R.string.svg));
imageView.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setAdjustViewBounds(true);
imageView.setImageDrawable(homeSvg.createPictureDrawable());
return v;
}
布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivityFragment">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:padding="10dp">
<ImageView
android:id="@+id/testImage"
android:layout_width="50dp"
android:layout_height="50dp" />
</FrameLayout>
</RelativeLayout>