我正在使用select2,我有一个输入框,想要提供搜索词。
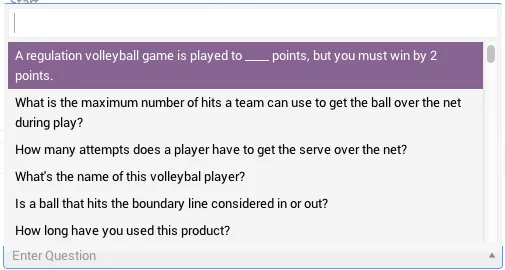
 如您所见,我有一个下拉菜单,可以选择或输入自己的文本。
如您所见,我有一个下拉菜单,可以选择或输入自己的文本。
我的jquery代码:
怎样设置只有输入框,没有下拉列表?
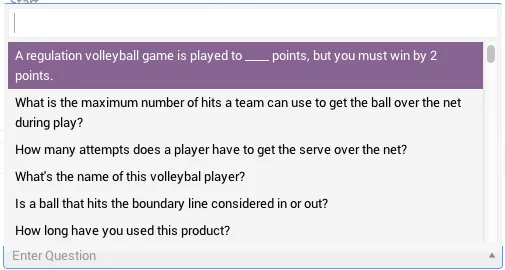
 如您所见,我有一个下拉菜单,可以选择或输入自己的文本。
如您所见,我有一个下拉菜单,可以选择或输入自己的文本。
我的jquery代码:
function createQuestionTags(data){
$(".question").select2({
createSearchChoice: function (term, data) {
if ($(data).filter(function () {
return this.text.localeCompare(term) === 0;
}).length === 0) {
return {
id: term,
text: term
};
}
},
data: data,
placeholder: "Enter Question",
allowClear:true
});
}
怎样设置只有输入框,没有下拉列表?
.select2-results{display:none;}的意思是隐藏.select2-results。 - A. Wolff