如何在TextInputLayout上禁用填充?
1
您只需将内部EditText的起始和结尾填充设置为0dp。
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingStart="0dp"
android:paddingEnd="0dp" />
</com.google.android.material.textfield.TextInputLayout>
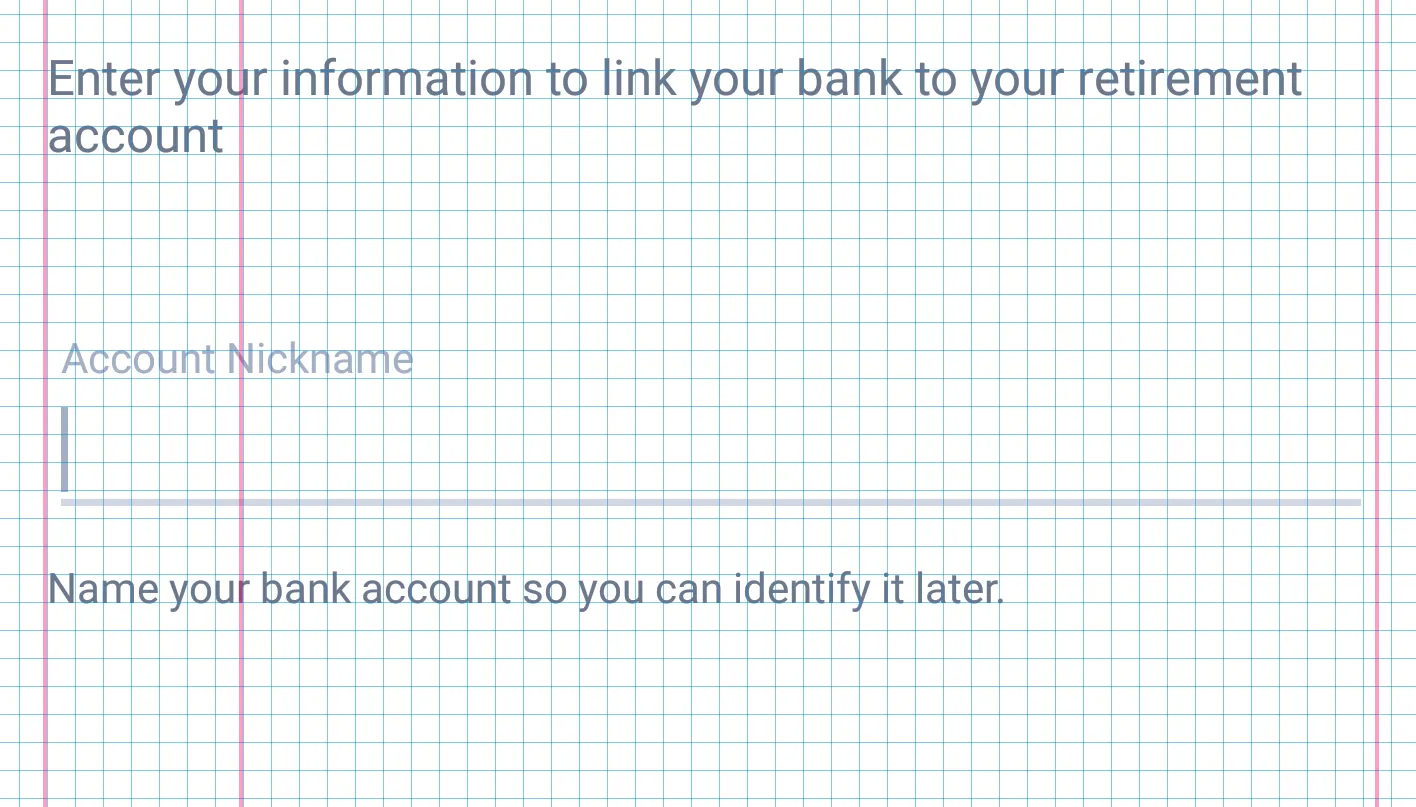
这是一个屏幕截图,已开启“显示布局边界”选项,因此您可以看到提示文本延伸到视图的边缘。
6
使用 TextInputLayout,它包含在Material Components库中,您可以使用自定义样式来减少填充空间。
只需要像这样使用:
<com.google.android.material.textfield.TextInputLayout
....
