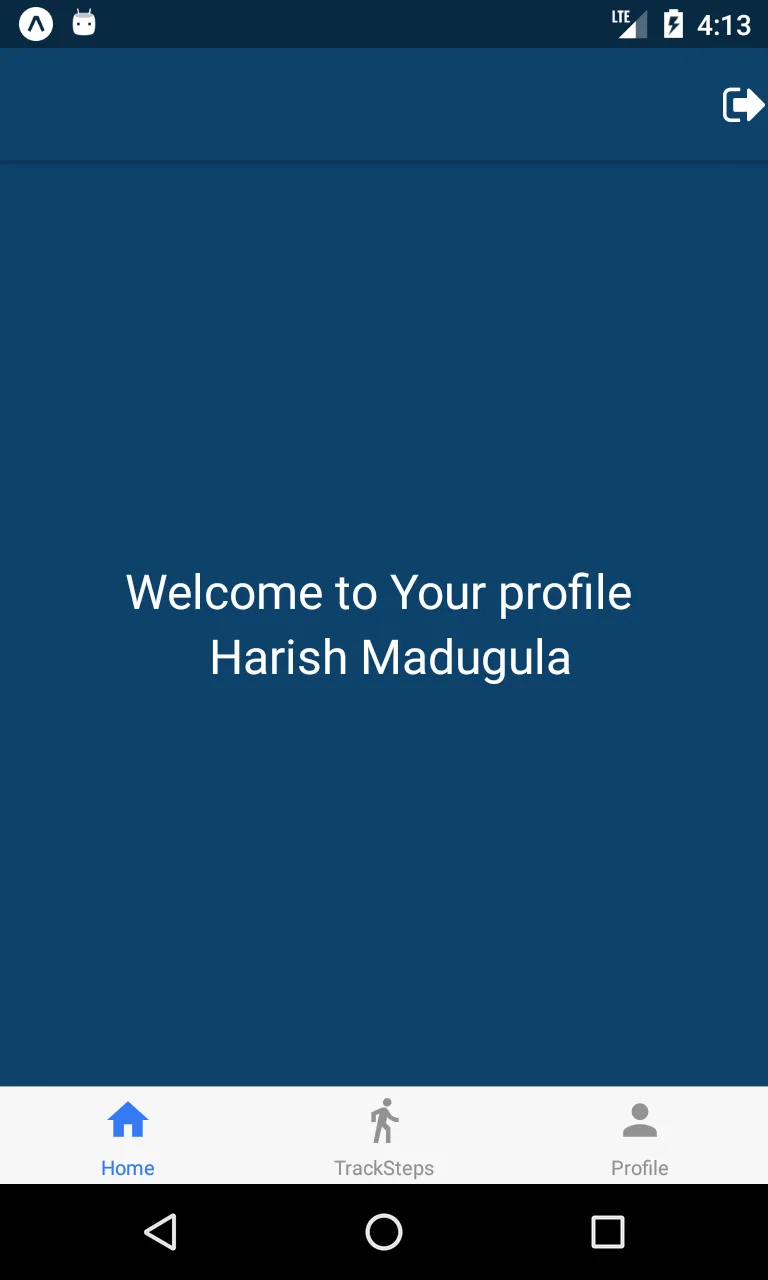
我在我的项目中使用了BottomTabNavigator,但是我无法更改选项卡的颜色,它仍然保持默认颜色,尽管我正在尝试更改样式背景颜色。以下是我正在使用的代码,即使调整了“tintcolors”,也没有发生变化。我附上页面的截图。
我想要更改图标所在位置的栏的颜色。 .
.
{
tabBarPosition: 'bottom',
tabBarOptions: {
activeTintColor: 'blue',
inactiveTintColor: 'grey',
style: {
backgroundColor: 'darkcerulean',
},
labelStyle: {
fontSize: 13,
},
}
}
有人可以帮我解决这个问题吗?
提前感谢。