抱歉,标题可能不太准确。
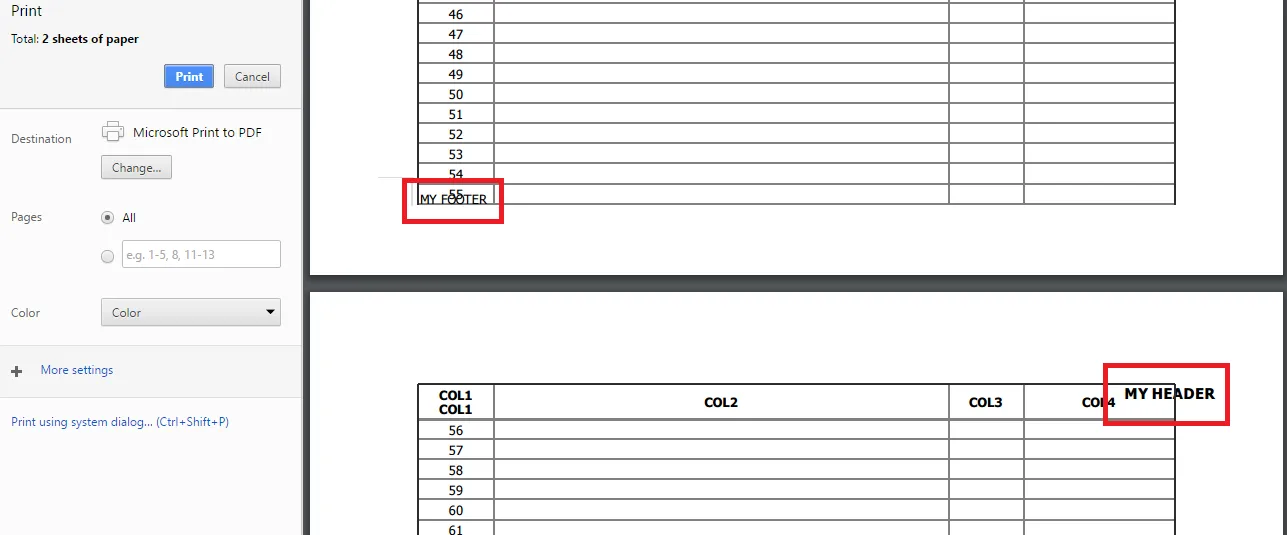
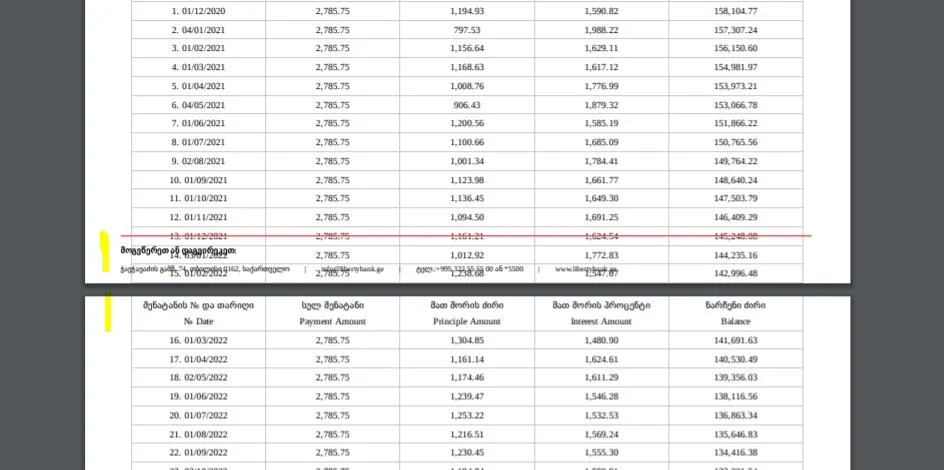
我正在将一张长表格拆分到几个页面上。在TR标签中使用page-break-after已经没有问题了,但我的唯一问题是它从页面的最开头开始,并以页面的最底部结束,导致我的页眉和页脚被表格数据覆盖。我尝试在各处加上边距和填充,但似乎都没用。以下是我的CSS:
@media print {
html, body {
width: 210mm;
height: 297mm;
background:#fff;
}
.page-layout {
border: initial;
border-radius: initial;
width: initial;
min-height: initial;
box-shadow: initial;
background: initial;
page-break-after: always;
}
table.report { page-break-after:auto }
table.report tr { page-break-inside:avoid; page-break-after:auto }
table.report td { page-break-inside:avoid; page-break-after:auto }
table.report thead { display:table-header-group; margin-top:50px; }
table.report tfoot { display:table-footer-group }
.header {
display:block;
position:fixed;
top: 0px;
font-weight:bold;
font-size:14px;
text-align:right;
right:0px;
}
.footer {
z-index: 1;
position: fixed;
left: 0;
bottom: 0;
text-align: left;
left: 0;
width:100%;
display:block;
}
}
以下是我的HTML
<div class="header">MY HEADER</div>
<div class="page-layout">
<div style="font-weight:bold; font-size:14px; text-align:center; margin-bottom:20px">REPORT TITLE</div>
<table width="100%" border="1" style="border-collapse:collapse" class="report">
<thead>
<tr>
<th width="10%">Col1</th>
<th width="60%">Col2</th>
<th width="10%">Col3</th>
<th width="20%">Col4</th>
</tr>
</thead>
<tbody>
<?php for ($x=1; $x<100; $x++) {//loop ?>
<tr>
<td align="center"><?=$x?></td>
<td></td>
<td align="center"></td>
<td></td>
</tr>
<?php } //endloop ?>
</tbody>
</table>
</div>
<div class="footer">MY FOOTER</div>