android:hint="Hint text"
style="@style/My.TextInputLayout.FilledBox.Padding" >
你可以使用materialThemeOverlay属性为EditText定义自定义样式:
<style name="My.TextInputLayout.FilledBox.Padding" parent="Widget.MaterialComponents.TextInputLayout.FilledBox">
<item name="materialThemeOverlay">@style/MyThemeOverlayFilledPadding</item>
</style>
<style name="MyThemeOverlayFilledPadding">
<item name="editTextStyle">@style/MyTextInputEditText_filledBox_padding</item>
</style>
<style name="MyTextInputEditText_filledBox_padding" parent="@style/Widget.MaterialComponents.TextInputEditText.FilledBox">
<!-- left and right padding -->
<item name="android:paddingStart" ns2:ignore="NewApi">2dp</item>
<item name="android:paddingEnd" ns2:ignore="NewApi">2dp</item>
<item name="android:paddingLeft">2dp</item>
<item name="android:paddingRight">2dp</item>
<!-- top and bottom padding -->
<item name="android:paddingTop">28dp</item>
<item name="android:paddingBottom">12dp</item>
</style>
这是最终结果:
注意:需要至少1.1.0版本的Material Components库。
3
将填充设置为0dp,如下所示
<com.google.android.material.textfield.TextInputLayout
style="@style/UserTextLayout"
android:layout_height="50dp"
app:boxBackgroundMode="none">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/emailEditText1"
style="@style/UserEditText"
android:layout_width="match_parent"
android:hint="MATRIC NUMBER"
android:inputType="number"
android:maxLines="1"
android:padding="0dp"
android:text="20181766" />
</com.google.android.material.textfield.TextInputLayout>
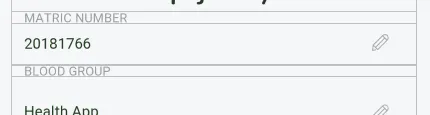
Here is the result

res/drawable/my_edit_text_material.xml
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetLeft="@dimen/abc_edit_text_inset_horizontal_material"
android:insetRight="@dimen/abc_edit_text_inset_horizontal_material"
android:insetTop="@dimen/abc_edit_text_inset_top_material"
android:insetBottom="@dimen/abc_edit_text_inset_bottom_material">
<selector>
<item android:state_enabled="false" android:drawable="@drawable/abc_textfield_default_mtrl_alpha"/>
<item android:state_pressed="false" android:state_focused="false" android:drawable="@drawable/abc_textfield_default_mtrl_alpha"/>
<item android:drawable="@drawable/abc_textfield_activated_mtrl_alpha"/>
</selector>
</inset>
res/drawable-v21/my_edit_text_material.xml
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:insetTop="@dimen/abc_edit_text_inset_top_material"
android:insetBottom="@dimen/abc_edit_text_inset_bottom_material">
<selector>
<item android:state_enabled="false">
<nine-patch android:src="@drawable/abc_textfield_default_mtrl_alpha"
android:tint="?attr/colorControlNormal"
android:alpha="?android:attr/disabledAlpha"/>
</item>
<item android:state_pressed="false" android:state_focused="false">
<nine-patch android:src="@drawable/abc_textfield_default_mtrl_alpha"
android:tint="?attr/colorControlNormal"/>
</item>
<item>
<nine-patch android:src="@drawable/abc_textfield_activated_mtrl_alpha"
android:tint="?attr/colorControlActivated"/>
</item>
</selector>
</inset>
在这两个文件中删除:
android:insetLeft="@dimen/abc_edit_text_inset_horizontal_material" android:insetRight="@dimen/abc_edit_text_inset_horizontal_material"
为你的editText创建一个新样式,并将其添加为背景
/res/values/styles.xml
<resources>
<!-- Other styles . -->
<style name="AppTheme.EditText" parent="Widget.AppCompat.EditText">
<item name="android:background">@drawable/my_edit_text_material</item>
</style>
</resources>
给你的editText添加样式。
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_lastname"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginLeft="0dp"
android:layout_marginStart="0dp"
android:textColorHint="@color/Cool_Gray_2_C"
app:layout_constraintEnd_toStartOf="@+id/profile_guideline_end"
app:layout_constraintStart_toStartOf="@+id/profile_guideline_start"
app:layout_constraintTop_toBottomOf="@+id/input_layout_firstname" >
<EditText
style="@style/AppTheme.EditText"
android:id="@+id/txfLastname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/last_name"
android:inputType="textPersonName"
android:textColor="@color/Cool_Gray_2_C"
android:textColorHint="@color/Cool_Gray_2_C"
android:textSize="17sp" />
</android.support.design.widget.TextInputLayout>
这是我发现去除左右空格的方法。
希望能有所帮助,谢谢。
1
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/textField_driver_age"
style="@style/Widget.MaterialComponents.TextInputLayout.FilledBox.ExposedDropdownMenu"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:padding="0dp"
android:textColorHint="@color/brown_grey"
app:boxBackgroundColor="@color/white"
app:boxStrokeWidth="0dp"
app:boxStrokeWidthFocused="0dp"
app:endIconMode="none"
app:layout_constraintBottom_toBottomOf="@+id/lable3"
app:layout_constraintStart_toEndOf="@+id/lable3"
app:layout_constraintTop_toTopOf="@+id/lable3">
<AutoCompleteTextView
android:drawablePadding="8dp"
android:drawableEnd="@drawable/ic_email"
android:id="@+id/et_driver_age"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:dropDownHeight="250dp"
android:inputType="none"
android:lines="1"
android:padding="0dp"
android:text="30"
android:textColor="@color/greyish_brown"
android:textSize="12sp" />
abc_edit_text_inset_horizontal_material尺寸控制。您可以查看abc_edit_text_material.xml可绘制文件,该文件表示AppCompat的默认EditText背景,以确认此内容。要完全删除空格,只需在自己项目的dimens.xml文件中指定具有完全相同名称的尺寸为0即可:<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools">
<dimen tools:override="true" name="abc_edit_text_inset_horizontal_material">0dp</dimen>
...
</resources>
然而,有一个问题。如果主机操作系统不支持Material Design,AppCompat库将仅使用其自己的abc_edit_text_material.xml背景。因此,如果您在Android 4上运行应用程序,则会发现在添加上述维度后,侧边距会消失。但是,如果您在Android 10上启动应用程序,则会发现边距仍然存在。这是因为在更新的Android版本上,兼容库实际上会优先使用操作系统内部指定的背景可绘制对象。
因此,您需要强制所有EditText使用AppCompat库中指定的abc_edit_text_material.xml背景。幸运的是,您只需在syles.xml文件中添加一行即可完成:
styles.xml:
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<item name="editTextBackground">@drawable/abc_edit_text_material</item>
...
</style>
...
</resources>
任何
Theme.AppCompat.*都可以作为父主题,当然你必须将此主题用作应用程序的主题,以便获得任何效果。此解决方案使用私有的AppCompat标识符(Android Studio会抱怨),但我仍然认为这个解决方案比使用负边距更清晰。
原文链接
- 相关问题
- 31 如何在TextInputLayout中禁用即时焦点?
- 30 TextInputLayout禁用动画
- 6 如何在显示TextInputLayout错误时禁用浮动效果
- 5 TextInputLayout提示文本左侧填充
- 9 如何禁用TextInputLayout中EditText字段填充时的浮动标签动画?
- 8 TextInputLayout错误文本填充
- 72 TextInputLayout:如何为提示添加填充或边距?
- 3 如何在TextInputLayout上设置最大高度?
- 6 如何在TextInputLayout的EndIcon按钮上执行单击操作
- 5 如何在TextInputLayout的密码切换按钮上禁用涟漪效果